I migliori temi WordPress del 2011
WordPress è uno dei migliori e più popolari CMS. Ogni mese vengono creati nuovi temi per trasformare la grafica del proprio sito: ne abbiamo selezionati 10, sviluppati nel corso del 2011, che vale la pena di provare.
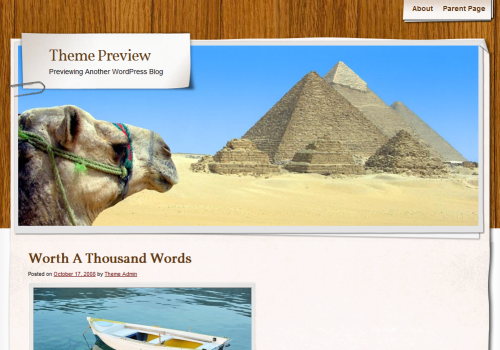
Adventure Journal Theme
È un tema nel quale possiamo personalizzare una larga gamma di funzioni direttamente dal suo pannello di controllo. Con le proprietà predefinite abbiamo uno sfondo marrone con effetto legno, un header molto grande e sotto i post pubblicati, per esempio, in prima pagina. In alto a destra possiamo avere un menu. Il layout di default è di due colonne con la sidebar a destra, ma possiamo anche utilizzare un'unica colonna oppure tre. La colonna più larga è quella che contiene i post e può essere messa a destra con le due colonne a sinistra oppure centrale con una colonna a destra e una sinistra.
In alto a sinistra possiamo aggiungere un effetto foglietto (dello stesso colore del menu presente in alto) con graffetta dentro il quale possiamo inserire il titolo del sito con la descrizione oppure il logo. Come predefinito abbiamo solo il testo. Un'altra impostazione predefinita di "Adventure Journal" è l'effetto "carta spiegazzata" (come sfondo dei post) con effetto "nastro" in fondo per le categorie, i tag e i commenti. Possiamo avere questo effetto "carta spiegazzata" su tutti i post oppure solo su quelli evidenziati. Possiamo fare l'override degli stili predefiniti del tema: per farlo dobbiamo inserire nelle impostazioni il path del file CSS utilizzato. La sidebar ha una larghezza di 220 pixel, ma possiamo modificare questa larghezza dalle impostazioni. Nello stesso modo possiamo farlo per l'altezza dell'header.

Download Adventure Journal Theme
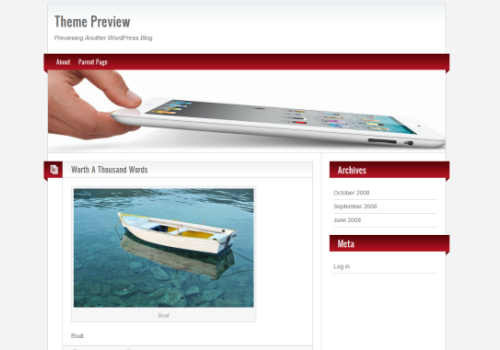
Blog Life Theme
Blog Life è un tema che mostra come poter utilizzare in modo efficiente e semplice HTML5 e i CSS3. Molto adatto sia a siti personali oppure a portali per un negozio. È possibile personalizzare lo sfondo, l'intestazione e i colori: in questo modo possiamo adattarlo al meglio per i nostri scopi. Per configurarlo troviamo nella colonna di destra del pannello di gestione, sotto la voce Aspetto, la scritta Wplook Panel. Cliccandoci sopra saranno aperte quattro schede:
- General Settings: per impostare il colore di base (le scelte sono tra rosso che è il predefinito, rosa, blu, nero, arancione e verde) e per visualizzare o no il menu di navigazione;
- Social Networking: se vogliamo mettere nel sito dei pulsanti per i social network come Twitter, Facebook, Linkedin, Tumblr, Delicious, Digg, Stumbleupon, Flickr, Picasa e You Tube. Questi pulsanti sono inseriti sopra il menu principale;
- Other settings: per le opzioni e le personalizzazioni dei widget, dei menu, dello sfondo e dell'header;
- SEO: per inserire i meta dati per la descrizione e le parole chiave del sito;

