Nella costruzione di siti Web spesso siamo costretti a ripetere per molte volte lo stesso codice o le stesse azioni. Per ottimizzare il lavoro e renderlo meno noioso dovremmo poter aver accesso a metodi di riutilizzo del codice o di replica delle azioni. Dreamweaver offre numerose possibilità di riutilizzo del codice, Snippets, Riutilizzo del codice in Dreamweaver MX. Per provare tutte le opzioni e fornirvi esempi pratici utilizzere un sito fittizio composto da poche pagine: scaricatelo e decomprimete il file zip in una cartella a vostra scelta.
Snippets
Degli snippet si è parlato nella terza lezione della Guida a Dreamweaver MX, tuttavia un altro esempio molto semplice può essere utile per approfondire il loro utilizzo.
Vediamo subito un esempio pratico: se nel sito fittizio The Bubble Yum Store volessimo inserire una data che cambia di giorno in giorno, sopra il paragrafo di testo delle News (file index.htm) potremmo utilizzare l'estensione Insert Date.
Poiché la tabella nidificata delle News è uguale per tutte le pagine, ecco che il riutilizzo del codice per mezzo degli snippet può risultare assai comodo.
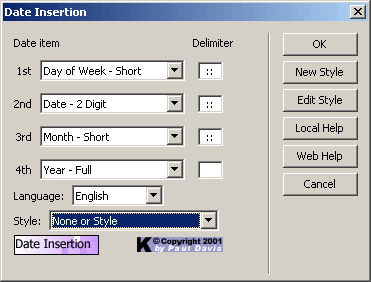
Installata l'estensione e richiamata dal menu: Commands >> Kaosweaver >> Date Insertion,
Questa estensione mostra una finestra di dialogo per la scelta dei parametri della data da visualizzare ed inserisce due JavaScript, uno nel tag head del documento ed un altro, con i parametri che abbiamo impostato per la data, nel punto della pagina, corrispondente a dove si trova il cursore, dove desideriamo posizionare la data.

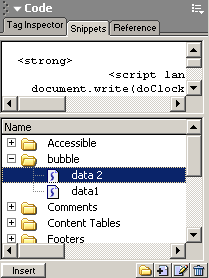
Apriamo il pannello Snippets del gruppo Code, assicuriamoci di essere nella sua directory principale e, cliccando l'icona cartella, nella parte inferiore del pannello, creiamo una cartella cui diamo il nome bubble.
Con la cartella, appena creata e selezionata, seguiamo la procedura illustrata nella guida a Dreamweaver per aggiungere due snippet: uno del JavaScript interno al tag head ed uno della parte di codice posizionata nella pagina e li nominiamo rispettivamente data1 e data2. Entrambi gli snippet si troveranno nella nuova cartella.

Apriamo le altre pagine del sito in Code view, oppure nella modalità Code and Design view ed in ciascuna inseriamo, nel tag head, il primo snippet e, nel punto desiderato della pagina, il secondo.
Terminata questa operazione tutte le pagine avranno la data nella sezione News
e, qualora dovessimo creare nuove pagine, potremmo utilizzare gli stessi snippet.
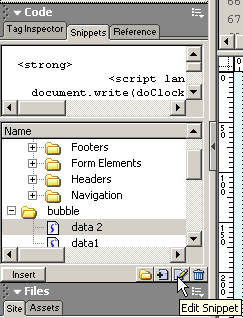
E' possibile dal pulsante Edit Snippet richiamare la finestra
di dialogo dello snippet per modificarlo.

