Cosa sono
Il carattere o font è la forma grafica delle lettere che compongono un alfabeto. Un progetto grafico riuscito dipende anche da un' appropriata scelta del font. Sbagliare carattere può significare affaticare la lettura o rendere addirittura illeggibile un testo, cosa che vanificherebbe ogni sforzo di comunicazione. Non bisogna quindi sottovalutare questa scelta, e per realizzare un buon lavoro bisogna conoscere i font.
Quali tipi di font esistono?
Esistono parecchie classificazioni dei font, qui ci occuperemo delle più utili e conosciute. Possiamo dividere i font in 4 grandi famiglie (serif, sans-serif, calligrafici e fantasia), anche se ultimamente la varietà dei font in circolazione ha ulteriormente suddiviso le categorie e ampliato la scelta. Sicuramente le più importanti sono le prime due, che a loro volta si suddividono in innumerevoli sottocategorie.
Come riconoscerli?
- Serif o graziati, sono caratterizzati da dei trattini (grazie o serif appunto) più o meno elaborati in chiusura delle aste. I font graziati vengono di solito usati per dare uno stile elegante o un'effetto old style.
- Sans-serif o bastoni, sono, al contrario dei serif, privi di alcun fregio in chiusura delle aste. Di gran lunga i più usati sul web, simboleggiano semplicità e informalità ma anche stabilità e modernità. Per queste due ultime caratteristiche i sans-serif sono preferiti per i loghi delle aziende moderne.
- Script o calligrafici, simulano la scrittura a mano libera (corsiva) spesso inclinata e con lettere che tendono ad unirsi fra loro. Sono tipici dello scritto a mano libera e quindi da usare per effetti particolari. Di non facile leggibilità.
- Fantasia, comprendono tutti quei caratteri con particolari effetti o fregi che non possono essere catalogati nelle categorie qui sopra. Questi tipi di font sono assolutamente sconsigliati per testi lunghi.

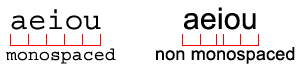
Un'altra suddivisione che può essere utile conoscere è quella che riguarda la spaziatura fra i caratteri; esistono infatti caratteri, detti monospaced, in cui tutte le lettere hanno la stessa larghezza (ovvero sia lettere strette come la i che lettere larghe come la o occupano lo stesso spazio), mentre in tutti gli altri la larghezza dipende dalla forma della lettera stessa.

Piccole regole derivanti dall'esperienza e dal buon senso:
Le 4 categorie di font non andrebbero mai mescolate fra di loro, soprattutto se non avete l'esperienza per creare effetti particolari. Quindi se scegliete un font graziato non affiancategli un bastoni. In generale non utilizzate mai più di 2 (massimo 3) font differenti per uno stesso layout. Creerebbero solo disordine e un'idea di indecisione e instabilità.
Leggibilità
Eccoci al momento clou: illustrerò brevemente alcuni punti che potranno aiutarvi a capire come rendere leggibili al meglio i vostri testi.
-
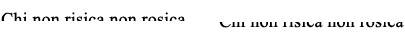
Prima di tutto, risulta da alcuni studi che è la parte superiore del font ad aiutarci maggiormente a distinguere un carattere dall'altro, potete verificarlo semplicemente anche voi provando a leggere il testo dell'esempio qui sotto:

È importante quindi (soprattutto nello studio di loghi e di testate per siti web) che la parte superiore del testo non sia coperta da effetti grafici e fregi.
-
È provato che leggiamo riconoscendo le parole nella loro interezza, non riassemblando le singole lettere. Per questo motivo è meglio evitate i titoli totalmente maiuscoli che risultano più monotoni e difficili da leggere, creando un rettangolo visivo sempre uguale.

- I font serif, benchè molto odiati da alcuni navigatori sul web, sono molto più leggibili dei sans-serif. Il merito è da attribuirsi alle grazie che, enfatizzando il movimento orizzontale del testo, aiutano l'occhio a seguire meglio la riga.
- Qualunque font usiate, una cosa vale sempre: l'italic (ovvero la versione del font inclinata verso destra o corsivo) è davvero poco leggibile e faticoso. Non abusatene mai, ma soprattutto non usatela per enfatizzare un lungo testo, in quanto otterreste l'effetto opposto.
- Per la migliore leggibilità le righe di un testo non devono essere né troppo lunghe né troppo corte. Nel primo caso infatti l'occhio farà un grosso sforzo a seguire la riga fino in fondo senza 'perdersi', nel secondo invece farà uno sforzo eccessivo nel continuo 'andare a capo'. La lunghezza ottimale si aggira intorno ai 60/70 caratteri per riga, ma da 40 fino a 80 caratteri sono accettabili.
- Anche l'interlinea (ovvero la distanza che intercorre fra una riga e la successiva) gioca il suo ruolo quando si parla di leggibilità. Come sempre la cosa migliore è non esagerare né in un verso né in quello opposto. Una interlinea troppo larga crea, infatti, difficoltà nel cercare la riga successiva quando l'occhio 'va a capo', e, al contrario, una interlinea troppo stretta può creare confusione fra i caratteri di due righe successive.
Font di sistema
Parlando di web è indispensabile parlare di font di sistema. I font di sistema sono quel ristretto numero di caratteri che il sistema operativo installa di default. Perchè parlare di questi font quando in circolazione ce ne sono migliaia?
Il motivo è che se noi scegliamo per un testo in HTML un font 'non di sistema' non possiamo avere la certezza che il navigatore lo abbia installato e lo visualizzi correttamente. Possiamo, grazie ai fogli di stile (CSS) dare alcune alternative al browser, ma ricordiamoci che se non lo facciamo o se nessuna delle alternative è un font di sistema rischiamo che l'utente visualizzi il testo del nostro sito con il font di default, solitamente il Times New Roman.
La seguente tabella che suddivide i font di sistema di Windows e MacOs per famiglie può aiutarvi nella giusta scelta di alternative ai vostri font preferiti permettendovi così di programmare una corretta visione dei vostri lavori per la maggioranza dei navigatori.
|
Windows |
MacOs |
|
|
Serif |
Garamond Bookman Old Style MS Serif Book Antiqua Times New Roman |
New York Palatino Times |
|
Sans-serif |
Verdana MS Sans Serif Arial Century Gothic Arial Narrow Arial Rounded MT Bold |
Monaco Geneva Helvetica Chicago |
|
Monospaced |
Courier Courier New |
Courier |