Download Blog Life Theme
Light Word Theme
Light Word è un tema a due o a tre colonne con larghezza fissa, del quale viene particolarmente sottolineata la validazione XHTML e CSS. La larghezza del layout della colonna dei post è fissa, ma tramite un'impostazione possiamo farla visualizzare più larga. Per default abbiamo il layout a due colonne.
Inoltre con questo tema possiamo impostare i Cufòn (per l'utilizzo di font diversi da quelli standard), disabilitare i commenti nelle pagine, inserire i "mi piace" o delle informazioni riguardanti l'autore del post, rimuovere il pulsante Home dalla barra dei menu, la barra di ricerca e il collegamento agli RSS. Possiamo impostare una o due sidebar diverse e personalizzare il CSS inserendo il codice direttamente nella configurazione senza dover caricare nuovi file. È prevista anche la possibilità di inserire il proprio codice AdSense.

Download Light Word Theme
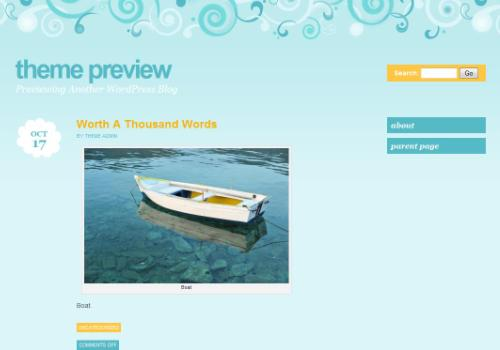
Brand New Day
Brand New Day è un divertente tema, ideale per un sito personale o un blog. Il colore predominante e predefinito è l'azzurro. Nello sfondo delle pagine sono presenti anche un sole e un prato verde in basso. Questi elementi rappresentano il giorno (daylight), ma possiamo impostare anche la versione notte con i pianeti (nightligh), quella invernale (winterlight) e quella autunnale (autumnlight). La sidebar può essere inserita a destra, a sinistra oppure tenuta nascosta. Possiamo rimuovere la barra di ricerca dall'header e infine possiamo personalizzare lo stile andando ad aggiungere delle regole CSS nelle impostazioni.

Download Brand New Day
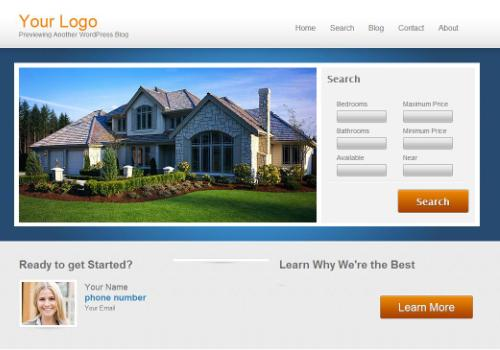
Allure Real Estate Theme for Placester
Allure Real Estate è un tema adatto per tutti quei siti che fanno vendite o affitti immobiliari.
Infatti, al suo interno è possibile utilizzare una funzione di ricerca e di gestione di annunci immobiliari.
Da notare che per poter usare correttamente questo tema dobbiamo scaricare anche il Real Estate Pro Plugin. Per installarlo una volta scaricato, dobbiamo estrarre la cartella e caricarla dentro ../wp-content/plugins. Per attivarlo dobbiamo accedere al pannello di gestione del sito, scegliere la sezione Plugin-->Inattivi e cliccare su Attiva in corrispondenza del plugin. Una volta attivato dobbiamo inserire la propria API Key di Placester, che è una società specializzata nel marketing immobiliare. Tramite l'inserimento di questa chiave identificativa i visitatori del sito potranno effettuare le ricerche delle case andando a scegliere direttamente dal modulo presente nell'home page il numero di camere, di bagni, i prezzi, la disponibilità e le vicinanze.
Nel template abbiamo in alto a destra il logo e la descrizione del sito, mentre a sinistra il menu principale. Abbiamo poi un header con una foto e con la funzione di ricerca degli immobili. In basso abbiamo dei link con delle voci predefinite come About, Search, Categories e Contact. Uno svantaggio di questo tema è che il pacchetto dei file pesa più rispetto agli altri temi, ma le sue funzionalità sono notevoli.

