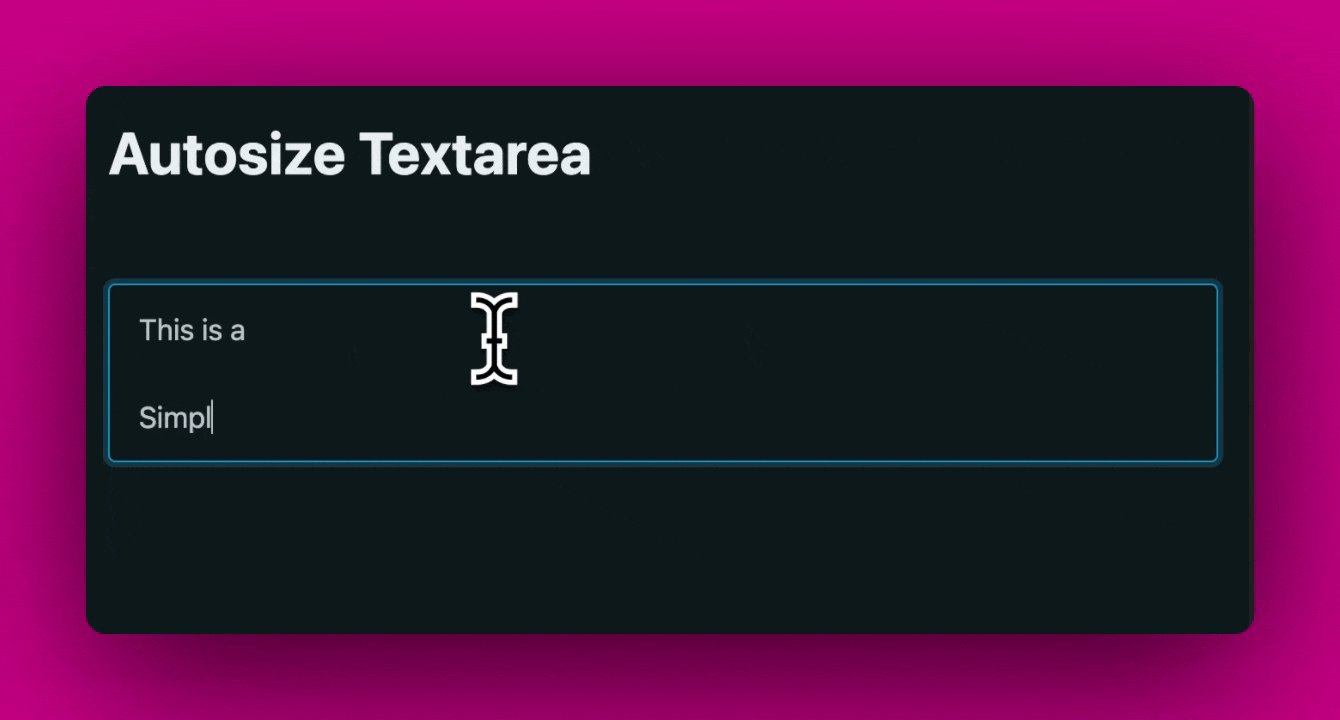
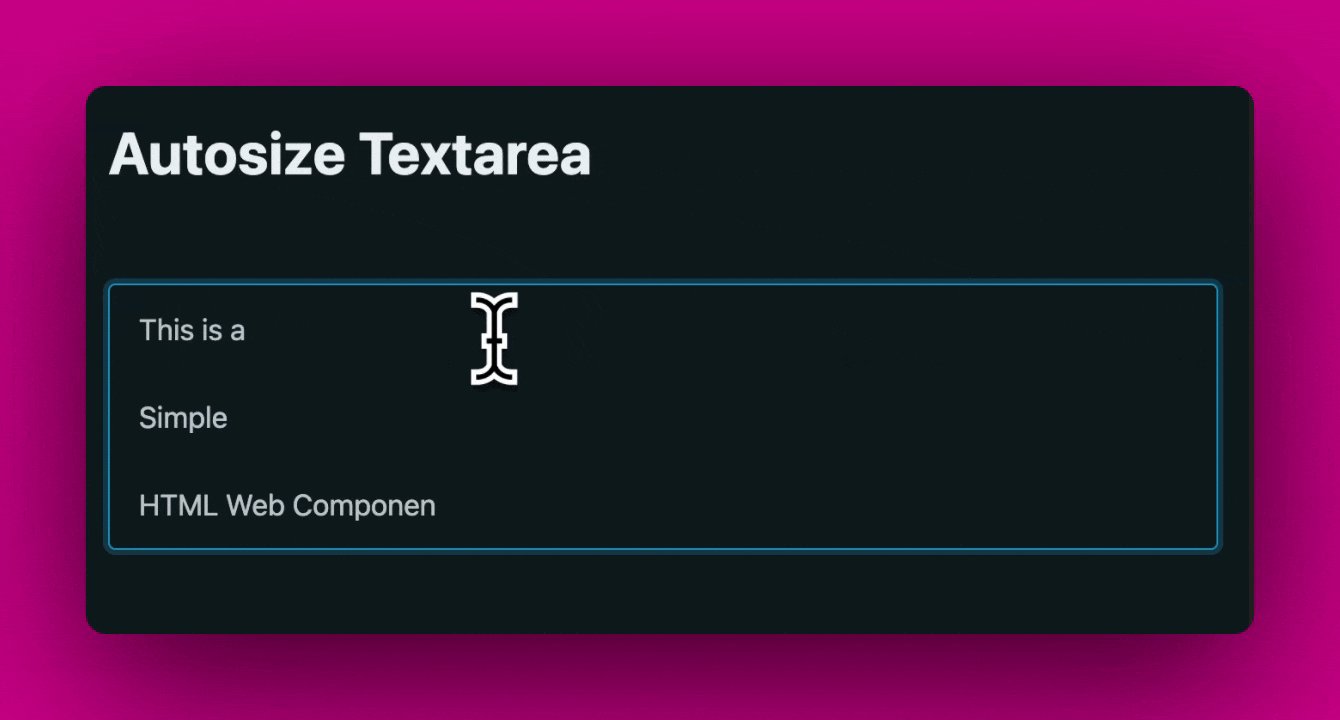
Autosize Textarea è un semplice componente che ridimensiona automaticamente una textarea per adattarla al suo contenuto. Basato su JavaScript e HTML, il componente è in grado di intercettare il testo digitato da un utente. Se esso è più lungo della dimensione di default dell'area di testo, se l'utente va a capo o cancella qualcosa, lo script provvederà a modificare dinamicamente l'output del contenitore. Ma prima di continuare a parlarne ricordiamo cosa è e a cosa serve un'area di testo.
Cosa è una textarea
Una textarea è un elemento HTML con cui creare un campo di testo multi-linea in una pagina Web. Date le sue caratteristiche viene utilizzato nei moduli online, i form. Dove inserire del testo più lungo rispetto ad un comune campo a riga singola.
Tale elemento viene definito tramite il tag textarea e può essere associato ad attributi differenti (come rows e cols). Grazie ad essi si possono definire il numero di righe e colonne iniziali visibili in output.
Un semplice esempio di textarea, al netto della formattazione tramite CSS, potrebbe essere il seguente:
<textarea rows="1" placeholder="Scrivi qualcosa qui.."></textarea>Installare ed utilizzare lo script

