In questo articolo vedremo come è possibile realizzare un blog usando Drupal.
Un tipico blog presenta alcune caratteristiche fondamentali:
- Mostra i post in ordine cronologico inverso, ovvero l'ultimo pubblicato compare per primo nella lista
- Ogni post ha un indirizzo di trackback. Quando un altro blogger scrive un post mettendo un link ad un post presente sul nostro sito, in modo automatico la sua piattaforma di blogging segnala alla nostra che vi è un link verso quel post. In calce al post viene quindi aggiunto un link a questo blog che ci ha linkato.
- I post vengono suddivisi in categorie. In genere viene scelta una sola categoria per ogni post, anche se molti blog usano inserire un post in più categorie diverse. E' possibile navigare il blog secondo una tassonomia per categorie.
- Spesso viene usato un meccanismo chiamato tagging, basato sull'assegnare alcune parole chiave al post, correlate al suo contenuto. Queste parole chiave vengono poi di solito elencate in una tag cloud che mostra in caratteri di dimensioni maggiori le parole chiave più frequenti, e via via più in piccolo le parole chiave meno usate. È possibile sfogliare i post del blog in base alle parole chiave.
- I post del blog vengono archiviati ed è possibile accedere ad un archivio per data.
- Deve essere possibile caricare immagini sul server per mostrarle all'interno del post
È possibile commentare ogni singolo post, facendo si che chi scrive il commento possa lasciare il nome, l'indirizzo e-mail e l'URL del proprio sito web. Non è raro incontrare un CAPTCHA prima di poter inserire il commento.
Vediamo quali sono i moduli che useremo per modificaere Drupal:
Per quanto riguarda i moduli già compresi in Drupal useremo Blog, Comment, Menu, Path, Search, Statistics, Taxonomy, Tracker.
Ecco invece i moduli aggiuntivi che dovremo scaricare dal web ed installare: CAPTCHA, Trackback, Tagadelic, Views, FCKeditor, Image, Image Assist.
Attiviamo i moduli già presenti nell'installazione standard di Drupal: accediamo al menu di amministrazione e clicchiamo "Amministra", quindi "Struttura del sito" e Moduli. I moduli che ci interessano sono Blog, Comment, Menu, Path, Search, Statistics, Taxonomy, Tracker. Alcuni sono già attivati, mentre Blog, Path, Search, Statistics e Tracker no. Attiviamoli selezionando la casella relativa ad ogni singola voce e clicchiamo "Salva configurazione".

Commenti
Iniziamo a scrivere un post del blog, andando sul link "Crea contenuto" e selezionando la voce "Messaggio del blog". Inseriamo il titolo, il corpo del messaggio e clicchiamo Save. Come possiamo notare, in fondo al post compare il link "Aggiungi un commento".
Selezionando questa voce viene mostrata una form che permette l'inserimento di un nuovo commento al post in questione, ma solo agli utenti registrati. Volendo dare la possibilità di commentare anche agli utenti non registrati al sito possiamo accedere al menu di amministrazione e selezionare "Gestione utenti", quindi "Permissions". Scorrere fino alla sezione "modulo comment" ed attivare la possibilità di accedere ed inserire commenti anche agli utenti non registrati.

Possiamo prendere in considerazione la possibilità di moderare i commenti degli utenti non registrati.
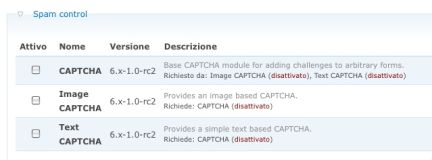
Un'altra feature molto comune nel web è quella di mostrare un'immagine che riporta caratteri alfanumerici che devono essere inseriti dall'utente che intende postare un commento. Questa pratica viene detta CAPTCHA ed è molto efficace per prevenire commenti di spam inseriti in modo automatico da script "poco simpatici". Per implementare questa feature scaricare il modulo CAPTCHA. Installarlo copiando i file scompattati nella cartella "Drupal/modules", quindi attivare il modulo dal menu Amministra, "Struttura del sito", Moduli. Attivare le voci "CAPTCHA" ed "Image CAPTCHA".

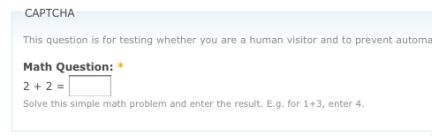
Ora apriamo il menu Gestione utenti e selezioniamo la voce CAPTCHA. Qui possiamo configurare dove vogliamo fare apparire i captcha. Per il nostro blog selezioniamo la voce "comment_form" ed indichiamo il modulo "Math" e clicchiamo "Save". Come possiamo verificare, quando un utente non registrato decide di scrivere un commento viene mostrata una form in cui va inserito il risultato di una operazione matematica molto semplice.

Per espandere le possibilità di CAPTCHA ed introdurre altre immagini oltre alle operazioni matematiche, si veda il modulo Captcha Pack.
Trackback
Risolto il problema dei commenti, vediamo come gestire i trackback.
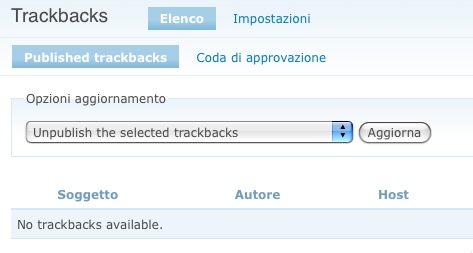
Scarichiamo il modulo Trackback ed installiamolo nel modo consueto. Attiviamo il modulo da "Struttura del sito", Moduli, quindi apriamo il menu "Gestione contenuti" e selezioniamo la voce Trackbacks.