Download Allure Real Estate Theme
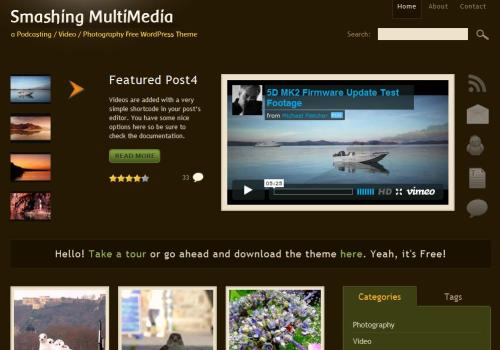
Smashing Multimedia Theme
Questo è un tema molto adatto a chi vuole mostrare nel proprio sito foto e video. Per utilizzarlo nel nostro sito dobbiamo avere:
- le librerie GD (che servono per la manipolazione dinamica delle immagini);
- il plugin di WordPress Splash Image che permette di visualizzare le immagini e i video con l'effetto lightobx;
- PHP 5 o superiore;
- PHP Allow URL fopen settato a ON;
Una volta scaricato il file del tema se lo scompattiamo troviamo due cartelle: smashingMultiMedia e smashingMultiMediaBrown. Entrambe devono essere caricate nella cartella dei template e poi bisogna attivare il tema smashingMultiMediaBrown. In particolare nel tema abbiamo a sinistra un'area "vetrina" dove è presente una lista di articoli con delle miniature. Cliccando su una miniatura, a destra dell'elenco comparirà il testo e l'anteprima. Nella zona destra della pagina c'è un'area dedicata ai bottoni dei social network.
Anche questo tema ha delle opzioni che possiamo configurare. Se clicchiamo su Aspetto--smashing Multi Media options troviamo le seguenti schede:
- Main Navi Options: riguarda la lista delle pagine visibili a sinistra. Possiamo impostare l'ordine (per esempio per ID, per data di creazione o di modifica, per autore etc etc...), includere o escludere determinate pagine e mostrare nei link anche l'home page;
- Post Options: per inserire il numero massimo di post che devono essere cliccabili nell'area vetrina e nell'area sottostante e per impostare l'effetto splash (da scegliere tra sliding e static). Sono presenti anche le opzioni per i post teaser;
- Sidebar Options: insieme delle opzioni per la sidebar;
- Subscribe and Social Options: per inserire i collegamenti ai profili per i social network che saranno poi visualizzati nella parte a destra del sito;

Download Smashing Multimedia Theme
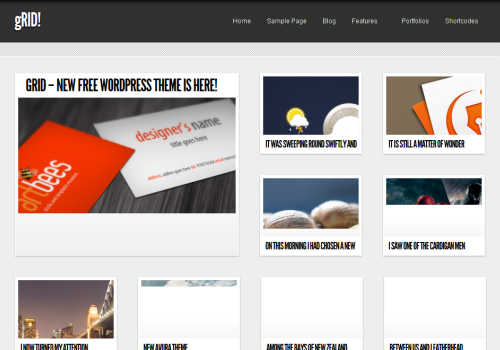
My Grid 2 Theme
Anche questo, come il tema precedente, è adatto per siti con molte immagini. Siti con temi come questo o come quello visto prima sono spesso categorizzati come "photoblogging" e sono molto ricercati. My Grid 2 è stato sviluppato utilizzando CSS3 e jQuery e, come possiamo vedere dalla figura, è suddiviso in tanti blocchi: all'interno di ogni blocco abbiamo un'immagine. È un tema a larghezza fissa, con i menu di colore nero, mentre lo sfondo e le scritte del menu sono grigio-argento. A lato e sotto l'header abbiamo i blocchi che contengono le immagini: cliccandoci sopra si aprirà la pagina con il post a cui è collegato il link.

