Un sito Web di e-commerce in fase di produzione non può permettersi interruzioni di servizio, nello stesso modo comportamenti anomali, errori, problematiche a livello di layout e cali improvvisi di performance sono spesso motivo di abbandono delle pagine Internet da parte dei visitatori e quindi di potenziali acquirenti.
Ciò nonostante anche una piattaforma dedicata al commercio elettronico potrebbe necessitare di interventi particolarmente impegnativi e dall’esito in alcuni casi imprevedibile, si pensi per esempio alle implementazioni a livello di codebase, all’integrazione di nuove funzionalità o a modifiche rilevanti a carico dell’impianto grafico di un template.
Operazioni di questo tipo potrebbero dar luogo a incompatibilità, causare downtime anche prolungati o rendere inaccessibili alcune feature determinanti per la consultazione dei contenuti, la formulazione degli ordini o l’esecuzione dei pagamenti. Nei casi peggiori, un consumatore che dovesse registrare problematiche simili si rivolgerà alla concorrenza per acquistare quello che desidera, con il rischio che non ritorni mai più a visitare il sito di e-commerce temporaneamente malfunzionante.
Per evitare che gli interventi effettuati su un progetto online possano comprometterne la propria immagine online e il proprio giro d’affari è utile disporre di un ambiente isolato nel quale testare qualsiasi tipo di modifica, grazie a un servizio di questo genere si potrà decidere se la medesima operazione può essere apportata in modo completamente indolore anche al sito Web in fase di produzione.
Un esempio di area di test è dato dall’ambiente di staging offerto dall’Hosting WooCommerce gestito di Aruba, esso viene fornito di default e permette di clonare uno store online basato su WordPress e il plugin WooCommerce in modo da disporre di una copia del tutto identica all’originale che sia accessibile soltanto al titolare del sito Internet duplicato.
Analizziamo quindi le funzionalità di tale strumento scoprendo perché può rivelarsi la soluzione ottimale per garantire nel contempo continuità di servizio e libertà di personalizzare il proprio progetto.
Funzionamento dell’ambiente di staging
Come sottolineato in precedenza, l’ambiente di staging permette di replicare un sito Web pubblico creandone una copia esatta, tale copia non è visibile pubblicamente e può essere modificata a piacimento senza che gli interventi effettuati abbiano effetto in fase di produzione.
Per sostituire il sito Web pubblico con il clone modificato è necessario effettuare un’operazione irreversibile chiamata sincronizzazione che prevede la sovrascrittura definitiva del primo con il secondo.
Si consiglia quindi di procedere con la sincronizzazione soltanto dopo aver testato attentamente il buon esito degli aggiornamenti apportati, in alternativa è possibile utilizzare l’ambiente di staging unicamente come ambiente di prova, per poi riprodurre manualmente sul sito pubblico le modifiche già eseguite a carico del clone.
In secondo luogo è bene precisare che il sito in fase di produzione e quello in staging condividono le medesime risorse, quindi è opportuno ricorrere allo staging solo quando realmente necessario e disattivarlo nel caso in cui non debba essere utilizzato.
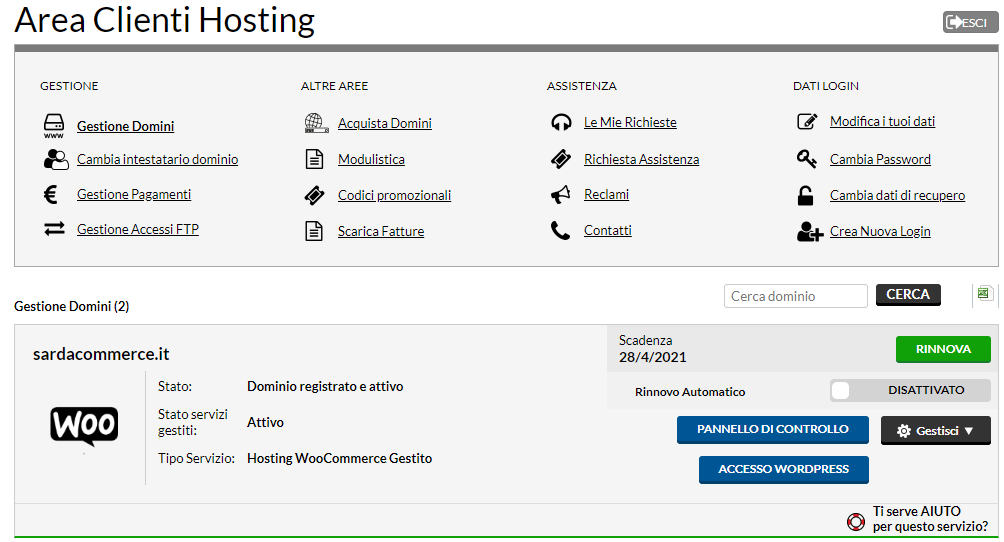
Nell’Hosting WooCommerce gestito di Aruba è possibile gestire l’ambiente di staging tramite il Panello di controllo del servizio raggiungibile dall’Area Clienti Hosting.
