Con Gravit è possibile creare grafiche vettoriali in pochi minuti anche solo con una conoscenza non troppo approfondita dell’applicativo. Abbiamo voluto sfruttare tutte le potenzialità offerte per creare un simpatico biglietto di auguri di San Valentino, giocando con i colori e i livelli per un risultato accattivante e d’effetto. Ovviamente le possibilità sono infinite e, come in ogni caso, è la creatività l’unico limite.
Iniziamo il nostro tutorial creando un’area di lavoro di 105mm x 148mm, cioè uno spazio delle dimensioni standard di una cartolina di auguri. Clicchiamo sul pulsante “Create!” e mettiamoci all’opera.
Scegliamo subito il colore di base dell’area: per l’occasione romantica, la scelta è caduta su un rosa tendente al corallo, dal codice #F8B8B5.
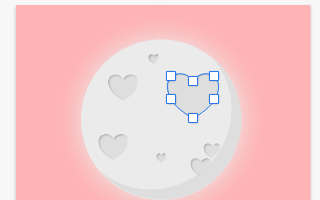
Poiché come frase abbiamo scelto “I love you to the moon and back”, la grafica sarà basata su una romantica luna, coperta di crateri a forma di cuore. Creare la luna richiede diversi passaggi: iniziamo inserendo una ellisse e coloriamola con il colore #EBEBEB. Per darle spessore e luminosità, però, avremo bisogno di qualche passaggio in più.
Partiamo dall’alone intorno alla luna: duplichiamo il livello Luna principale e portiamolo indietro rispetto ai livelli già creati. Alla forma, dal colore #EBEBEB, applichiamo quindi l’effetto Blur con una sfumatura di 31.7 px.
È la volta dell’ombra: copiamo l’ellisse e incolliamola due volte, facendo attenzione affinché sia centrata rispetto al nostro livello Luna di base (rinominiamo tutto attentamente, altrimenti successivamente sarà difficile riconoscere i livelli con etichette non parlanti). Dei due livelli creati, spostiamo il primo in alto e a sinistra rispetto a quello inferiore, in modo da lasciare scoperto uno spicchio nella forma, precedentemente riempita con il colore #DFDEDE.
Ora, facendo attenzione affinché il livello superiore sia quello traslato, selezioniamo i due nuovi livelli e scegliamo Subtract dal menu del tasto Create Compound Shape. Se abbiamo compiuto tutti i passi corretti, avremo il nostro spicchio sovrapposto, altrimenti ripetiamo i passaggi spostando i livelli in accordo con quanto suggerito precedentemente.
Passiamo dunque ai crateri: scegliamo dalle librerie la forma Heart, la seconda e più “morbida” delle due disponibili. La forma ha le seguenti caratteristiche: colore #DFDEDE ed effetto blur X 1px, Y 1px, Blur 2px, Opacity 25%. Moltiplichiamo il livello a piacere e sistemiamo i cuoricini sulla superficie della nostra luna.
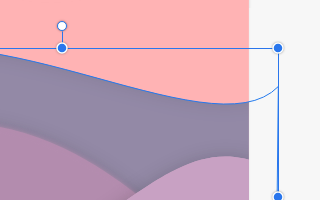
È la volta degli elementi di sfondo. Si parte con la sezione superiore, dagli elementi ondulati alle stelle. Per la creazione delle onde è stato utilizzato il tool Freehand, appartenente all’elemento Path. Una volta modificate le curve con il tool Subselect dell’aggregatore di strumenti Select, li abbiamo portati sullo sfondo assegnando come colori #FBADA9, alla forma più in basso e sullo sfondo, e #F7A39F a quella più in alto.
Per le stelle abbiamo seguito il criterio dei crateri: ricercata la forma Star dal menu Libraries, sono stati ceati diversi elementi, di dimensioni e rotazioni differenti, in due gradazioni di grigio: #FBADA9 e #DFDEDE con opacità differenti di volta in volta.
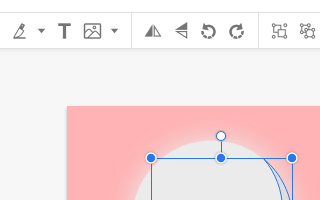
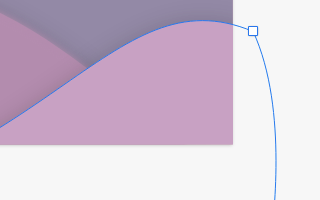
Nella parte inferiore dell’area, creiamo invece le colline: anche in questo caso abbiamo preferito il disegno a mano libera per praticità. In alternativa, il consiglio è di partire da forme di base - nel caso specifico quadrati e triangoli, e modificare le curve facendo doppio click con il tool Subselect sulle linee e sugli angoli. In questo modo compariranno i comandi per la gestione delle curve e sarà facile raggiungere il risultato voluto.
Per i tre elementi, i colori selezionati sono i seguenti a partire dall’elemento più scuro sullo sfondo sono: #7B85A6 (Fill all’80%), #AE91AC e #C3A6C1; per l’effetto ombra esterna, la scelta è X 0px, Y 0px, 15px; 10% Opacity.
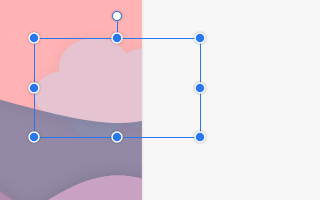
Passiamo alle nuvole: ricercata la forma Cloud nelle librerie, ne prendiamo tre copie da inserire nel documento e disponiamole sul fondo giocando con i livelli. Nel caso della nostra cartolina, abbiamo scelto tre gradazioni di grigio casuali, cercando di rimanere in tono con quanto creato finora.
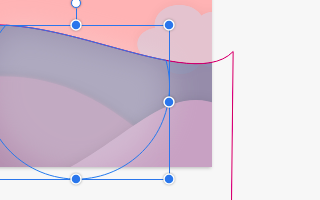
Abbiamo quasi finito lo sfondo. Manca solo l’operazione più complessa: la creazione del riflesso della luna. Duplichiamo il livello collina più indietro e sovrapponiamo una copia del livello Luna. Con lo strumento intersezione, poi, andiamo a creare un nuovo livello dalla forma circolare priva di un’area in alto. A questa forma assegnamo #E8EDF2 come colore e Blur a 41.9px.
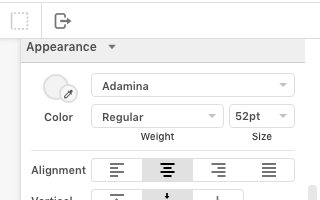
Manca ormai solo la sezione del testo: dopo aver suddiviso la frase, abbiamo scelto il font Adamina per il testo in stampatello minuscolo e Petit Formal Script per il maiuscolo. Le dimensioni dei font possono variare in base alla scelta della frase ma, importante, è selezionare la casella Scale font on resizing.
In questo modo il font si dilaterà o ristringerà di conseguenza, rispetto a quanto verrà ridimensionato il riquadro dedicato. Al testo abbiamo infin applicato #F4F3F3 come colore e Shadow Xo, Y0, 2px Blur, 25% Opacity.
Il biglietto è quindi completato: Buon San Valentino!