Adesso che abbiamo una panoramica generale sulle potenzialità di Eclipse (introduzione allo sviluppo di Plugin Eclipse), implementiamo un Plugin Eclipse leggermente più complesso rispetto al precedente.
Il nostro nuovo plugin estende alcune funzionalità all’editor di Testo Standard, utili soprattutto per scopi didattici. Creiamo un nuovo menù contestuale al quale aggiungiamo 2 funzioni, toUpper e toLower, la cui esecuzione trasformerà tutto il testo presente nell’editor rispettivamente in maiuscolo ed in minuscolo. Al di là della indubbia semplicità del task, avremo modo di individuare diversi elementi essenziali per lo sviluppo di plugin anche molto più complessi.
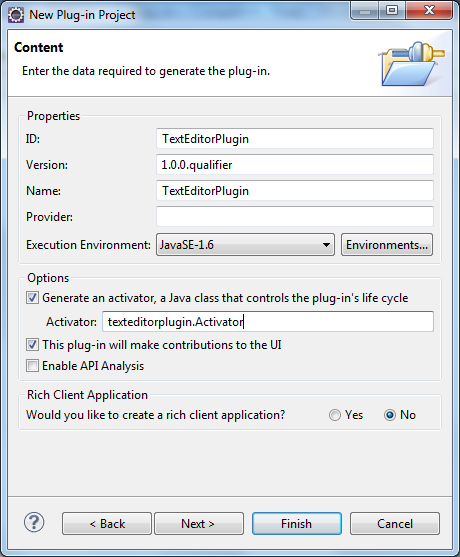
Creiamo un nuovo progetto di tipo“Hello World Plugin” e chiamiamolo TextEditorPlugin.

wizard: creazione di TextEditorPlugin
Selezionando il file plugin.xml dal package explorer, Eclipse ci presenta l’editor Plugin Manifest Editor mediante il quale possiamo configurare il progetto utilizzando l’interfaccia grafica. Per alcune sezioni il tool visuale risulta utilissimo, per altre, invece, consiglio di editare manualmente i file mediante editor xml.
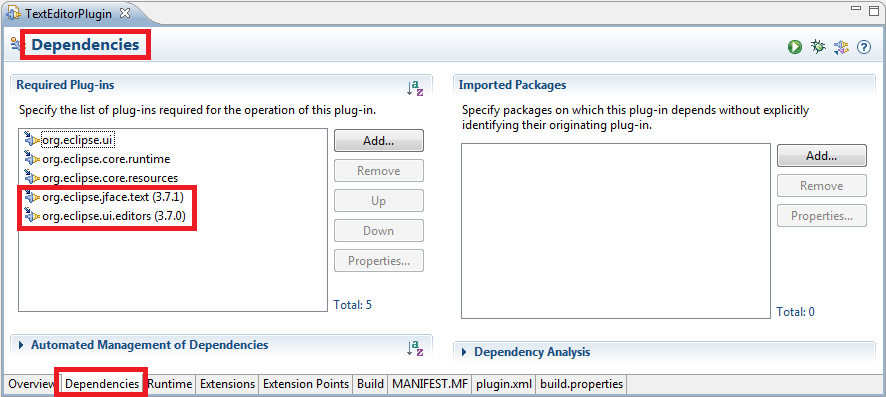
Per aggiungere le dipendenze del nostro plugin, spostiamoci nel tab “Dependencies” e clicchiamo su Add.

