In occasione del decimo anniversario del noto browser web Firefox, gli sviluppatori di Mozilla hanno deciso di rilasciare una versione di questo browser dedicata alla sviluppatori web, vale a dire Firefox Developer Edition (oggi giunto alla versione 46). Lo scorso anno è stata resa disponibile anche la versione a 64 bit, per Windows, Linux e Mac OS X. Questa versione del browser di Mozilla si propone come strumento destinato allo sviluppo, offrendo funzionalità estremamente utili a chi si occupa di interfacce web a livello professionale, con strumenti molto sofisticati per realizzare animazioni, layout responsivi, script e quant'altro.
In questo articolo vedremo alcune delle caratteristiche principali di questo browser, e le funzionalità che offre per semplificare la vita di sviluppatori e web designer. Chiunque fosse interessato può scaricare questo browser dal sito ufficiale.
WebIDE
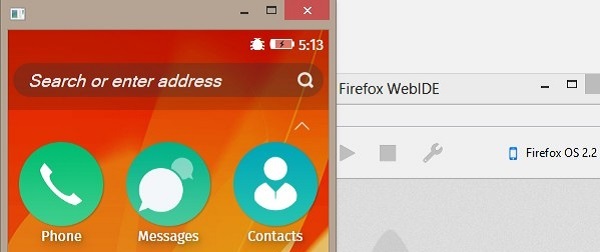
La prima funzionalità interessante che Firefoox Developer Edition ci offre è la WebIDE. Si tratta di uno strumento pensato per verificare il corretto funzionamento di una web app, ovvero una applicazione web pensata per essere interamente contenuta e visualizzata su un'app mobile. Con WebIDE è possibile aprire un simulatore di Firefox OS, entro cui possiamo installare sia la nostra app, sia i browser mobile Firefox (per Android), Safari (iOS) e Chrome (Android), risultando quindi in uno strumento di testing multipiattaforma.
Per accedere a WebIDE, è sufficiente cliccare sull'icona ![]() presente a destra della barra degli indirizzi di Firefox Developer Edition.
presente a destra della barra degli indirizzi di Firefox Developer Edition.
Responsive Design View
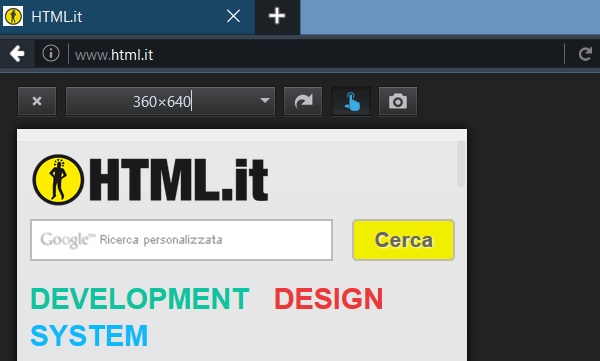
Un altro strumento molto utile e potente offerto da Firefox Developer Edition è la modalità Responsive Design View, tramite cui possiamo modificare in modo semplice le dimensioni della pagina, verificando quindi il corretto funzionamento dei nostri layout responsivi. Per passare a questa modalità è sufficiente utilizzare la combinazione di tasti CTRL + SHIFT + M, e la finestra si modificherà come mostrato nell'immagine seguente:
In questa modalità abbiamo la possibilità di modificare in maniera rapida la dimensione della viewport, sia scegliendo una delle risoluzioni predefinite, sia specificando le dimensioni in modo personalizzato. Inoltre, possiamo simulare la rotazione del dispositivo (tasto ![]() ) nonchè abilitare gli eventi touch (tasto
) nonchè abilitare gli eventi touch (tasto ![]() ).
).
