In questo tutorial vedremo come costruire un oggetto fondamentale che lavora dentro quasi ogni sito web: un contatore degli accessi. In realtà la parola contatore è ormai superata e non rende giustizia a quei complessi sistemi di gestione delle statistiche che vengono utilizzati nei siti web attuali.
In questo primo articolo dedicato all'argomento progetteremo un semplice contatore mentre nella parte successiva affronteremo la realizzazione di un sistema più complesso di statistiche.
Utilizzeremo la tecnologia ASP JavaScript e un database Microsoft Access.
Un contatore
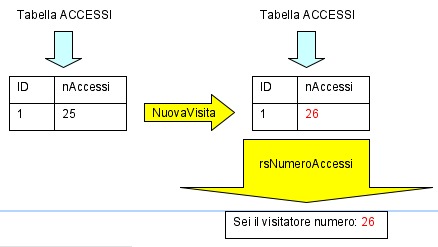
Possiamo immaginare un contatore come un oggetto formato da tre componenti:
- una tabella ACCESSI in un database (database.mdb) contenente una sola riga avente un campo ID e un campo nAccessi (naturalmente possiamo cambiare i nomi a piacimento);
- un codice di incremento del valore presente nel campo nAccessi
della sola riga della tabella ACCESSI; - un codice che legge il contenuto del campo nAccessi
della solita unica a riga della tabella ACCESSI.

Iniziamo preparando un sito web con Dreamweaver in ASP e Access(cfr articolo: «ASP e Access in locale con Dreamweaver MX»)configurandolo per eseguire pagine dinamiche. Nel secondo articolo linkato in precedenza viene descritto come collegare il sito a un database. In questo caso avremo bisogno, come specificato in precedenza, di un database database.mdb avente una tabella ACCESSI contenente due campi:
1. ID: un contatore che Access aggiungerà automaticamente
2. nAccessi: un campo di tipo numero che memorizzerà il conteggio delle visite.
Dopo aver verificato la connessione possiamo costruire la pagina index.asp, creiamo una nuova pagina ASP Javascript con Dreamweaver in questo modo:
1. scegliamo Nuovo dal menu File;
2. scegliamo Pagina dinamica nel riquadro sinistro del pannello che appare;
3. scegliamo ASP JavaScript nel riquadro sinistra;
4. verifichiamo che la voce in basso Rendi documento XHTML-compatibile sia selezionata (ai fini di questo articolo non è una scelta rilevante ma è bene iniziare a progettare pagine aderenti ai nuovo standard);
5. infine confermiamo premendo il pulsante Crea.
Il comando NuovaVisita
Ora abbiamo bisogno di un blocco di codice che, quando invocato, incrementi di un'unità il nostro contatore nella tabella ACCESSI.
Accediamo al pannello Applicazione > Comportamenti Server sulla destra di Dreamweaver, premiamo il pulsante + e scegliamo Comando.
Nella casella Nome digitiamo un nome che ci permetta di identificare facilmente il comando che stiamo preparando, ad esempio NuovaVisita.

Nella casella Tipo scegliamo Aggiorna e infine digitiamo il seguente codice nell'area di testo SQL:
UPDATE ACCESSI
SET nAccessi = nAccessi + 1
WHERE ID = 1
Per chi non conoscesse l'SQL il codice precedente significa:
AGGIORNA LA TABELLA ACCESSI
IMPOSTA IL VALORE DEL CAMPO nAccessi = nAccessi + 1
NELLA RIGA AVENTE ID = 1
Confermiamo con Ok.
Ora il comando NuovaVisita è stato incorporato nella pagina web corrente (index.asp) e verrà eseguito ogni volta che la pagina verrà caricata da un browser.
Purtroppo non possiamo ancora verificare il funzionamento del nostro (quasi completo) contatore in quando non potremmo visualizzare il valore correntemente memorizzato.
Sei il visitatore numero...
L'ultimo passaggio di questo primo abbozzo di contatore consiste in un recordset che vada a estrarre dal database il valore presente nel campo nAccessi dell'unica riga della tabella ACCESSI.
Accediamo al pannello Applicazione > Associazioni, premiamo + e selezioniamo Recordset.
- Il nome del nostro recordset sarà rsNumeroAccessi;
- nella casella connessione selezioniamo la connessione che ci collega al database su cui stiamo lavorando;
- successivamente selezioniamo ACCESSI nella casella Tabella;
- poi scegliamo la voce Selezionato e attiviamo la voce nAccessi;
- impostiamo infine l'area Filtro come visualizzato nella figura seguente, in modo da individuare l'unica riga della tabella;
- scegliamo Ok.

Possiamo finalmente mettere mano più concretamente alla pagina web corrente e scrivere qualcosa del tipo:
Non ci resta che trascinare la voce nAccessi dal pannello Applicazione > Associazioni fino alla fine della frase digitata in precedenza.

Possiamo finalmente verificare il funzionamento di questo piccolo contatore premendo F12. Inizialmente la pagina ci darà il benvenuto come visitatore numero 1. Basterà ricaricarla, ad esempio effettuando un refresh, per veder sostituire il numero 1 da un 2.
Nel prossimo articolo vedremo come perfezionare il contatore per avvicinarlo al livello dei sistemi attualmente al lavoro nel web.