Dal Pannello di Controllo gli strumenti di gestione dell’ambiente di Staging sono accessibili dalla sezione “Hosting WooCommerce Gestito” cliccando sulla voce “Sito web e staging” della sidebar o cliccando sul pulsante “Gestisci” in corrispondenza del box “Sito web e staging”.
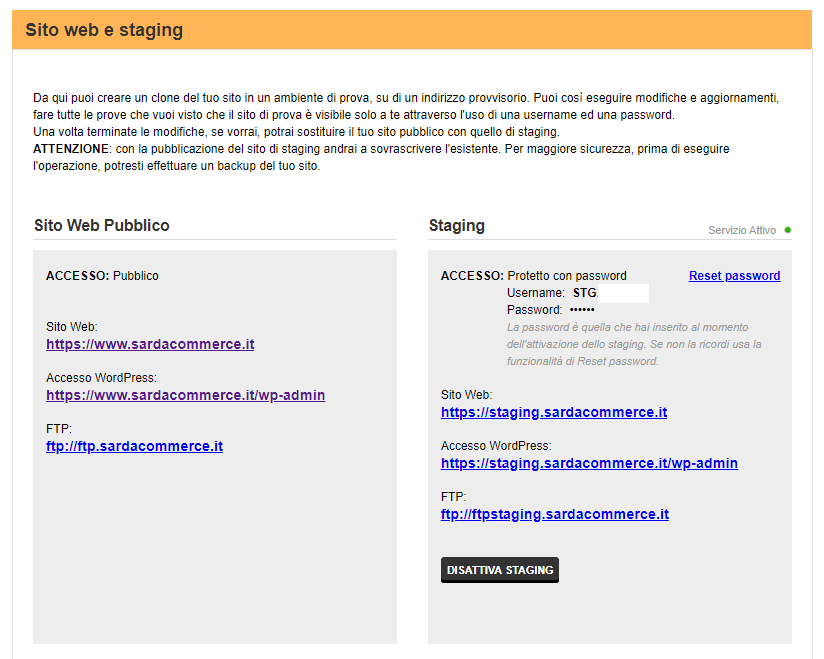
Per avere un controllo completo sia sul sito pubblico che sull’ambiente di staging, l’interfaccia di gestione viene divisa in due parti. Nella prima sono presenti le informazioni relativa al sito pubblico, come per esempio la tipologia di accesso (che in questo caso è appunto pubblico), l’indirizzo del sito in produzione, l’URL per l’accesso all’amministrazione di WordPress e l’indirizzo FTP dello spazio Hosting a disposizione. La seconda è invece dedicata allo stato di attivazione dell’ambiente di staging.
Attivazione dell’ambiente di staging
L’attivazione dello staging avviene tramite la pressione del pulsante “Attiva staging”, in linea generale tale operazione è sempre possibile tranne che nei momenti in cui il sistema è impegnato a svolgere delle procedure che potrebbero entrare in conflitto con essa, come per esempio quelle di backup o restore e gli aggiornamenti.
Nel caso in cui ci si dovesse trovare di fronte a una di queste eventualità sarà sufficiente attendere la conclusione di tali attività per poi procedere con l’attivazione.