Prelievo colore
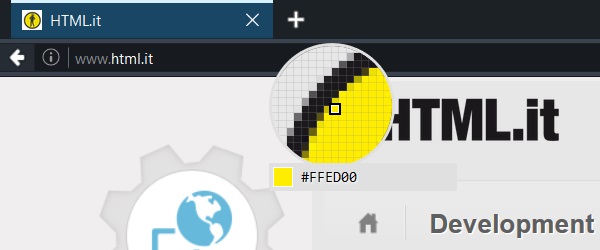
Altro strumento utile (soprattutto a chi si occupa di web design) è il "prelievo colore" (eyedropper nella versione inglese). Il funzionamento è assolutamente identico agli strumenti analoghi presenti su software di grafica come GIMP o Photoshop (e generalmente contraddistinti da un'icona a forma di contagocce): andando sull'icona ![]() , e quindi su Prelievo colore, saremo in grado di ottenere il codice esadecimale corrispondente al colore. Facendo click con il tasto sinistro del mouse su un punto qualsiasi della pagina, copieremo inoltre tale codice esadecimale negli appunti del nostro sistema operativo, pronto per essere incollato su un foglio CSS o su qualsiasi altra componente del nostro progetto web.
, e quindi su Prelievo colore, saremo in grado di ottenere il codice esadecimale corrispondente al colore. Facendo click con il tasto sinistro del mouse su un punto qualsiasi della pagina, copieremo inoltre tale codice esadecimale negli appunti del nostro sistema operativo, pronto per essere incollato su un foglio CSS o su qualsiasi altra componente del nostro progetto web.
Visualizzazione 3D
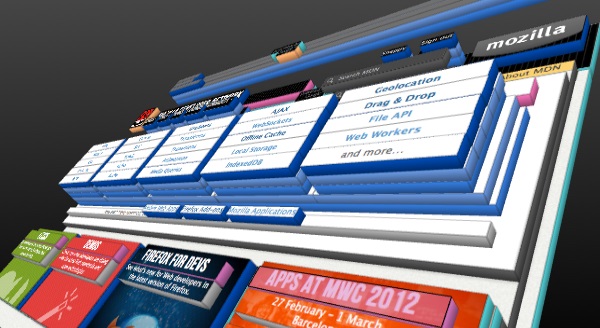
Su Firefox Developer Edition (ma da poco anche sulla versione principale di Firefox) è attiva la possibilità di visualizzare gli elementi della pagina in una interessante visualizzazione 3D, alternativa a quella classica. In questa visualizzazione gli elementi del DOM possono essere considerati come le proiezioni sul piano 2D dello schermo di elementi tridimensionali: modificando quindi il punto di vista (tramite opportune rotazioni) è possibile capire meglio, ad esempio, in che modo sono sovrapposti gli elementi della pagina (e ciò può spesso tornare utile).
Per accedere a questa modalità di visualizzazione, è necessario aprire il pannello degli strumenti di sviluppo (CTRL + SHIFT + I), e quindi cliccare sull'icona ![]() . Purtroppo, a causa dello sviluppo delle nuove versioni di Firefox in modalità multiprocesso (che dovrebbe garantire maggiori performance sui sistemi moderni), o per via di un supporto incompleto di alcuni driver video, la visualizzazione 3D potrebbe non essere disponibile sulle nuove edizioni di questo browser. È comunque auspicabile e plausibile che essa torni ad essere inclusa tra gli strumenti di sviluppo con i prossimi rilasci.
. Purtroppo, a causa dello sviluppo delle nuove versioni di Firefox in modalità multiprocesso (che dovrebbe garantire maggiori performance sui sistemi moderni), o per via di un supporto incompleto di alcuni driver video, la visualizzazione 3D potrebbe non essere disponibile sulle nuove edizioni di questo browser. È comunque auspicabile e plausibile che essa torni ad essere inclusa tra gli strumenti di sviluppo con i prossimi rilasci.
Lavorare con animazioni e filtri CSS
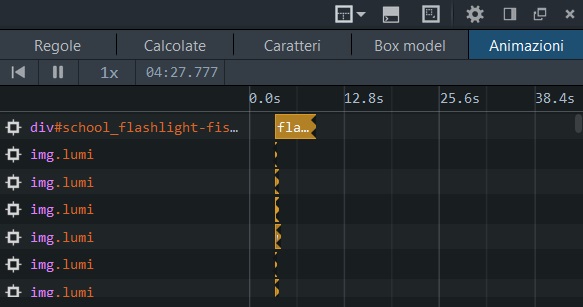
In uno dei rilasci recenti di Firefox Developer Edition, sono state aggiunte molte funzionalità relative allo sviluppo di animazioni, e molte di esse sono accessibili tramite il pannello Animazioni degli strumenti di sviluppo.
