Simple Image Gallery: cosa è, cosa serve per usarla
Simple Image Gallery è un componente che era nato per Joomla 1.5 ma è stato recentemente convertito per la Joomla 1.6. In questo articolo vedremo come si usa per creare delle gallerie nel nostro sito in modo semplice e veloce.
Una delle caratteristiche principali di questo plugin è che se abbiamo nel nostro sito una qualsiasi cartella di immagini possiamo creare una galleria con l'anteprima di tutte le foto con l'effetto coll lightbox aggiungendo semplicemente dentro un articolo il nome della cartella tra i tag {gallery} e {/gallery}.
Per l'utilizzo di questo plugin bisogna avere configurato sul server anche la GD Graphics Library, una libreria open source per la manipolazione dinamica di immagini. Con questa libreria è possibile generare immagini di tipo diverso e nei diversi formati JPEG, GIF, PNG e BMP, immagini composte da linee, archi, diagrammi, grafici, miniature e addirittura il testo (infatti supporta i font). La generazione delle immagini avviene in tempi molto ridotti. Se è necessario scaricarla e installarla la troviamo nel sito ufficiale, dentro il quale troviamo anche la documentazione e le FAQ.
Solitamente gli hosting più comuni sono già configurati per l'utilizzo di questa libreria poiché viene utilizzata in tantissime estensioni dei CMS più noti.
Prima di utilizzare il plugin bisogna controllare anche i permessi delle cartelle, in particolari per quelle che conterranno le immagini: esse devono essere scrivibili quindi è consigliato assegnare i permessi a 755 o 777.
Installazione e configurazione
Possiamo scaricare l'ultima versione dal sito del creatore. Per installarlo dobbiamo andare su Estensioni-->Gestione Estensioni, poi cliccare su sfoglia, caricare il pacchetto e cliccare su Carica & Installa.
Invece per attivarlo dobbiamo andare su Estensioni-->Gestione Plugin e cercare la voce "Simple Image Gallery (by JoomlaWorks)" e abilitarla cliccando sul pulsantino rosso oppure selezionandolo e poi cliccando in alto sul pulsante Abilita.
Andiamo a vedere le opzioni che presenta questo plugin.

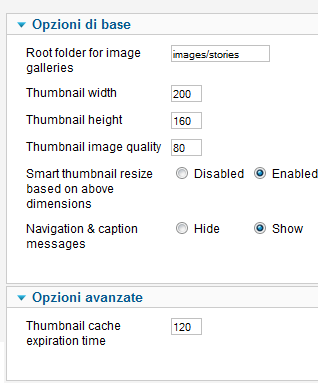
Tra le opzioni di base troviamo:
- Root folder for image galleries: dobbiamo inserire il percorso che conterrà le cartelle con le immagini. Per default abbiamo images/stories ma nulla ci vieta di cambiarlo. Da ricordare che in Joomla 1.6 la cartella stories non esiste più: questo vuol dire che il percorso deve essere modificato oppure dobbiamo creare noi a mano la cartella. Inoltre non è necessario mettere la sbarra / in fondo all'url;
- Thumbnail width: per stabilire la larghezza delle miniature di anteprima. Per default abbiamo il valore 200 pixel;
- Thumbnail height: per impostare l'altezza delle miniature di anteprime. Qui come valore predefinito abbiamo 160 pixel;
- Thumbnail image quality: per la qualità delle miniature. I valori devono andare tra 0 e 100, dove 100 è la migliore qualità possibile. Sono preferibili valori compresi tra 70 e 90. Più alto è il valore è più grande sarà la grandezza dei file generati;
- Smart thumbnail resize based on above dimensions: se è impostato su "disabled" la thumbnail è visualizzata rispettando l'aspect ratio (cioè il rapporto fra la larghezza e l'altezza) dell'immagine originale. Se invece abbiamo selezionato "enabled" (come è per default) l'immagine è ridimensionata per adattarsi all'anteprima seguendo le dimensioni indicate nelle opzioni precedenti;
- Navigation & caption message: per creare e mostrare dei file di label per le immagini;
Tra le opzioni avanzate invece troviamo la possibilità di settare il tempo di cache per le miniature.
Inseriamo le nostre gallerie nel sito
Proviamo adesso a inserire una galleria nel nostro sito. Supponiamo di creare una cartella chiamata "animals" e mettiamola dentro images. Sempre tramite un client FTP inseriamo qualche immagine dentro la cartella. Nelle opzioni del plugin a "Root folder for image galleries" scriviamo come percorso images e basta.
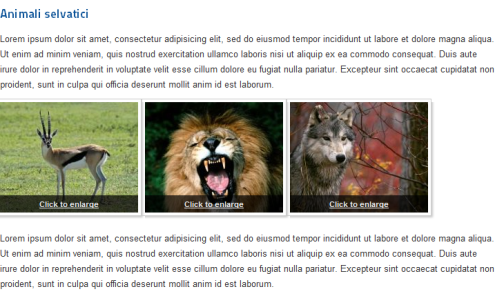
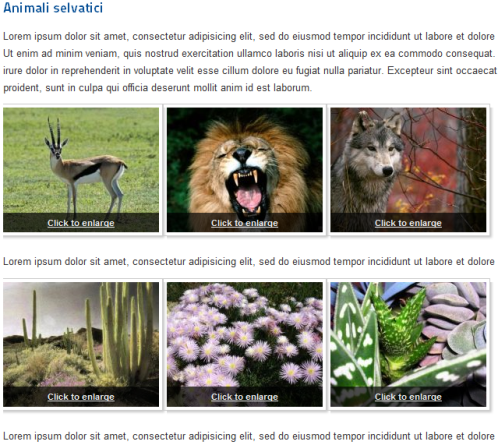
Adesso andiamo a creare un nuovo articolo. Scriviamo un pezzo di testo e al suo interno aggiungiamo {gallery}animals{/gallery}. Una volta pubblicato nel nostro sito avremo la nostra galleria come in figura.