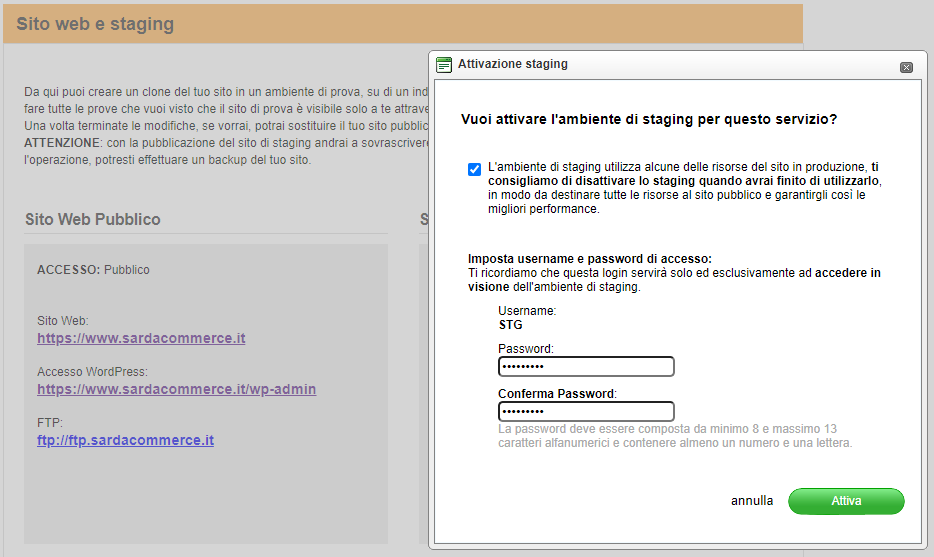
Come sottolineato in precedenza, il sito Web in staging viene salvato all’interno di un ambiente isolato e privato, motivo per il quale per accedere ad esso sono necessarie delle credenziali. Per questo motivo, una volta cliccato su “Attiva staging”, il sistema provvede a comunicare un username sotto forma di codice univoco e richiede all’utilizzatore di definire e confermare una password per l’autenticazione. Quest’ultima deve essere composta da un minimo 8 caratteri alfanumerici a un massimo di 13 e contenere almeno un numero e una lettera.
Una volta completati i campi richiesti, compresa la casella di spunta con cui si accetta la condivisione delle risorse tra sito pubblico e ambiente di staging, è possibile cliccare su “Attiva”.
Perché la clonazione del sito pubblico venga completata sono necessari pochi minuti, una volta terminato anche questo passaggio l’ambiente di staging è attivo e l’utilizzatore ha a disposizione tutte le URL (copia privata del sito Web, admin di WordPress e FTP) con cui accedere allo spazio ad esso riservato.
Le credenziali per l’accesso all’amministrazione di WordPress sono naturalmente le medesime del sito Web originale.
Sincronizzazione tra staging e sito pubblico
Nella parte precedente di questa lezione è stata descritta la procedura necessaria per copiare la versione corrente di un sito Web pubblico nell'ambiente di staging. Si tratta quindi di un’operazione di sincronizzazione che può essere eseguita anche in senso inverso.
Una volta effettuate tutte le modifiche desiderate a carico del clone e verificata l’assenza di malfunzionamenti o anomalie, è infatti possibile sovrascrivere il sito Web pubblico sostituendolo con quello in staging.
Per far questo è sufficiente cliccare sul pulsante “Staging->Sito Web pubblico”.
Per garantire maggiore sicurezza il sistema chiederà di confermare tale scelta spuntando l’apposita casella di scelta e cliccando su “Conferma”.
Una volta terminata la sincronizzazione tra ambiente di staging e ambiente di produzione, tale operazione viene registrata come le precedente nello storico delle sincronizzazioni, sezione dove vengono elencate tutte le sincronizzazioni effettuate, la data in cui sono state eseguite e il loro stato.
Dato che come già sottolineato l’ambiente di staging occupa delle risorse che potrebbero essere utili in fase di produzione, è consigliabile disattivarlo uno volta terminata con successo la sincronizzazione con il sito pubblico.
Nella prossima lezione analizzeremo un altro servizio indispensabile per mantenere “in salute” un sito Web di e-commerce, quello relativo al monitoraggio.