css-checker è una soluzione pensata per gli sviluppatori Web che effettua un controllo accurato sui fogli di stile CSS con lo scopo di individuare codice duplicato e di rilevare differenze tra classi CSS che presentano caratteristiche molto simili.
Come funziona css-checker
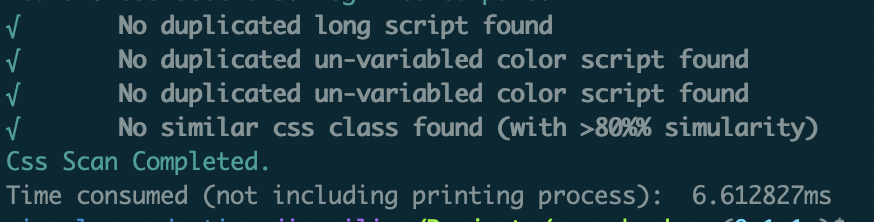
La scansione e l'esito delle verifiche avvengono entrambe nel giro di pochi secondi, l'obbiettivo del progetto è quello di eliminare qualsiasi elemento ridondante o troppo simile tra i file, sia nelle procedure di sviluppo locale che in operazione automatizzate per la messa in produzione e la Continuous Integration.
Può essere oggetto di un controllo qualsiasi elemento correlato alla stilizzazione tramite CSS, compresi i colori, gli script, le classi CSS non utilizzate ed è disponibile un sistema di warning per segnalare eventuali criticità.
Come installare css-checker
E' possibile installare il package di css-checker dal repository di GitHub utilizzando Go e digitando la seguente istruzione da linea di comando:
go install github.com/ruilisi/css-checker@latestPer quanto riguarda le versioni di Go precedenti alla 1.17 l'istruzione deve essere invece:
go get github.com/ruilisi/css-checkerIn alternativa è possibile utilizzare il package manager NPM lanciando il comando:
npm install -g css-checker-kitCome utilizzare css-checker
Per lanciare css-checker dopo aver utilizzato cd per raggiungere i file CSS del proprio progetto, il comando di riferimento è semplicemente:
css-checkerQuest'ultimo può essere associato a diversi tipi di argomenti come per esempio -unused che permette di scovare le classi CSS che non hanno alcun rimando ai codici JavaScript o HTML utilizzati.
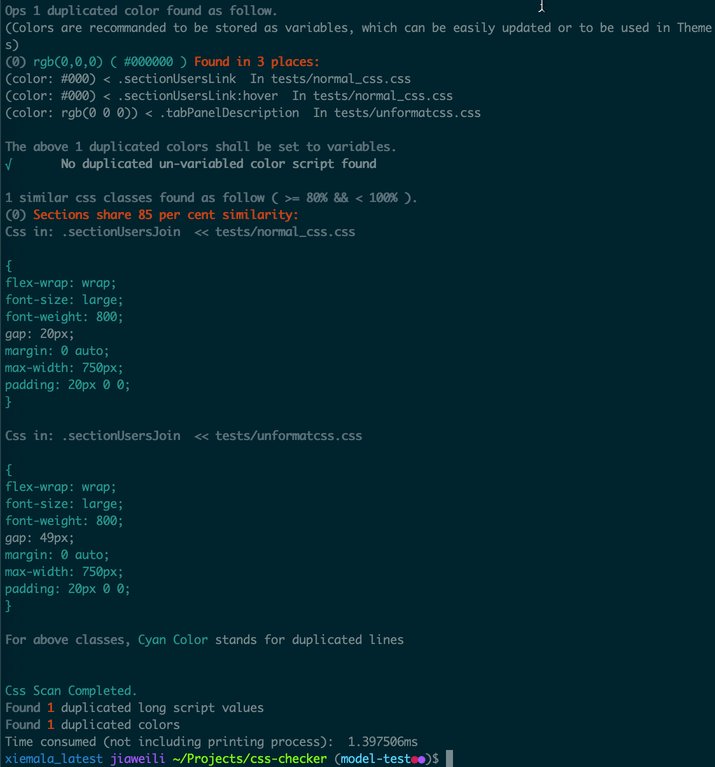
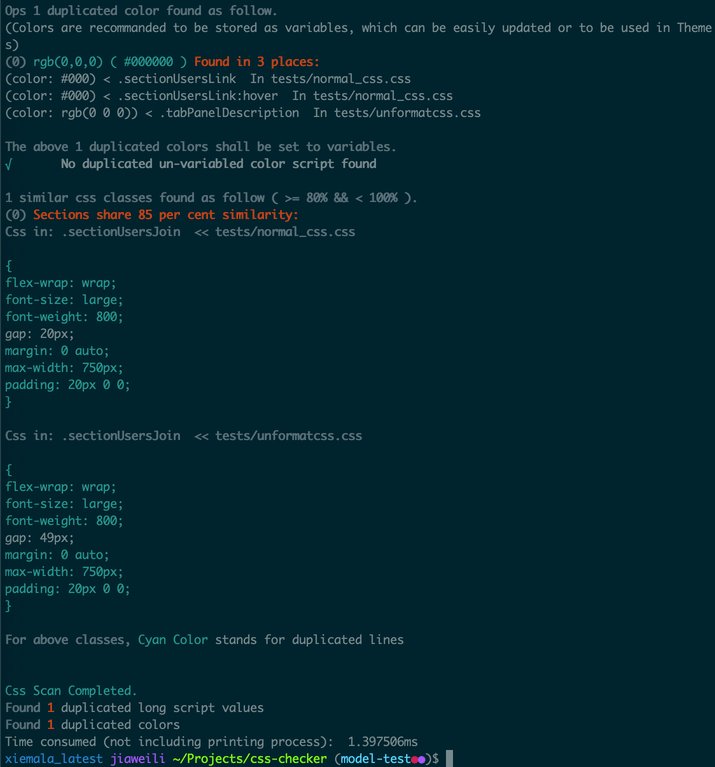
css-checker è in grado di salvare gli script più lunghi sotto forma di variabili con lo scopo di facilitare il lavoro degli sviluppatori, verrà prodotto in ogni caso un alert nel caso in cui tali script dovessero essere utilizzati più di una volta nel contesto del medesimo progetto.
Vengono ricercati i colori HEX, RGB, RGBA, HSLe HSLA, anche in questo caso lo script controlla se sono stati utilizzati più di una volta nel codice e viene effettuata l'associazione automatica con le variabili.
/https://www.html.it/app/uploads/2022/03/web-designer-gb23fc1e40-1920.jpg)


/https://www.html.it/app/uploads/2024/06/css-2.png)
/https://www.html.it/app/uploads/2024/06/google-chrome-_-.jpg)
/https://www.html.it/app/uploads/2024/04/css.png)
/https://www.html.it/app/uploads/2024/01/cssday.png)