Download My Grid 2 Theme
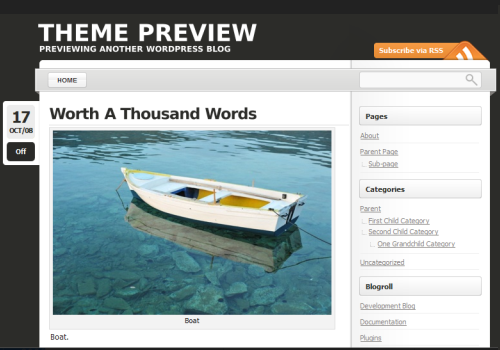
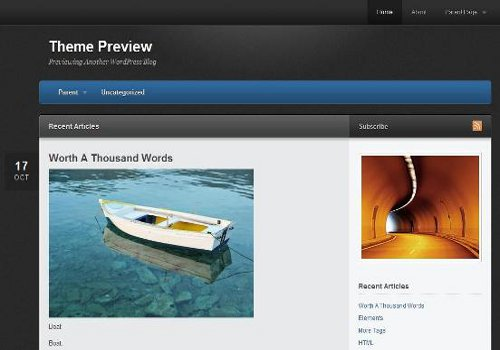
Traction Theme
Traction è un tema pulito e semplice che integra il supporto per le thumbnail. È possibile inserire uno slider per i post "da evidenziare". In alto abbiamo un menu con sfondo blu, mentre lo sfondo predefinito della pagina è nero. Nella parte inferiore abbiamo due colonne: una per gli articoli (dove la data viene inserita lateralmente come se fosse una linguetta) e l'altra per i feed RSS e i menu verticali. Anche questo tema può essere personalizzato, infatti le opzioni ci permettono di modificare:
- la navigazione;
- i blocchi per gli annunci;
- i link per le sottoscrizioni;
- la sidebar;
- il footer.

Download Traction Theme
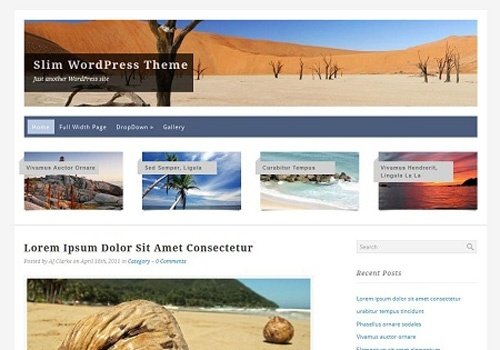
Slim Free Theme
Slim Free è un tema per WordPress adatto per siti turistici: con esso possiamo mostrare in maniera efficace i luoghi più suggestivi e interessanti. Diversamente da altri temi ha la rotazione automatica delle foto: è infatti presente uno slider sotto l'header e il menù orizzontale. Se andiamo a vedere le impostazioni, troviamo che è possibile:
- inserire una favicon per il sito;
- scegliere la categoria dei post evidenziati;
- scegliere i colori per lo sfondo, per il menu di navigazione, per il testo del menu di navigazione (compreso per l'effetto hover), le impostazioni per il bottone "leggi tutto" e per le altri parti del sito come il footer e il piè di pagina;
- inserire eventuali codici Adsense, per esempio quello di Google Analytics.

Download Slim Free Theme
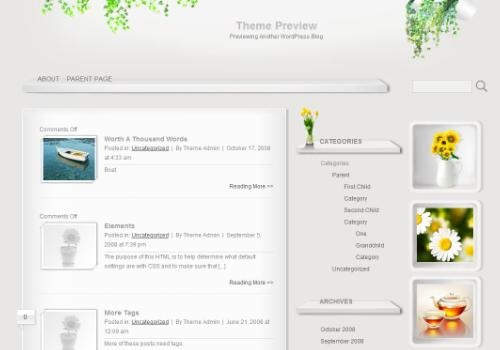
Warm Home Theme
L'ultimo tema di WordPress presentato in questo articolo è un tema pulito, dai toni chiari e che supporta i widget. Può essere adatto, per esempio, per un blog personale. I colori predominanti sono il grigio e il verde, ma sono presenti anche dei fiori e, in basso, una sedia e un tavolino come se fosse un giardino. È suddiviso in tre colonne: una con la lista dei post (ogni elemento dell'elenco è composto da una thumbnail e da una sintesi dell'articolo vero e proprio), una per la sidebar e l'ultima a destra che può essere utilizzata per vari scopi, per esempio come una colonna con alcune immagini. I titoli dei menù hanno come sfondo delle mensole grigie.

Download Warm Home Theme