All'interno di una cartella possiamo creare delle sottocartelle in cui suddividere i nostri snippet e, con il trascinamento del mouse, spostare una cartella all'interno di un'altra. Il pulsante cestino serve per eliminare gli snippet.
Inserire codice prima e dopo un elemento
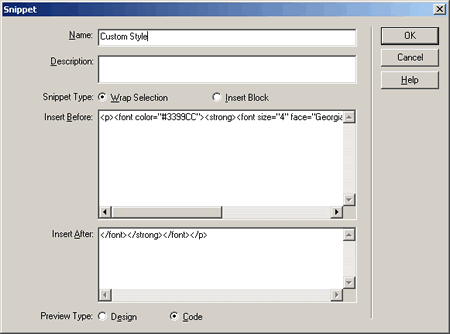
Gli esempi di inserimento di snippet finora mostrati riguardano l'inserimento di blocchi di codice. Tuttavia è possibile inserire degli snippet - ad esempio un tag - che inseriscono una parte dello snippet prima di un elemento selezionato e l'altra dopo la selezione. In questo caso è necessario assicurarsi che, nella finestra di dialogo Snippet, sia spuntato il pulsante di opzione Wrap Selection, inserire il tag di apertura nel campo di testo Insert Before: ed il tag di chiusura nel campo Insert After:

In questo modo, selezionato un elemento della pagina, quando si inserisce lo snippet la parte di codice del campo Insert Before: verrà posizionata prima della selezione e la parte del campo Insert After: dopo la selezione.
Library Items (Voci di libreria)
Le Library Items sono un altro strumento estremamente potente,
in pratica è possibile selezionare qualsiasi elemento della pagina e salvarlo come voce di libreria. Quell'elemento sarà così salvato nel pannello Assets come voce di libreria e potrà essere riutilizzato tutte le volte che desideriamo.
Le voci di libreria sono elementi ripetitivi nelle pagine di un sito. Se in futuro si decide di modificare quell'elemento, piuttosto che modificarlo pagina per pagina, sarà sufficiente modificare la voce di libreria per aggiornare tutte le pagine istantaneamente con una sola operazione di modifica che verrà applicata a tutte le pagine in cui la voce di libreria è presente.
Ci sono diversi modi per pr creare una voce di libreria:
- Selezionare un elemento di una pagina esistente e selezionare il menu Modify >> Library >> Add Object to Library
- Cliccare sul pulsante New Library Item del pannello Assets
- Aprire una nuova pagina dove creare la voce di libreria e dal menu:
File >> Save As
selezionare nel menu a discesa della relativa finestra di dialogo Library
Files
In ogni caso Dreamweaver salverà quell'elemento in un file separato con estensione
"lbi" (library item)
Le voci di libreria sono evidenziati in giallo e nel codice sono racchiusi da una coppia di commenti, ad esempio:<!-- #BeginLibraryItem "/Library/footer.lbi" --> <!-- #EndLibraryItem -->.
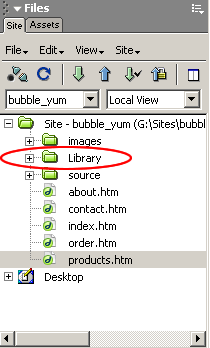
Quando viene creata la prima voce di libreria in un sito locale Dreamweaver crea la relativa cartella Library in cui salva il file "lbi" e tutti le voci di libreria create successivamente saranno sempre salvate in questa cartella.

Vediamo subito un esempio pratico di questa applicazione.
Inserimento di una voce di libreria
Aggiungiamo in tutti i file html del nostro sito fittizio (lo scaricate dal link Download in alto in questa pagina) un piÈ di pagina da inserire nella cella principale del testo. Il piÈ di pagina è composto da un filetto orizzontale, un'indicazione di copyright che si aggiorna di anno in anno e l'indirizzo, comprensivo di indirizzo di posta elettronica.

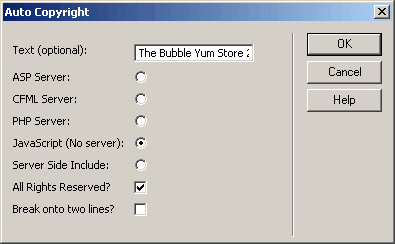
Per inserire il copyright che si aggiorna automaticamente di anno in anno usiamo una semplice, ma efficace estensione: Auto Copyright. L'estensione crea il pannello Goodies nel gruppo Common ed è appunto accessibile dal pulsante Auto Copyright di questo pannello, oppure dal menu: Insert >> Auto Copyright.

