Iniziamo con questo articolo la costruzione di una semplice applicazione web JEE 6 che faccia uso di Java Server Faces con IceFaces come estensione. Il nostro obiettivo è quello di utilizzare IceFaces per la realizzazione di qualcosa di più complesso rispetto a quanto visto nel primo articolo introduttivo e nel secondo sugli Ace components. L'unico prerequisito per seguire l'articolo è avere una certa dimestichezza con l'ambiente Eclipse.
Descrizione dell'applicazione
Prima di addentrarci sugli aspetti pratici di programmazione, descriviamo brevemente le funzionalità dell'applicativo.
Desideriamo realizzare un sistema che consenta la prenotazione di esami universitari, la funzionalità principale sarà quindi quella di accesso da parte degli studenti all'elenco degli appelli ai quali sono interessati. L'accesso prevederà l'inserimento della matricola, di una password ed una scelta della facoltà e corso di laurea.
Dopo aver effettuato l'accesso lo studente visualizzerà la lista degli appelli per il suo corso di laurea e potrà direttamente iscriversi, cancellarsi oppure visualizzare la lista di studenti già iscritti per un particolare esame. Il nostro sistema prevederà anche una piccola area di amministrazione attraverso la quale sia possibile gestire inserimento e modifica di appelli o studenti.
Configurazione dell'ambiente di lavoro
Abbiamo prima di tutto bisogno di un ambiente di sviluppo configurato. Il software che utilizzeremo è Jboss Developer Studio 5 GA come IDE e JBoss 7.1 come application server. L'IDE di sviluppo ha un comodo programma di setup che installa velocemente il sistema, potete scaricarlo al seguente link:
Per gli approfondimenti sull'application server rimandiamo all'articolo che ne illustra installazione e configurazione.
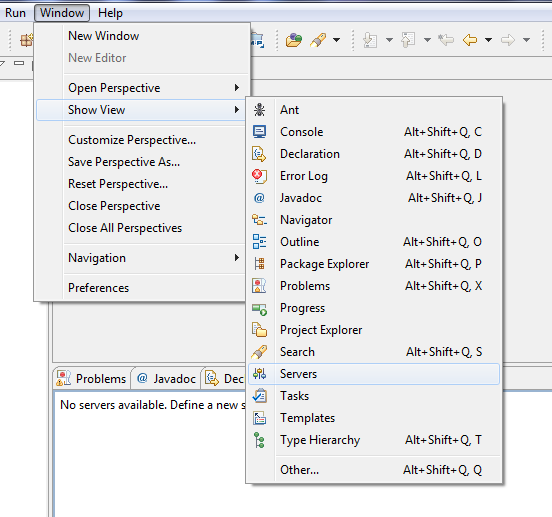
Una volta installato il Developer Studio e JBoss 7.1, procediamo seguendo i seguenti step per collegare l'ambiente al server e testare avvio e shutdown dello stesso. Dall'IDE apriamo la view servers:

JBoss Development: add server
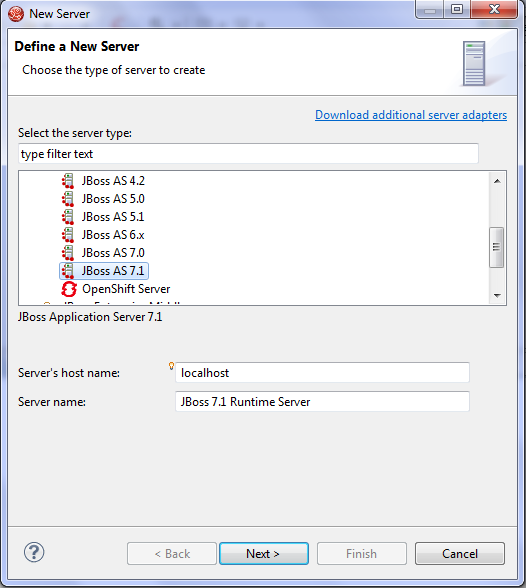
e creiamo attraverso questa view un server JBoss 7.1