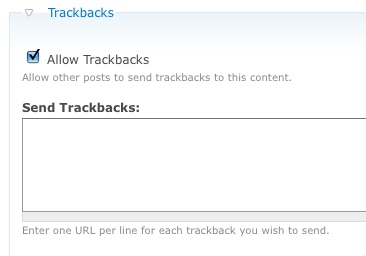
La pagina che compare permette di gestire i trackback ricevuti. Selezioniamo il tab "Impostazioni", da cui possiamo attivare l'autodetect dei link che accettano trackback, abilitare la moderazione dei trackback ricevuti, settare se rifiutare i trackback monodirezionali, ovvero generati da una pagina senza link al vostro sito; infine abbiamo la possibilità di decidere dove mostrare i trackback ricevuti: in fondo al post, in un block oppure in una pagina separata. A questo punto possiamo provare a scrivere un post del blog e compilare la sezione Trackbacks, dove possiamo inserire i link verso cui inviare un trackback.

Categorie
Dal menu di amministratore selezionare la voce "Gestione contenuti", quindi Taxonomy.
Selezionare il tab "Aggiungi vocabolario" e compilare i campi come segue:
- Nome: Categoria
- Descrizione: La categoria di ogni singolo post
- Tipo di contenuto: Messaggio del blog
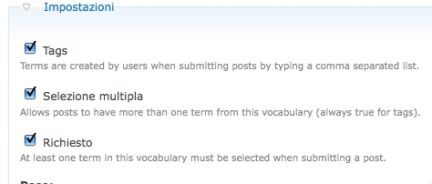
Segnare la checkbox "Richiesto" e opzionalmente "Selezione multipla", quindi cliccare "Save". Aggiungiamo le categorie che desideriamo associare ai nostri contenuti cliccando il link "aggiungi termini".
Tagging
Creiamo una nuova tassonomia chiamata Tag, nello stesso modo in cui abbiamo creato le categorie. In questo caso però selezioniamo anche la checkbox Tags.

A questo punto proviamo a creare un nuovo post: subito dopo la form in cui possiamo inserire il titolo avremo un box chiamato Vocabularies dove sceglieremo categoria e tag del post. Generare una tag cloud è molto semplice usando il modulo Tagadelic. Installarlo nel modo consueto, quindi attivarlo da interfaccia di amministrazione. Nel menu "Configurazione del sito" troviamo ‘Tagedelic configuration', che ci permette di settare alcune preferenze.
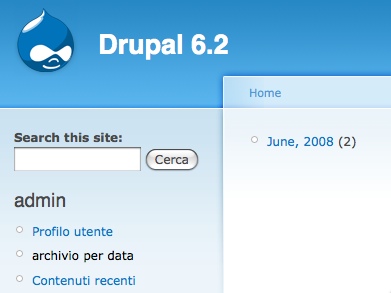
Lasciamo le impostazioni così come sono indicate per visualizzare i tag per nome. Apriamo il menu "Struttura del sito" e clicchiamo Blocchi. Troviamo il blocco "Tags in tag" ed assegnamolo alla sidebar sinistra, quindi clicchiamo "Salva blocchi".
Archivio per data
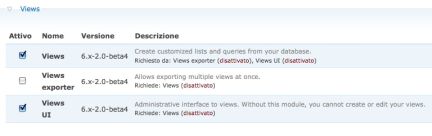
Per mostrare un archivio per data dei post scritti nel blog usiamo il modulo Views. Attivare i moduli Views e Views UI, quindi cliccare "Salva configurazione".

Ora accedere al menu "Struttura del sito", dove troviamo la voce "Views". Notiamo che esiste una lista di funzioni predefinite. Abilitiamo il primo, "archive", cliccando il link "Enable". Ora clicchiamo il menu Struttura del sito e la voce Menu. Selezioniamo il menu Navigation e clicchiamo "Aggiungi voce". Come Path indichiamo "archive" e come "Menu link title" indichiamo "Archivio per data".
Salviamo e noteremo che nel menu di admin è presente la voce "Archivio per data" che elenca i post scritti raggruppandoli per mese.

Immagini
Vediamo come installare un editor che gestisce l'upload di immagini in modo che caricare immagini in un post sia il più semplice possibile. Scaricare i moduli FCKeditor, Image e Image Assist ed installarli nel consueto modo. Attiviamo i moduli FCKeditor, Image ed Image Assist.
Per quanto riguarda FCKeditor, il modulo scaricato è solo un adattatore per Drupal, per cui prima di poter usarlo è necessario scaricare il pacchetto dal sito FCKeditor.net e copiare i file di installazione nella cartella "modules/fckeditor/fckeditor". Ora proviamo a scrivere un nuovo post e possiamo notare che è stato inserito l'editor WYSIWYG al posto del campo di testo che avevamo a disposizione in precedenza.

Oltre a questo, la piccola immagine che raffigura una foto ed un "+" permette di effettuare l'upload di immagini ed inserirle direttamente nel post.
Conclusione
Abbiamo visto come è possibile partire da un'installazione standard di Drupal e modificarlo per comportarsi come la più classica piattaforma di blogging. Sono ovviamente possibili ulteriori migliorie, ma implementando le soluzioni proposte da questo articolo avrete a disposizione un blog completo e funzionante.