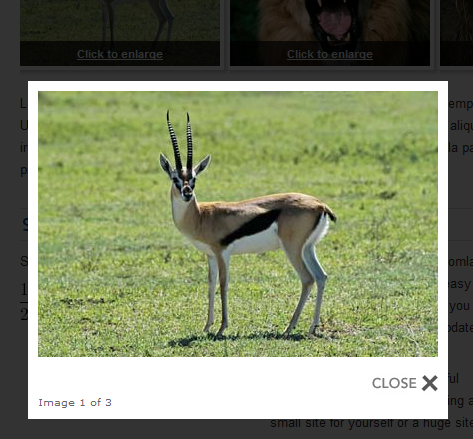
Cliccando su una delle immagini sarà aperta con effetto Lightbox.

Se andiamo sopra l'immagine con il mouse compare la freccia per scorrere manualmente il resto della galleria.
Se invece nel sito viene visualizzato un errore di questo tipo "Folder: :files: Il percorso non è una cartella. Percorso: images/animals/", vuol dire che la cartella animals non è presente dentro images quindi è stata salvata da un'altra parte oppure ha un altro nome.
Possiamo inserire nello stesso articolo più gallerie, anche diverse. Supponiamo ora di creare una seconda galleria, che chiamiamo "plantes". Aggiungiamoci delle immagini e inseriamola nello stesso articolo di prima scrivendo semplicemente {gallery}plantes{/gallery}. In figura vediamo il risultato che si ottiene.

Nel sito del produttore consigliano di non mettere la galleria in fondo all'articolo ma in verità viene inserita, anche in questo caso correttamente.
Possiamo inserire direttamente nel sito anche una galleria di sottocartelle presenti all'interno di un'altra, infatti è sufficiente aggiungere in questo modo: {gallery} cartella/sottocartella {/ gallery}. Nel nostro esempio se inseriamo una cartella "felini" dentro animals e vogliamo far vedere le immagini presenti al suo interno basta scrivere {gallery} animals/felini {/ gallery}.
Prima è stato scritto che le immagini sono aperte con l'effetto Lightbox. In verità Simple Image Gallery utilizza "Slimbox", che è un'implementazione più moderna e un'evoluzione di Lightbox, sviluppata da Christophe Beyls e basata su Mootools e jQuery (quest'ultimo proprio per Joomla). Grazie all'architettura MVC che caratterizza il plugin possiamo cambiare lo stile CSS del plugin e per esempio possiamo scegliere di utilizzare lo stile Polaroid per le gallerie oppure un altro qualsiasi implementato.
Per le modifiche sul layout e sulla grafica basta copiare la cartella presente dentro ../plugins/content/jw_simpleImageGallery/jw_simpleImageGallery/tmpl in /templates/NomeTemplate/html dove per NomeTemplate intendiamo la cartella del tema che stiamo utilizzando.
A questo punto qualsiasi modifica che facciamo all'interno della cartella copiata dentro il template andrà a sostituire il codice originale, come avviene con altre estensioni.
Simple Image Gallery: il modulo
Anche il modulo di Simple Image Gallery è stato convertito per Joomla 1.6. Possiamo scaricarlo dal sito dell'autore.
Per installarlo si procede nella maniera classica: andare su Estensioni-->Gestione Estensioni cliccare su sfoglia, caricare il pacchetto e cliccare su Carica & Installa. Per attivarlo da Estensioni-->Gestione Moduli bisogna ricercare il titolo "Simple Image Gallery Module" e cliccare per la pubblicazione.
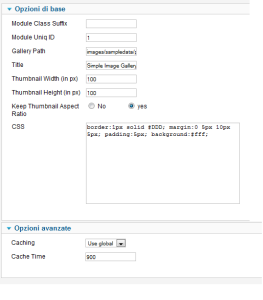
Anche qui ci sono delle opzioni che possiamo modificare, come possiamo vedere in figura.
Tra queste opzioni quella che ci interessa di più è Gallery Path, dove dobbiamo inserire il percorso della cartella che vogliamo usare per la galleria nel modulo. Gli altri parametri riguardano sempre le dimensioni delle miniature e un eventuale css da utilizzare dentro il modulo.
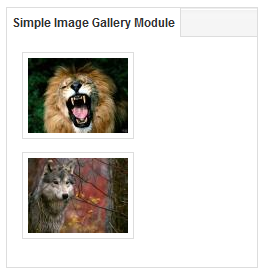
Supponiamo di inserire di nuovo la galleria animals: il percorso da inserire è di nuovo images/animals. Appena pubblicato il modulo nella posizione che vogliamo, avremo nel sito la nostra galleria, come in figura.

Seguendo i passi descritti precedentemente inserire una propria galleria nel nostro sito, tramite un modulo oppure dentro a un contenuto, è molte semplice e veloce.