JBoss Development: creazione server
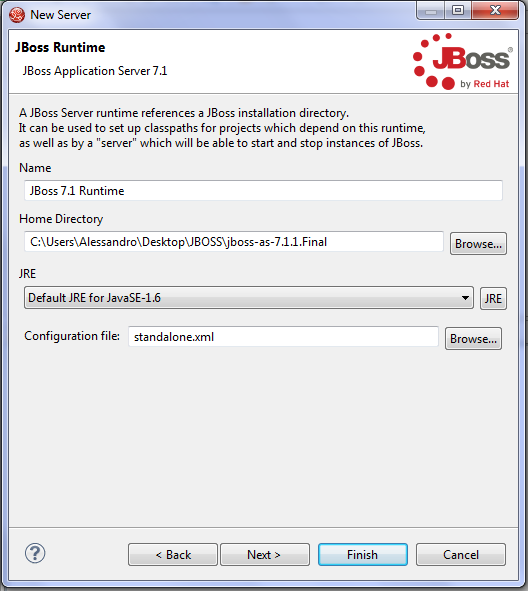
proseguiamo quindi e selezioniamo la cartella dove abbiamo decompresso JBoss ( nel nostro caso la cartella è situata sul desktop all'interno delle cartella JBoss)

Jboss new server
facciamo click su next e quindi su finish. Avviamo il server e verifichiamo sulla console che la procedura di startup si concluda correttamente. Se tutto è andato bene siamo pronti per iniziare con IceFaces.
Il progetto "Prenotazione Esami" con IceFaces
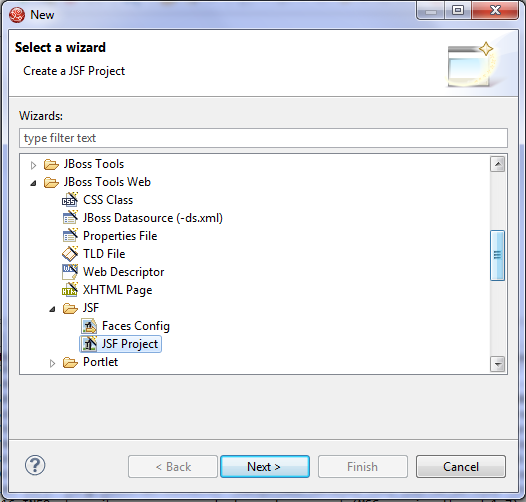
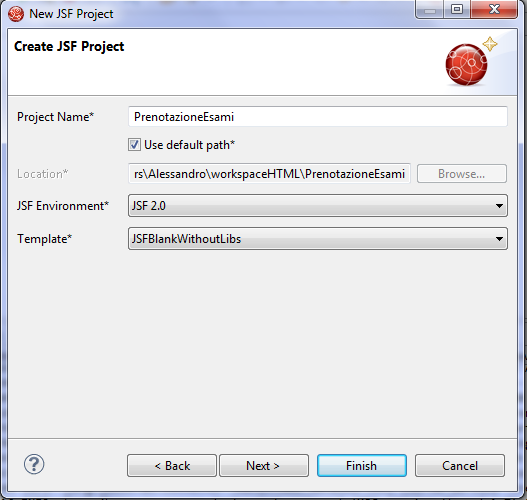
Creiamo un nuovo progetto JSF con nome PrenotazioneEsami attraverso il wizard di creazione del JBoss Tools Web, come mostrato nelle seguenti figure:

select a wizard

creazione progetto JSF
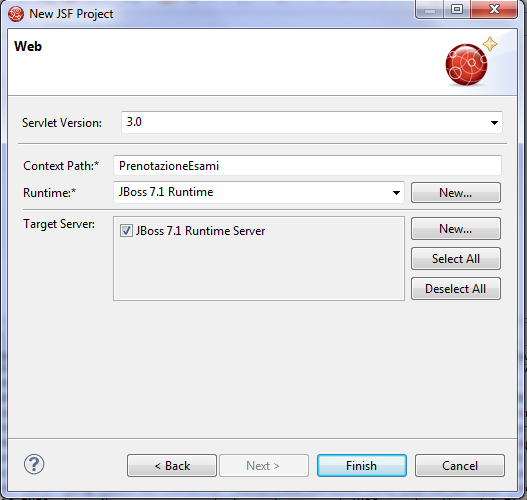
Proseguiamo lasciando le impostazione come mostrato in figura ovvero scegliendo 3 come versione servlet e selezionando il runtime definito precedentemente:

impostazioni del nuovo progetto JSF
concludiamo infine la creazione del progetto. Arrivati a questo punto possiamo procedere attraverso un modo elegante di utilizzare IceFaces nel nostro ambiente: defnire una libreria IceFaces. Dal menu dell'IDE selezioniamo: Window -> Preferences -> Java -> Build Path -> User Libraries.

