Dopo la versione Alpha dello scorso giugno, qualche giorno fa è stata rilasciata anche la Beta 1 di Bootstrap 5. Si tratta dell'ultima versione di quello che, insieme a w3.css, Tailwind CSS e pochi altri, è uno dei principali framework CSS per lo sviluppo di frontend moderni e accattivanti.
In questo articolo cercheremo di riassumere i tratti salienti di quest'ultima versione di Bootstrap.
Bootstrap 5: addio a jQuery e fine del supporto ad Internet Explorer
La novità forse più eclatante, di cui avevamo già dato notizia lo scorso giugno, è l'abbandono di jQuery, che non sarà più una dipendenza di Bootstrap. Questa scelta, piuttosto in linea con i recenti trend relativi allo sviluppo di applicazioni web, sembra essere abbastanza condivisa dalla comunità di sviluppatori. È comunque comprensibile ipotizzare che non sia stato semplice arrivare alla rimozione completa, visto il modo in cui jQuery pervadeva la codebase di tutta la parte JavaScript inclusa in Boostrap.
Sulla stessa linea di modernizzazione che ha portato all'abbandono di jQuery, troviamo la scelta di non supportare più il browser Internet Explorer. In effetti, quest'ultimo è ormai considerato obsoleto dai più, almeno da quando la stessa Microsoft ha optato per Edge.
RTL (right-to-left) in Bootstrap 5
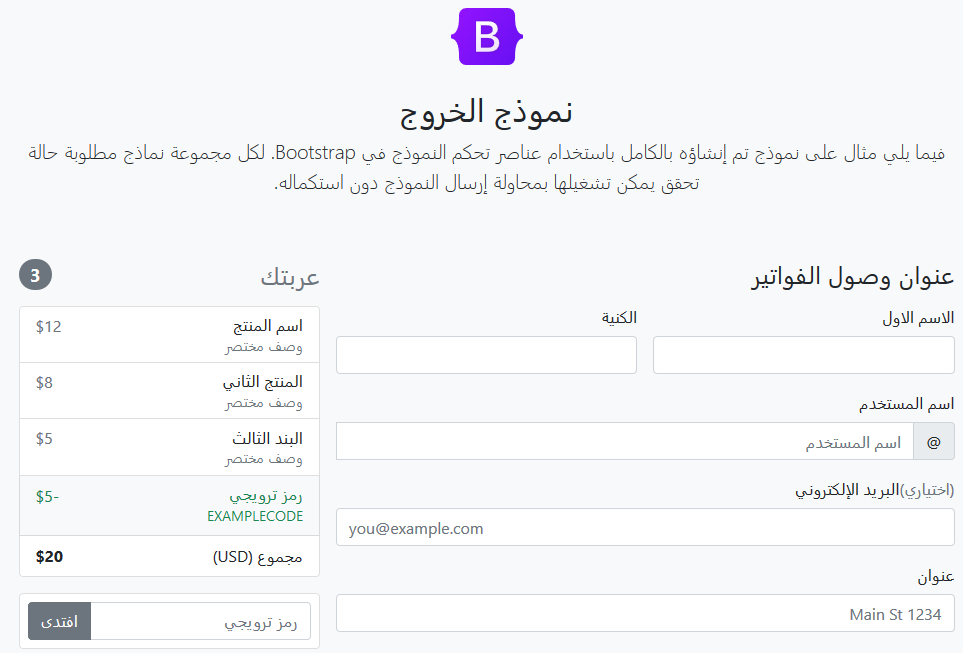
Un'importante novità introdotta con Bootstrap 5 riguarda il supporto ai layout right-to-left (RTL). Sebbene per noi occidentali questa novità possa sembrare di poco conto, non va dimenticata l'enorme diffusione di questo framework, ed esistono molti siti web (si pensi ad esempio a quelli in lingua araba o ebraica) che necessitano di questo tipo di soluzione. Per questo motivo, questa caratteristica (tanto attesa da molti utenti) è considerata una delle maggiori novità di questo nuovo rilascio.
Il supporto ad RTL si è concretizzato principalmente nel rilascio di una nuova distribuzione di Bootstrap appositamente pensata per questo scopo, una nuova pagina di documentazione ed alcuni esempi disponibili sul sito ufficiale di Bootstrap.
Popper.js aggiornato alla versione 2
Con il nuovo rilascio, anche la libreria di supporto Popper.js, utilizzata su Boostrap principalmente per l'implementazione di tooltip, popover e menu a discesa, è stata aggiornata alla versione 2. Ciò includerà una serie di migliorie che impatteranno sui componenti offerti da Boostrap.
Inoltre, la nuova versione di Popper.js permette di ridurre la dimensione dei file di Bootstrap, novità significativa in termini sia di performance che di SEO.
Altre novità
Tra le altre novità degne di nota, menzioniamo anche la decisione del team di sviluppo di rinominare alcune classi e variabili. Ad esempio, in molti casi suffissi come left o right sono stati sostituiti da start ed end. O ancora, in un contesto LTR, classi come .ml-3 per la proprietà margin-left diventano ora .ms-3. Questa scelta, che implica alcuni fastidi in termini di retrocompatibilità, dovrebbe rendere i nuovi nomi più adatti ai prossimi sviluppi, ed è comunque possibile (stando a quanto riferito sulle note di rilascio) rimpiazzare la vecchia nomenclatura con la nuova con alcuni semplici passaggi di "trova e sostituisci".
Questa modifica nei nomi ha riguardato anche gli attributi data dei tag HTML, che adesso includono un ulteriore suffisso bs (che sta per BootStrap). Questa scelta rappresenta l'assegnazione di un namespace ai vari campi data, e dovrebbe permettere una meno fastidiosa integrazione con altre librerie, evitando conflitti nei nomi dei campi. Ad esempio, il campo data-toggle diventerà data-bs-toggle, come mostrato in questo esempio tratto dalle note di rilascio:
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown button
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>Bootstrap 5 introduce anche una nuova possibilità di posizionamento dei toast, che adesso può essere implementata esclusivamente in CSS (senza quindi ricorrere ad alcun codice JavaScript).
Infine, a tutto ciò si aggiungono diversi miglioramenti che aumentano le performance del JavaScript, e nuove aggiunzioni alle API di utility. Per maggiori dettagli su queste ed altre novità, rimandiamo alle note di rilascio sul blog di Bootstrap.
/https://www.html.it/app/uploads/2020/06/bootstrap.png)

/https://www.html.it/app/uploads/2024/04/css.png)
/https://www.html.it/app/uploads/2024/01/cssday.png)
/https://www.html.it/app/uploads/2023/10/cssday2024.png)