Sul web sono due i siti di riferimento legati a Bootstrap.
La pagina principale è raggiungibile all'indirizzo getbootstrap.com. Troviamo qui la documentazione, i link per il download dell'ultima release ufficiale e il pannello di customizzazione. Sullo stesso dominio è possibile consultare il blog ufficiale del framework.
Su GitHub, invece, è disponibile una pagina per il progetto utile per seguirne lo stato di avanzamento e per scaricare il codice sorgente.
Scaricare Bootstrap: tipologie di download
Partendo da questi due siti di riferimento possiamo illustrare il primo passo per iniziare a usare Bootstrap: il download del framework. Come nelle precedenti versioni abbiamo a disposizione tre opzioni:
- La versione compilata
- La versione compilata e personalizzata
- Il codice sorgente
La versione compilata di Bootstrap
È l'opzione più semplice e immediata per cominciare.

Un click sul pulsante 'Download Bootstrap' presente sulla pagina 'Getting Started' della documentazione e otteniamo in pochi secondi un file zip che comprende le versioni compilate (anche compresse) dei file CSS e Javascript del framework, oltre ai diversi formati di font delle icone Glyphicons.
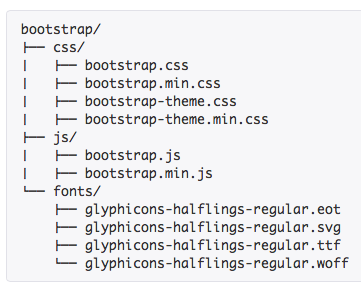
Una volta scompattato il pacchetto zip ci ritroviamo con questa struttura di cartelle e file.

| Cartella | Cosa contiene |
|---|---|
| css | ci sono, in versione di sviluppo e compressa, i fogli di stile bootstrap.css e bootstrap-theme.css. Il primo rappresenta il core del framework, il CSS con tutti gli stili dei diversi componenti nella loro configurazione di base. Il secondo foglio di stile comprende una serie di regole che ridefiniscono alcuni di questi stili in modo da costituire una sorta di tema o skin rispetto al CSS principale (gli stili riprendono quelli della vecchia versione di Bootstrap) |
| js | contiene la versione di sviluppo e quella minificata del file bootstrap.js. In un unico file abbiamo dunque il codice di tutti i plugin e componenti Javascript |
| fonts | l'icon font Glyphicons nei suoi diversi formati. Il font è già incorporato con tutti i riferimenti giusti all'interno del CSS principale |
Quando usare la versione compilata di Bootstrap
Il download della versione compilata è da prediligere quando si voglia valutare il framework nel suo complesso, per la realizzazione di prototipi rapidi del sito, ma anche, in fase di sviluppo e produzione, in tutti quei casi in cui si pensa di sfruttare in un progetto l'intera gamma di componenti. Chiaramente, è la via da scegliere anche quando si intenda lavorare direttamente con i CSS invece che con il linguaggio LESS che è la base del codice sorgente di Bootstrap.
Versione compilata e personalizzata di Bootstrap
Con la seconda opzione di download otteniamo ugualmente una versione CSS/JS già compilata, ma essa consente di avere un controllo molto più dettagliato rispetto al contenuto dei file.
Si tratta di usare come punto di partenza la pagina 'Customize' della documentazione.
È un pannello molto strutturato e ricco di opzioni tramite il quale, di fatto, operiamo sui file LESS originali per mezzo di un'interfaccia grafica semplificata. Per non perdersi tra i meandri dei moduli, è sufficiente chiarire la funzione delle tre sezioni che compongono la pagina.
Nella sezione iniziale (Less files) possiamo selezionare uno per uno i componenti CSS che intendiamo includere in quella che sarà la versione compilata finale. Togliere la spunta da tutti quelli che pensiamo di non usare è un metodo efficace per ridurre in partenza il peso e la complessità del foglio di stile finale.
La sezione successiva (jQuery Plugins) consente di svolgere un'operazione di selezione analoga sui plugin Javascript, tutti basati su jQuery.
Fin qui le opzioni utili a ridurre peso e dimensioni dei file compilati finali. La terza sezione della pagina (Less Variables), su cui torneremo nei dettagli più avanti in un'altra lezione, ha invece tutt'altra funzione. Scorrendo il modulo e i suoi campi, infatti, possiamo impostare tutta una serie di opzioni stilistiche generali e parametri visuali dei diversi componenti, dalla famiglia di font globale al colore di sfondo dei pulsanti, per ottenere in partenza un foglio di stile adattato alle richieste del nostro progetto.
Che si siano modificate un paio di opzioni o ridefinito il look and feel dell'intero framework, alla fine della pagina ci ritroveremo con il pulsante di download. La versione che scaricheremo sarà identica nella struttura a quella vista per l'opzione 1, con la differenza che il contenuto del CSS e del file Javascript rispecchierà le scelte che abbiamo effettuato sul pannello.
Quando usare la versione compilata e personalizzata di Bootstrap
Questa opzione è ideale se si vuole lavorare su una versione di Bootstrap tagliata su misura del nostro progetto, sia in termini di componenti inclusi sia in termini di personalizzazione degli stili.
Scaricare il codice sorgente di Bootstrap
La terza opzione è per chi vuole lavorare con Bootstrap avendo a disposizione il codice sorgente del framework.
Per ottenere questa versione abbiamo due modi.
Possiamo usare il pulsante 'Download Bootstrap' presente sulla home page del sito ufficiale.

In alternativa possiamo ottenere il sorgente dalla pagina GitHub, scaricando il pachetto zip o clonando (anche sul nostro desktop) l'intero progetto:

Quando usare il codice sorgente
Scaricando il codice sorgente abbiamo innanzitutto a disposizione i file LESS originali su cui si basa l'intero framework. Chi lavora con LESS e vuole integrare Bootstrap nel proprio flusso di lavoro sfruttando le potenzialità di questo ambiente e di questo linguaggio sceglierà naturalmente questa opzione.
Nel codice sorgente, inoltre, sono inseriti anche i plugin jQuery in versione singola e la documentazione da consultare in locale.
Come opzione di download, questa terza è sicuramente rivolta ad un'utenza più avanzata.