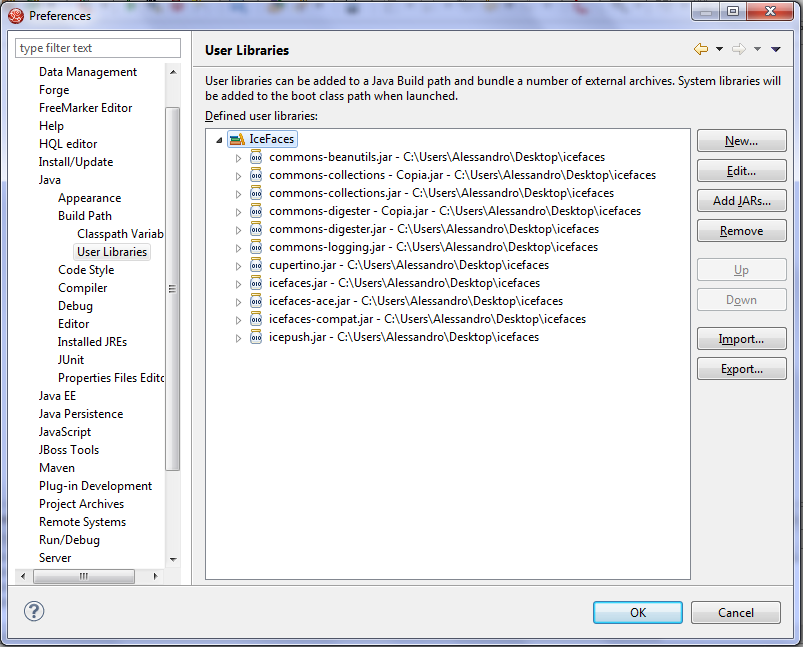
user libraries
facciamo click su new, inseriamo come nome IceFaces e con il pulsante Add Jars aggiungiamo i jar necessari di IceFaces più dipendenze come mostrato in figura. Per sapere quali sono i file necessari, potete consultare l'articolo inroduttivo su IceFaces.
aggiunta librerie e configurazione
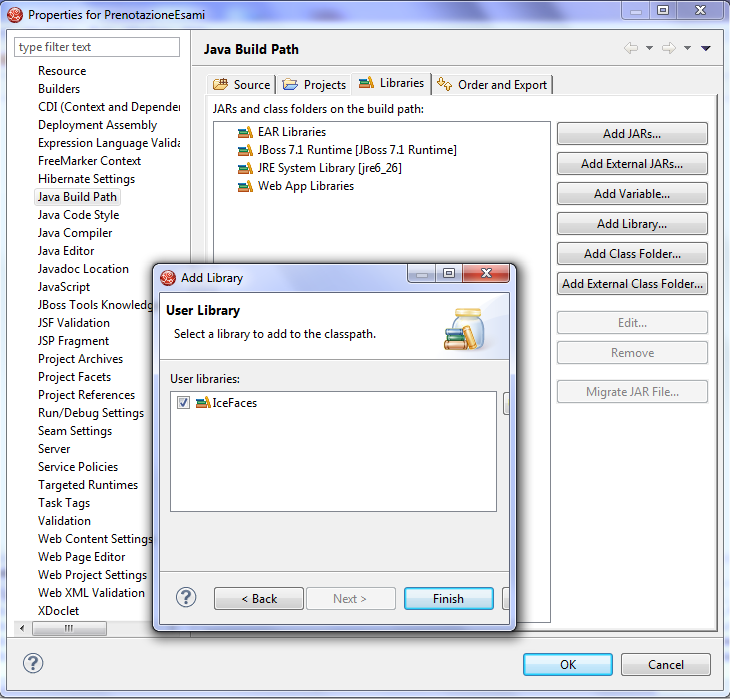
Aggiungiamo la libreria IceFaces al nostro progetto: entriamo nelle properties del progetto, selezioniamo java build path, facciamo click su add library, scegliamo user library e selezioniamo infine la libreria IceFaces definita.

