Leggendo in rete qualche articolo o tutorial dedicato al responsive design, vi imbatterete facilmente in due espressioni: content first (prima i contenuti) e mobile first (prima il mobile). Vediamo di cosa si tratta.
Gestione dei contenuti
Qualunque sia il livello del progetto, è opportuno utilizzare sin dall'inizio un approccio che metta al centro la gestione dei contenuti.
La parola a Jeremy Keith:
Non iniziate la progettazione del sito pensando al layout per il desktop. Ma non iniziate nemmeno pensando al layout per il mobile. Pensate invece, prima di tutto, ai contenuti.
Per 'contenuti' non si intendono qui semplicemente i testi, le immagini e gli altri elementi multimediali che costituiscono la base informativa del sito. Sono 'contenuti' anche il logo, il menu di navigazione principale, le sezioni secondarie, i moduli per la ricerca sul sito, le inserzioni pubblicitarie, etc.
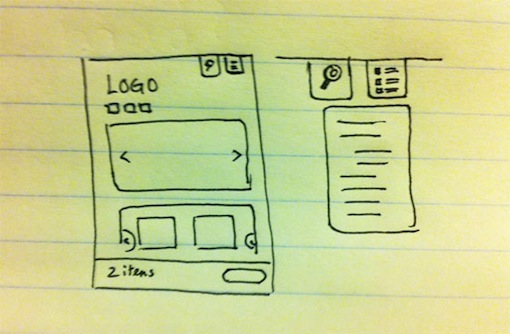
Non è necessario in questa fase iniziale alzare il livello di complessità ricorrendo a strumenti particolarmente sofisticati. In progetti di piccole dimensioni sarà sufficiente affidarsi ad un foglio di carta e a una penna per tracciare liste degli elementi che costituiscono i nostri contenuti e per iniziare a buttare giù uno schizzo grossolano dei contenuti stessi nel contesto delle dimensioni di layout che intendiamo supportare.
Fondamentale è porsi le domande giuste in fatto di strategia per la gestione dei contenuti, passando dal 'cosa' (quali contenuti) al 'come' (tecniche e modalità di presentazione degli stessi):
- quali contenuti inseriamo sulla pagina?
- per i dispositivi mobili inseriamo gli stessi contenuti e le stesse funzionalità che usiamo per il desktop?
- se non inseriamo gli stessi contenuti, quali manteniamo?
- in che ordine li collochiamo? questo elemento va 'sotto' o 'sopra' a quest'altro?
- sui dispositivi mobili come trattiamo i contenuti 'superflui'? li nascondiamo? li compattiamo?
- etc...
Un buon suggerimento rispetto a questa strategia ci viene da Tyler Herman:
Personalmente tendo ad utilizzare un approccio basato su priorità. Basta fare una lista di tutti i contenuti che dovranno essere presentati sulla home page. Poi si ordina la lista, partendo dagli elementi più importanti fino ai meno importanti. Infine, si prende quella stessa lista e si riordinano gli elementi dal più al meno importante per ogni breakpoint. Ogni layout ha le sue priorità e le sue specifiche considerazioni da valutare in fatto di design.
L'esempio classico che accompagna questo tipo di considerazione è quello del sito di un ristorante. Sul desktop potrò offrire una sontuosa rappresentazione grafica delle varie portate del menu, dando dunque enfasi e centralità a foto o animazioni. Sul mobile si può presumere che chi usa il sito andrà prioritariamente in cerca di informazioni di contatto, magari per fare una prenotazione. E potrebbe essere anche utile inserire il rating delle recensioni da siti come Trip Advisor. Invece che immagini da 800kb dei primi e dei secondi, potrei inserire un elenco testuale dei piatti, evidenziando i prezzi. Tutto, insomma, a vantaggio di un utente che opera con un terminale meno capace (schermo piccolo, banda non necessariamente larga, etc.) e che in mobilità ha necessità di informazioni veloci e adatte alle esigenze del momento.
Vedremo comunque nelle prossime lezioni come abbiamo applicato questi concetti al caso pratico del nostro progetto guida.
Partire dal mobile
La paternità del concetto di mobile first spetta a Luke Wroblewski (qui una sintesi in italiano). Secondo questo approccio, nella progettazione del sito, è necessario partire dalla strutturazione dei contenuti per lo schermo limitato nelle dimensioni dei dispositivi mobili. Non si parte, quindi, da un layout e da un set di funzionalità concepiti per il desktop per poi adattarli per il mobile. Al contrario, si parte dai limiti posti dai dispositivi mobili per concentrarsi al meglio sui contenuti essenziali, per poi arricchire il tutto sui dispositivi più capaci, man mano che insomma aumentano le dimensioni dello schermo (ma anche la potenza dell'hardware).
In sintesi: l'approccio del responsive design non è altro che una versione rivista e corretta del cosiddetto progressive enhancement.
Per applicare questa idea di arricchimento in base all'aumentare delle dimensioni dello schermo ci serviamo delle media queries e dei cosiddetti breakpoint. è l'argomento della lezione successiva.