L'installazione del package avviene tramite npm tramite l'istruzione proposta di seguito:
npm install autosize-textareaFatto questo il componente sarà immediatamente disponibile per l'utilizzo nelle pagine Internet. A tale scopo non si dovrà fare altro che richiamarlo tra i tag head per poi delimitare l'area di testo tramite autosize-textarea. Un semplice esempio pratico può essere riassunto nel modo seguente:
<head>
<script type="module" src="./node_modules/autosize-textarea/autosize-textarea.js"></script>
</head>
<body>
<autosize-textarea>
<textarea rows="1" placeholder="Inserisci qui il tuo messaggio.."></textarea>
</autosize-textarea>
</body>Il componente applica l'attributo rows all'elemento textarea quando viene creato per la prima volta. Impostando l'altezza iniziale in modo da adattarsi al contenuto. Dato che il componente potrebbe registrarsi dopo che l'area di testo è stata mostrata sulla pagina, si potrebbe notare un cambiamento nella sua altezza. Per evitare ciò è possibile impostare manualmente l'attributo rows.
/https://www.html.it/app/uploads/2024/02/autosize.png)
/https://www.html.it/app/uploads/2024/04/foglio.png)
/https://www.html.it/app/uploads/2024/04/cms.png)
/https://www.html.it/app/uploads/2024/04/transformers.png)
/https://www.html.it/app/uploads/2024/03/Puter2.png)