aggiunta dipendenze al plugin
Aggiungiamo le seguenti dipendenze:
- org.eclipse.ui.editors
- org.eclipse.jface.text
Spostiamoci nel tab Extensions per eliminare l’estensione di default (org.eclipse.ui.actionSet) presente ed aggiungere invece quella relativa al menù contestuale dell’editor, org.eclipse.ui.popupMenus. Sfruttiamo il filtro di ricerca per individuare l’estensione.
Fatto ciò, apriamo con il file plugin.xml l'editor xml e configuriamo il menù contestuale che comparirà nel momento in cui cliccheremo con il tasto destro all'interno dell'editor di testo.
Il file sarà così costituito:
<?xml version="1.0" encoding="UTF-8"?>
<?eclipse version="3.4"?>
<plugin>
<extension point="org.eclipse.ui.popupMenus">
<viewerContribution
id="TextEditorPlugin.contextMenu.contribution1"
targetID="#TextEditorContext">
<menu
id="myMenu"
icon="icons/sample.gif"
path="additions"
label="&Html.it Tutorial">
<separator name="myGroup" />
</menu>
<action
class="it.html.tutorial.actions.UpperAction"
icon="icons/sample.gif"
id="it.html.tutorial.action.upper.action"
label="Upper"
menubarPath="myMenu/myGroup">
</action>
<action
class="it.html.tutorial.actions.LowerAction"
icon="icons/sample.gif"
id="it.html.tutorial.action.lower.action"
label="Lower"
menubarPath="myMenu/myGroup">
</action>
</viewerContribution>
</extension>
</plugin>All'interno del nodo viewerContribution, definiamo un menù e due azioni. Ciascuna voce ha una label e un'icona di riferimento. Per le due azioni è necessario definire anche la classe che gestirà l’esecuzione del comando.
Nel nostro caso, abbiamo definito 2 azioni, quindi è necessario creare le seguenti classi:
- it.html.tutorial.actions.LowerAction
- it.html.tutorial.actions.UpperAction
Come è possibile intuire dai nomi, l’esecuzione del comando Upper, trasformerà tutto il testo presente nell’editor in maiuscolo. L’esecuzione del comando Lower, invece, trasformerà tutto il testo in minuscolo.
Entrambi le classi devono estendere la superclasse org.eclipse.ui.actions.ActionDelegate ed implementare l’interfaccia org.eclipse.ui.IEditorActionDelegate.
Oltre al metodo setActiveEditor è necessario estendere il metodo run che rappresenta il cuore dell’action. Quando l’utente richiamerà una delle voci del menù contestuale, infatti, il runtime di Eclipse invocherà il metodo run della Action associata all’azione.
All’interno del nostro metodo run, acquisiamo il testo dall’editor, lo trasformiamo in maiuscolo o minuscolo a seconda del comando richiamato e reimpostiamo il testo all’interno dell’editor. Il tutto in pochi semplicissimi passi.
Per rendere il condice più leggibile e modulare creiamo una classe di utilità che contiene i seguenti tre metodi statici:
getCurrentTextEditor()che ritorna il TextEditor.getCurrentTextEditorContent()che ritorna il testo definito all’interno dell’editor di testo.getCurrentTextEditorContent()che scrive il testo passato in ingresso all’interno dell’editor di testo.
Il codice è autoesplicativo e non ha bisogno di approfondimenti:
package it.html.tutorial.utils;
public class TextEditorPluginUtils {
public static ITextEditor getCurrentTextEditor() throws Exception {
IEditorPart activeEditor = PlatformUI.getWorkbench().getActiveWorkbenchWindow().getActivePage().getActiveEditor();
if (activeEditor instanceof ITextEditor) {
return (ITextEditor) activeEditor;
} else {
throw new Exception("Editor is not Text");
}
}
public static String getCurrentTextEditorContent() throws Exception {
ITextEditor editor = TextEditorPluginUtils.getCurrentTextEditor();
IDocumentProvider dp = editor.getDocumentProvider();
IDocument doc = dp.getDocument(editor.getEditorInput());
return doc.get();
}
public static void setCurrentEditorContent(String newText) throws Exception {
ITextEditor editor = TextEditorPluginUtils.getCurrentTextEditor();
IDocumentProvider dp = editor.getDocumentProvider();
IEditorInput input = editor.getEditorInput();
IDocument doc = dp.getDocument(input);
doc.set(newText);
}
}Per completare il lavoro, implementiamo il metodo run delle nostre action richiamando la classe di utilità creata per leggere e scrivere il testo all’interno dell’editor. Il testo viene trasformato mediante il metodo toUpperCase oppure toLowerCase della classe String.
public void run(IAction action) {
try {
String text = TextEditorPluginUtils.getCurrentTextEditorContent();
if (text != null) {
TextEditorPluginUtils.setCurrentEditorContent(text.toUpperCase());
}
} catch (Exception e) {
e.printStackTrace();
}
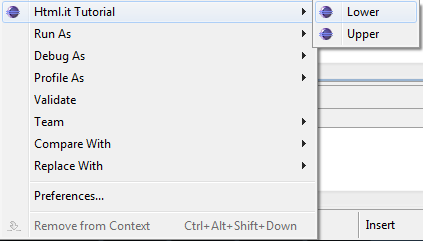
}Non ci rimane quindi che provare il nostro nuovo plugin...

il TextEditorPlugin in azione