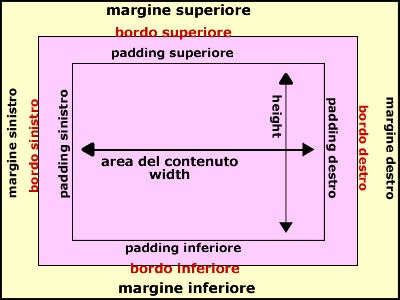
Il box model è uno dei cardini concettuali dei CSS. Definisce infatti le regole attraverso cui i vari box (riquadri) che compongono una pagina si collocano nello spazio del layout, coinvolgendo proprietà come larghezza e altezza, padding, bordi, margini.
Gestire le dimensioni di un box
Nei CSS 2.1, una delle regole di base del box model è questa: quando per un certo elemento si imposta una larghezza attraverso la proprietà width, le dimensioni impostate si riferiscono all'area del contenuto dell'elemento stesso, escludendo il padding e il bordo.

In pratica, impostando un box con queste caratteristiche
#box {
width: 300px;
padding: 30px;
border: 2px solid black;
}i 300px non si riferiscono alle dimensioni che il box andrà in effetti ad occupare sulla pagina. Per ottenere le dimensioni effettive è necessario aggiungere ai 300px dell'area del contenuto (width), 30px di padding sul lato sinistro, altri 30px di padding sul lato destro, più 4px (2 a sinistra e 2 a destra) per il bordo. Il box occuperà quindi in larghezza uno spazio di 364px.
Per rendere più flessibile il modello di base, i CSS3 aggiungono, nel modulo Basic User Interface, la proprietà box-sizing.
Tale proprietà può assumere due valori:
content-box: il valore diwidthfa riferimento all'area del contenuto (il che equivale a seguire la regola e il comportamento qui sopra citati);border-box: il valore diwidthfa riferimento al box nella sua interezza, comprendendo cioè anche il padding e il bordo.
Un esempio vale più di mille parole.
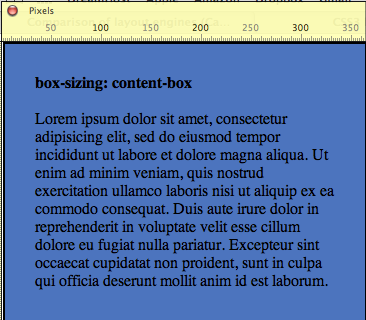
Per il primo box abbiamo usato questo codice:
#box1 {
background: #4c74be;
width: 300px;
padding: 30px;
border: 2px solid black;
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box;
box-sizing: content-box;
}Si noti innanzitutto l'uso dei prefissi proprietari -moz- per Firefox e -webkit- per Safari. Internet Explorer 8.0+, Google Chrome e Opera 7.0+ supportano la proprietà nella sua forma standard.
Il box avrà una larghezza effettiva di 364px perché il valore content-box fa sì che venga seguito il box model tradizionale e standard dei CSS 2:

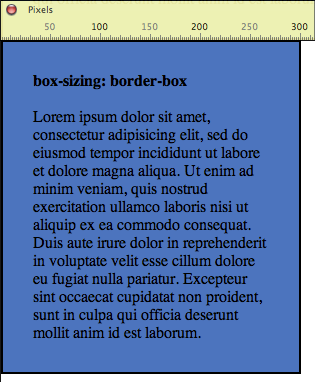
Per il secondo box abbiamo invece usato il valore border-box:
#box2 {
background: #4c74be;
width: 300px;
padding: 30px;
border: 2px solid black;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}Così facendo, il padding e il bordo vengono inclusi nel calcolo della larghezza impostata con width. Le dimensioni effettive del box saranno quindi di 300px:

Tabella del supporto sui browser
| Box model |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| box-sizing | 8.0+ | 1.0+ | 3.0+ | 1.0+ | 7.0+ |