aggiunta di librrerie al progetto JSF
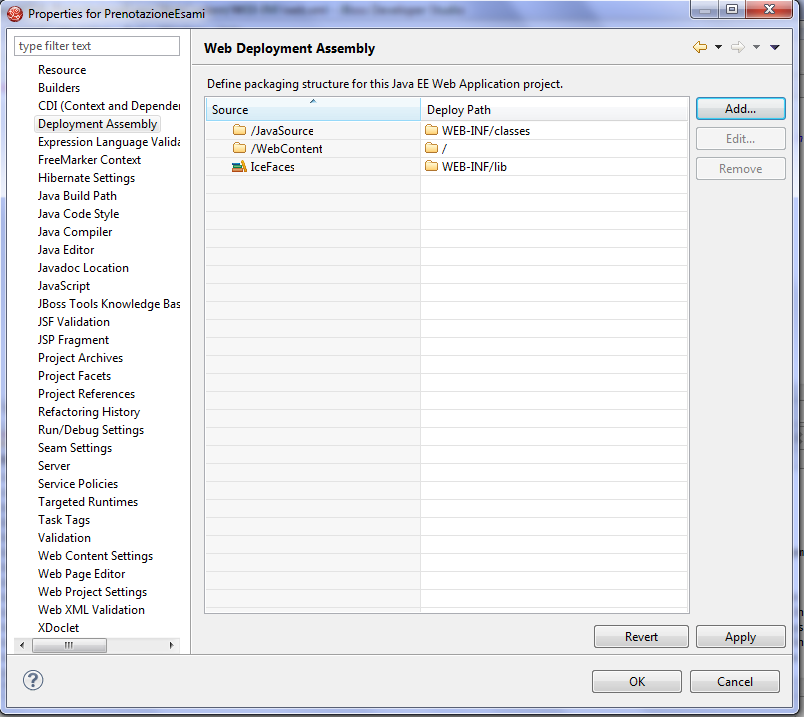
Sempre nelle properties del progetto aggiungiamo la libreria al deployment in modo tale che sia visibile a runtime:

properties del progetto JSF
Affinchè IceFaces funzioni correttamente è necessario che vengano aggiunte le informazioni di configurazione nel file web.xml. Per i dettagli potete consultare il solito articolo introduttivo, e per comodità riportiamo comunque la parte del web.xml per la configurazione JSF e Icefaces:
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>2</load-on-startup>
</servlet>
<servlet>
<servlet-name>Resource Servlet</servlet-name>
<servlet-class>com.icesoft.faces.webapp.CompatResourceServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.xhtml</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/icefaces/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Resource Servlet</servlet-name>
<url-pattern>/xmlhttp/*</url-pattern>
</servlet-mapping>A questo punto testiamo il tutto con una pagina di prova text.xhtml il cui sorgente è il seguente:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:ace="http://www.icefaces.org/icefaces/components"
xmlns:ice="http://www.icesoft.com/icefaces/component"
xmlns:icecore="http://www.icefaces.org/icefaces/core">
<h:head>
<ice:outputStyle href="./xmlhttp/css/rime/rime.css" rel="stylesheet"
type="text/css" />
<title><ui:insert name="title">Default title</ui:insert></title>
</h:head>
<h:body>
<h:form>
<ice:selectInputDate readonly="true" renderAsPopup="true"
popupDateFormat="dd/MM/yyyy"></ice:selectInputDate>
</h:form>
</h:body>
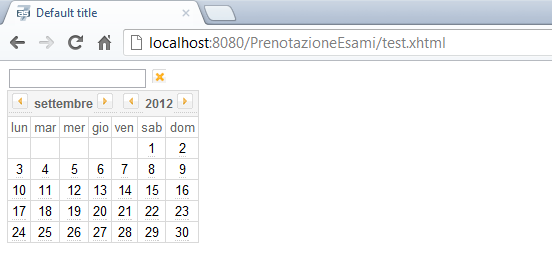
</html>Facciamo il deploy dell'applicazione sul nostro server se non ancora fatto, apriamo il browser e digitiamo http://localhost:8080/PrenotazioneEsami/test.xhtml.. dovreste visualizzare la pagina con il calendario aperto non appena fate click sull'icona:

la pagina di test dell'applicazione JSF
La visualizzazione di questa pagina è la prova che la configurazione di IceFaces è terminata correttamente e che quindi possiamo iniziare la realizzazione della nostra applicazione.
Conclusioni
Abbiamo terminato tutto ciò che occorre per avere un ambiente funzionante per poter programmare con IceFaces. Dal prossimo articolo ci concentreremo sull'architettura dell'applicazione vedendo le classi del modello e le prime interfacce grafiche.