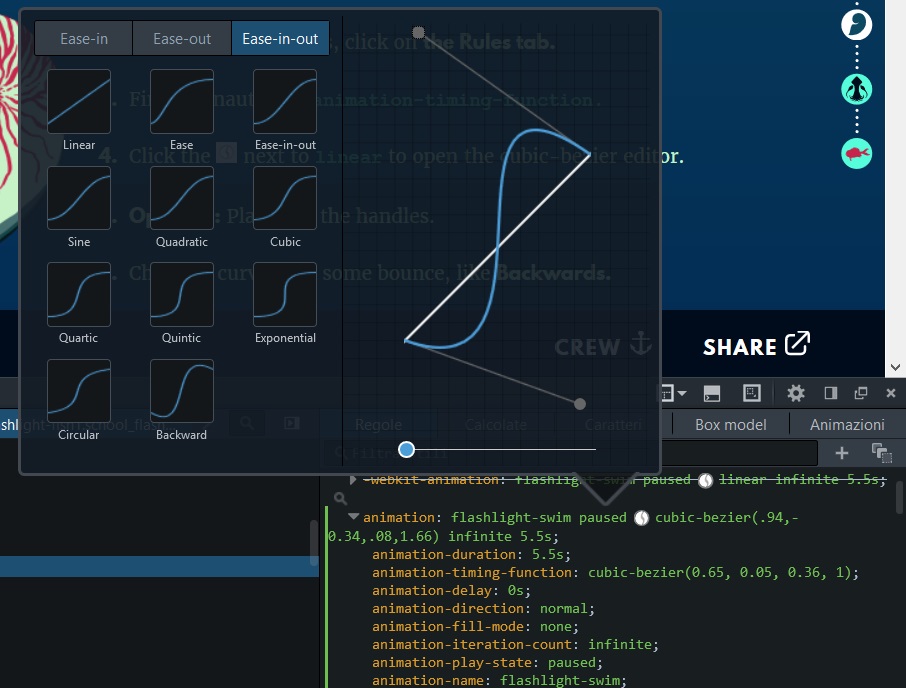
Tramite il pannello delle animazioni è possibile fermare le animazioni relative ad ognuno degli elementi della pagina, così come eseguirle nuovamente o modificarle. Tra le possibilità offerte c'è anche quella di scegliere (ed eventualmente personalizzare) la curva di Bezier che governa l'evoluzione di ognuna delle animazioni. Tutto ciò in tempo reale, selezionando l'icona ![]() che compare all'interno del pannello dedicato alla regole CSS, di fianco ad
che compare all'interno del pannello dedicato alla regole CSS, di fianco ad animation-timing-function.
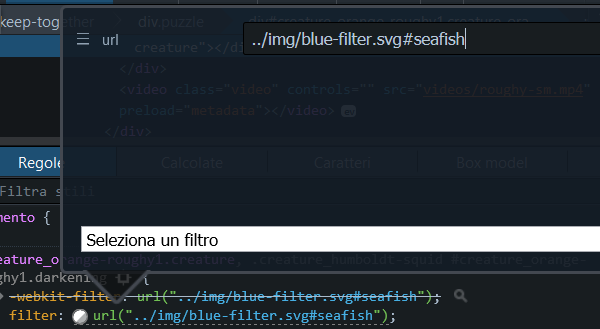
In maniera analoga, si possono modificare i filtri CSS, visualizzando le modifiche direttamente nella pagina. In questo caso è sufficiente cliccare sull'icona ![]() (mostrata al fianco della parola riservata
(mostrata al fianco della parola riservata filter, tra le regole CSS) per accedere a questa funzionalità.
Con il rilascio della versione 44 di Firefox Developer Edition, gli sviluppatori hanno messo a disposizione degli utenti una pagina web che funge da vero e proprio tutorial per mostrare l'utilizzo degli strumenti di sviluppo, mettendo particolarmente l'accento sulle funzionalità relative alle animazioni.
Altre funzionalità
Quelle fin qui descritte sono, ovviamente, solo le principali caratteristiche di Firefox Developer Edition. Ad esse se ne aggiungono molte altre, alcune anche molto interessanti (come ad esempio la possibilità di effettuare il debug delle WebSocket, interessante componente introdotto con HTML5). Tra le funzionalità non citate, un'altra riguarda la gestione della memoria, che può essere controllata tramite l'apposito pannello disponibile tra gli strumenti di sviluppo.