Cliccato il pulsante, una finestra di dialogo propone un campo dove è possibile inserire del testo opzionale tra il simbolo del copyright ed il JavaScript che aggiorna l'anno. Tra le varie opzioni vale la pena mezionare che è possibile, qualora si realizzino pagine con tecnologie server side, inserire - al posto di un JavaScript - uno script in ASP, in CFML o in PHP.

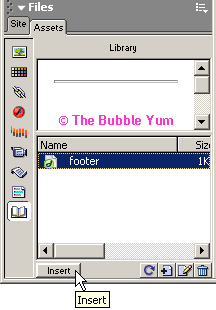
Creato il piÈ di pagina gli attribuiamo un nome e lo salviamo, come spiegato sopra, come voce di libreria. Nel pannello Assets l'ultimo pulsante in basso permette di aprire le voci di libreria presenti nel sito. Nella parte superiore del pannello si visualizza l'anteprima della voce selezionata e nella parte inferiore l'elenco delle voci di libreria.

Per inserire una voce di libreria in una pagina possiamo posizionare il cursore nel punto in cui essa va inserita e cliccare il pulsante insert oppure, sempre col cursore posizionato nel punto dell'inserimento, selezionare la voce nel pannello e trascinarla con il mouse nella pagina.

Modifica di una voce di libreria
Per modificare la voce di libreria nelle pagine del sito è sufficiente:
- un doppio click sulla voce di libreria nel pannello Assets;
- sempre dal pannello Assets, con la voce di libreria selezionata,
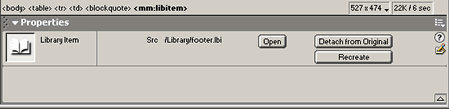
cliccare sul pulsante Edit; - selezionare la voce di libreria nella pagina e cliccare, nel pannello Property,
il pulsante Open; - selezionare la voce di libreria nella pagina e cliccando il tasto destro
del mouse sceglier dal menù contestuale Open Library Item...

In tutti e tre i casi si aprirà il file della voce di libreria e sarà possibile modificarlo. Non è possibile modificare le voci di libreria direttamente nelle pagine in cui sono inserite ma solo eliminarle da quelle pagine. Tuttavia se in qualche pagina vogliamo rendere la voce di libreria modificabile ciò è possibile, selezionando la voce e cliccando nel pannello Property Detach from Original.

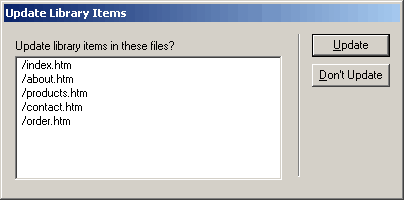
Quando si modificano le voci di libreria, al momento del salvataggio verrà visualizzata una finestra dialogo che chiede se si vogliono aggiornare le pagine nelle quali è contenuta quella voce di libreria, cliccando il pulsante Update, Dreamweaver procede all'aggiornamento delle pagine del sito e fa visualizzare una finestra col rapporto sull'aggiornamento delle pagine.

