Nell'ambito del Responsive Web Design, un problema di primo piano è quello delle dimensioni delle immagini. Caricare immagini di dimensioni considerevoli su periferiche mobili e/o con connessioni non sempre ottimali implica un notevole spreco di risorse. Altro inconveniente è che un'immagine ottimizzata per il desktop può non essere fruibile su uno smartphone: in questi casi può essere preferibile visualizzare un dettaglio dell'immagine originale e rendere la figura più significativa per schermi di dimensioni ridotte (pratica nota come art direction).
Da qui l'esigenza di una tecnologia nativa con cui fornire al browser più immagini tra cui scegliere in base al tipo di periferica ed eventualmente di connessione alla rete. Esigenza fatta propria dal Responsive Images Community Group del W3C.
Immagini responsive, come e perché
Ecco alcune delle principali considerazioni del Responsive Images Community Group:
Selezione in base alla risoluzione
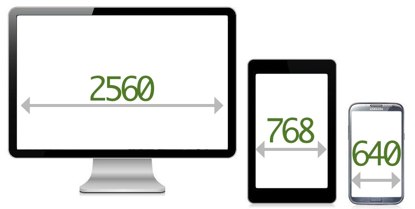
La prima necessità è quella di fornire immagini dalla risoluzione più adatta al tipo di periferica, in modo da ottenere la combinazione ottimale tra consumo di banda e risoluzione video in pixel: non è efficiente caricare immagini ad alta risoluzione su periferiche mobili a schermi ridotti e con connessioni dati non sempre ottimali e comunque più o meno costose; situazione diversa, invece, nel caso di schermi ad alta risoluzione, cui può essere fornita l'immagine di dimensioni maggiori.
Diverse risoluzioni video (fonte: responsiveimages.org)

Selezione in base alla viewport
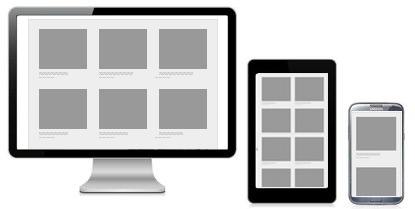
Non è soltando la risoluzione dello schermo a influenzare le dimensioni delle immagini. Nel Responsive Web Design, infatti, queste sono influenzate dalle dimensioni della viewport, ossia della porzione visibile del documento.
In uno schermo dalle dimesioni ridotte, è possibile che venga inviata al browser un'immagine di dimensioni superiori rispetto alle dimensioni della viewport. Ciò significa che il client dovrà caricare una quantità di dati non necessari, anche se il browser, ridimensionando l'immagine, la visualizzerà correttamente.
Dobbiamo disporre quindi di uno strumento che permetta di fornire al browser l'immagine nelle dimensioni ottimali per la corretta visualizzazione nella viewport, senza nemmeno un pixel in più.
Diverse dimensioni di immagini per diverse dimensioni della viewport (fonte: responsiveimages.org)

Selezione in base alla densità video
La quantità di pixel per pollice è l'indicatore della densità video. Questo può essere ottenuto dividendo il totale dei pixel per il numero di pollici dello schermo, calcolati generalmente sulla diagonale.
Un Macbook Pro da 13.3'' non retina ha una risoluzione nativa di 1280x800. Per calcolare la densità video in PPI (pixel per inch), basterà applicare il teorema di pitagora ai lati del video per ottenere la diagonale (968px) e poi dividerne il valore per 13.3. Il risultato sarà 72ppi.
Lo stesso Macbook Pro da 13.3'' con diplay retina ha una risoluzione nativa di 2560x1600 (esattamente il doppio del precedente). Applicando lo stesso sistema di calcolo, avremo una densità video diagonale di 227ppi.
Per la resa ottimale delle immagini, quindi, schermi di densità superiore richiedono immagini di risoluzione superiore. La densità video viene espressa dal device-pixel-ratio, definito come il rapporto tra pixel fisici e pixel teorici.
I DIPs sono pixel astratti, basati sullo stesso sistema di coordinate utilizzato dal browser per calcolare le dimensioni della viewport (gli stessi pixel utilizzati nei fogli di stile). Nei display ultra definiti come i Retina, il numero dei pixel fisici raddoppia rispetto ai pixel teorici, portando il rapporto da 1 a 2. Ciò significa che la densità orizzontale dello schermo è raddoppiata.
La densità video può cambiare a seconda della periferica (fonte: responsiveimages.org)

Art direction
Per schermi di dimensioni e risoluzione eterogenei, potrebbe essere opportuno non fornire allo user agent copie esatte della stessa immagine a risoluzioni diverse, ma fornire immagini diverse, ad esempio un dettaglio, un particolare della stessa immagine. La scelta di una diversa immagine, o di un ritaglio, viene definita art direction, ed ha lo scopo di fornire al client l'immagine più significativa per il tipo di periferica.
Art direction è una modalità di progettazione della grafica web concentrata sulla massima significatività del design (fonte: responsiveimages.org)

HTML5 Picture
Di fronte a questa serie di considerazioni, nell'ambito dei progetti di sviluppo dello standard HTML5, sono state avanzate una serie di proposte, alcune delle quali stanno ottenendo i favori della community. La prima innovazione riguarda l'introduzione dell'elemento picture, che consente di gestire in modo efficiente le immagini in progetti di responsive web design.
Altre proposte, altrettanto innovative, riguardano gli attributi srcset e sizes, che, oltre ad estendere l'elemento picture, andranno a cambiare anche il modo in cui utilizzeremo l'elemento img.