WhatColor
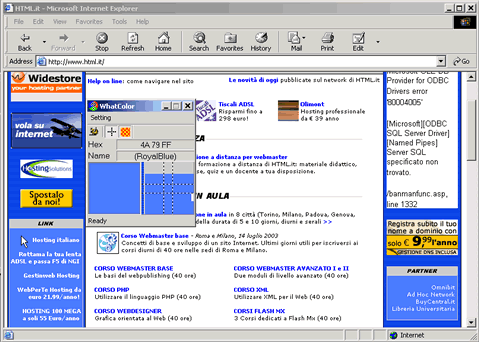
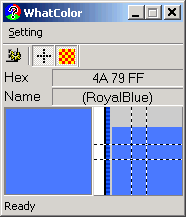
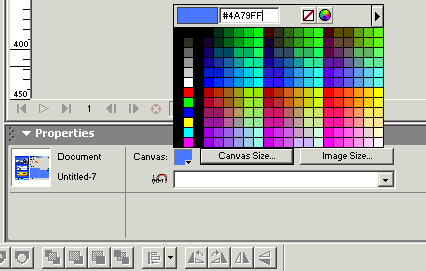
WhatColor è uno shareware, che permette, passando col mouse su un punto qualsiasi dello schermo, di ingrandirlo

e di vedere il valore esadecimale ed il named color dell’area dove si passa con il mouse.

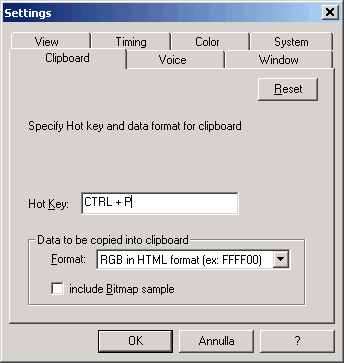
Tra le varie opzioni configurabili dal menu Setting, risulta particolarmente comoda la possibilità di impostare una scorciatoia da tastiera per copiare il valore del colore negli appunti

ed una volta copiato è possibile incollarlo nella tavolozza dei colori di altri programmi come Dreamweaver, Fireworks o Photoshop

Screen Calipers
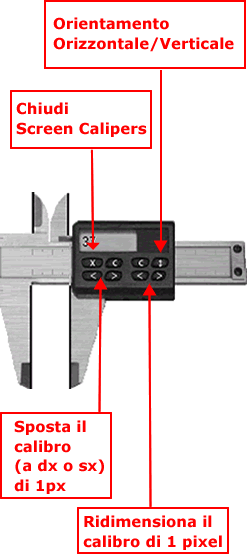
Screen Calipers è una utility gratuita che serve a misurare le distanze in pixel tra un punto ed un altro dello schermo. Ne esiste anche una versione commerciale con più funzioni.

È possibile spstare il calibro sullo schermo, allargarlo e restringerlo trascinandolo con il mouse ed una volta arrivati sull’oggetto di cui si vogliono prender le misure è possibile con i pulsanti spostarlo o ridimensionarlo di 1 pixel alla volta: sempre con i pulsanti è possibile orientarlo in verticale o in orizzontale.

BrowserSizer
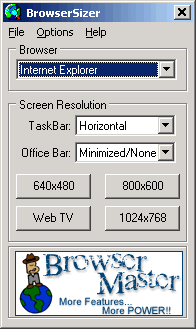
BrowserSizer v1.5 è la versione freeware di una utility che permette di aprire la finestra del browser simulando le diverse risoluzioni.
Risulta particolarmente utile per coloro che lavorano con il monitor impostato ad alta risoluzione per avere un’idea precisa di cosa visualizzeranno di una pagina web gli utenti che navigano a risoluzioni inferiori.
Sono disponibili quattro risoluzioni predeterminate:
- Web TV (544x378)
- 640x480
- 800x600
- 1024x768
ed è possibile aprire Internet Explorer, Netscape Navigator 4.x e Netscape 6+/Mozilla.

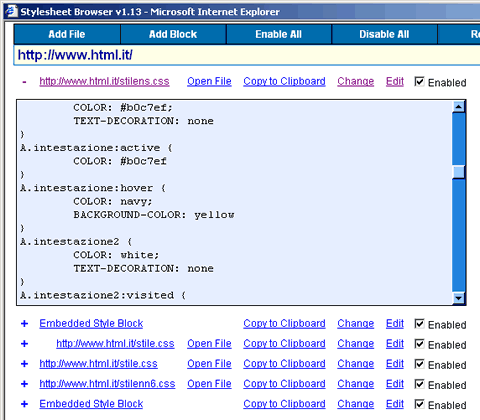
CSS Stylesheet Browser for Internet Explorer
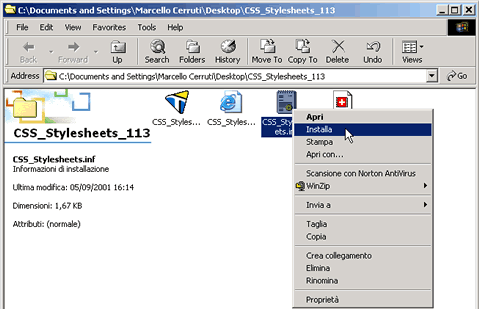
CSS Stylesheet Browser for Internet Explorer è una comodissima utility per Internet Explorer. Una volta scaricato e scompattato il file .zip e sufficiente cliccare col tasto destro del mouse sul file CSS_Stylesheets.inf per installare l’utility.

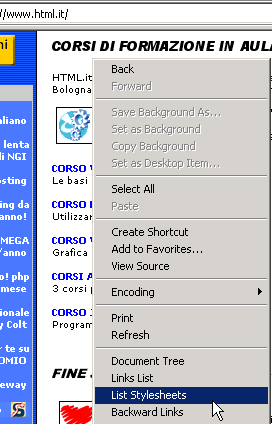
Una volta installata è sufficiente premere il tasto destro del mouse su una pagina visualizzata con Internet Explorer per aprire una finestra pop up dove sono elencati tutti i fogli di stile della pagina.

Cliccando su qualsiasi stile elencato nella finestra pop up si aprirà un’area scrollabile che mostrerà il foglio di stile ed è possibile salvare o copiare il CSS con un semplice click.
Nota bene: i selettori non riconosciuti da Internet Explorer come ad esempio i child selector:
BODY > P {color: #ff0000;}
verranno riportati nel seguente modo:
UNKNOWN {color: #ff0000;}