È così possibile, modificando un solo file di libreria, procedere all'aggiornamento delle pagine di un sito. Ovviamente più grande è il sito e più numerose sono le pagine cui è applicata la voce di libreria e più si apprezza la potenza di questo strumento. Infine se si sono creati degli elementi comuni a più di un sito è possibile copiarli da un sito all'altro.
Templates
Anche i template servono per ottimizzare il flusso di lavoro, automatizzando la modifica degli elementi ripetitivi di un sito. Servono anche ad evitare che alcune parti vengano involontariamente modificate, una caratteristica che risulta utile nel lavoro di gruppo. I template infatti rendono non modificabile la pagina, e permettono di inserire delle aree modificabili; in questo modo nelle singole pagine html è possibile intervenire solo nelle aree modificabili.
In Dreamweaver MX i Template presentano numerose funzionalità aggiuntive che rendono questo strumento ancora più potente e versatile.
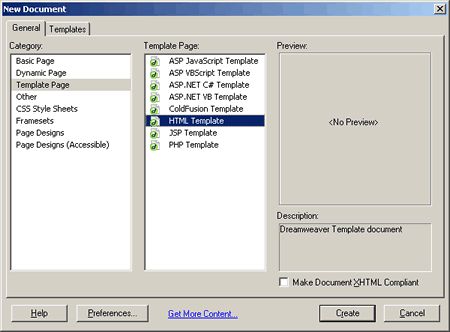
Possiamo creare un template da un nuovo documento, menu: File >> New >> Basic Page >> HTML Template, oppure File >> New >> Template Page >> HTML Template,

ma è anche possibile trasformare in template una pagina esistente semplicemente salvandola: File >> Save as Template...
Dreamweaver MX constente anche di aprire una normale pagina html, inserire
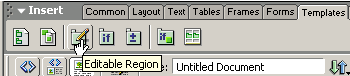
gli elementi desiderati e creare delle aree modificabili, cliccando sul pulsante
Editable Region del pannello Templates,

oppure dal menu: Insert >> Template Object >> Editable Region. Una finestra di avvertimento comunica che, creando aree modificabili, si convertirà la pagina in un template.
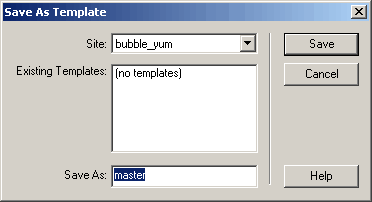
In tutti i casi una finestra di dialogo proporrà:
- il sito locale corrente nel quale salvare il template (sebbene dal menu a discesa sia selezionabile un altro dei siti configurati in Dreamweaver)
- il nome del template
- la visualizzazione di eventuali altri file di template già presenti nel sito.

I template sono pagine salvate con l'estensione "dwt" (Dreamweaver template).
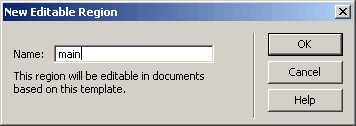
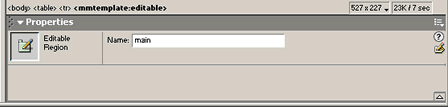
Apriamo nuovamente l'Homepage (index.htm) del nostro sito fittizio che abbiamo scaricato precedentemente (link download in alto nella pagina) e inseriamo due aree editabili selezionando col Tag Selector l'area da rendere modificabile e cliccando il pulsante Editable Region. In questo esempio una è la cella centrale dove abbiamo inserito il testo e la salviamo col nome main e l'altra la riga dove si trova il testo delle news e salviamo questa area col nome news, infine, salviamo il file col nome master.dwt: Dreamweaver crea automaticamente all'interno del sito la cartella Template dove inserisce tutti i file dwt.

Se la cartella ed i file non dovessero essere visibili all'interno del pannello Site, è sufficiente premere il pulsante Refresh di questo pannello.

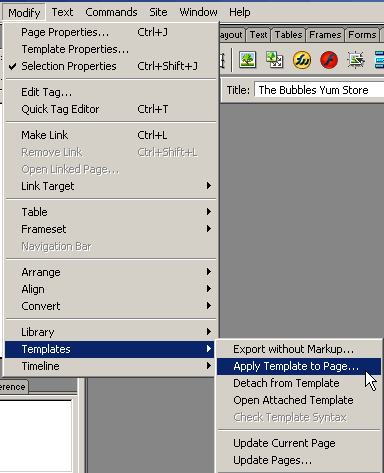
Una volta che si è creato il file template è sufficiente aprire una nuova pagina html e dal menu: Modify >> Templates >> Apply Template to Page...

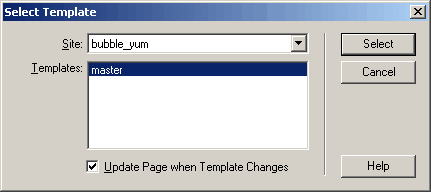
una finestra di dialogo richiederà a quale template associare la pagina

applichiamo il template appena ctreato alla pagine e la salviamo col nome index, con lo stesso procedimento sovrascriviamo tutte le altre pagine del sito, cambiando solo il titolo (tag <h3>) dell'area modificabile principale "main"
La pagina template mostrerà solo le aree modificabili con una linguetta azzurra in alto a sinistra con il nome dell'area. È possibile dal pannello Property cambiare il nome dell'area.

Le pagine cui è stato applicato il template, oltre a mostrare le aree modificabili, mostreranno il resto della pagina come area bloccata con un bordo giallo ed in alto sulla destra il nome del template da cui dipendono. Dreamweaver rende comunque modificabile il titolo (tag <title>) di tutte le pagine dipendenti da un template.

Se si modifica il template Dreamweaver mostra una finestra di dialogo che chiede
se si vuole aggiornare le pagine html dipendenti,

così come se si modifica un link un'altra finestra di dialogo chiede se si
vogliono aggiornare i link dei file dipendenti.

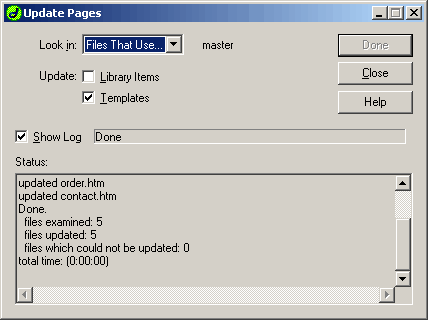
Cliccando rispettivamente su OK e su Update Dreamweaver mostra una finestra di dialogo con il rapporto relativo ai file del sito che sono stati aggiornati.

È bene aggiungere i I Meta-tag: come scriverli correttamente nel template e, qualora si ritenga di doverli modificare o che qualcuno di essi possa cambiare da pagina a pagina, è bene rendere modificabile, oltre al titolo, anche questa parte di head. In questo modo sarà possibile modificarli nelle pagine html, cliccando sull'icona dei vari meta tag dell'area Head Content di Dreamweaver come mostrato decima lezione della Guida a Dreamweaver MX
In questo modo il nostro sito fittizio è stato trasformato in modo da ottimizzarne il suo mantenimento, sarà infatti possibile aggiornare istantaneamente gli elementi comuni a tutte le pagine semplicemente modificando la voce di libreria o il template, inoltre questi elementi non risultano modificabili nelle pagine html, quindi non c'è la possibilità lavorando su queste pagine di fare modifiche per errore. Sarà solo possibile immettere ed aggiornare il contenuto specifico delle singole pagine.
Se poi volessimo pubblicare le pagine html dipendenti dai templates senza i
commenti che Dreamweaver aggiunge per marcare le aree editabli e quelle bloccate,
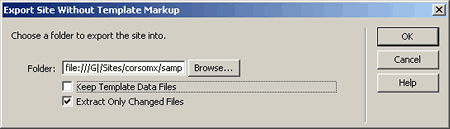
possibile dal menu: Modify >> Templates >> Export without Markup...fare una copia del sito in cui le pagine html sono completamente modificabili - tranne le voci di libreria - il cui solo scopo è essere la copia da pubblicare sul web.

Infine vale la pena menzionare un'estensione commerciale Templates-Lover's Suite che costa solo $ 2, al momento in cui si scrive questo articolo. Questa estensione aggiunge alcuni pulsanti al pannello Templates ed alla Toolbar Standard, in modo da rendere più facilmente accessibili alcuni comandi relativi ai template. A breve questa estensione dovrebbe aggiungere ulteriori funzionalità e passare a $ 5, questo upgrade è tuttavia gratuito per coloro che hanno acquistato la prima versione.