Realizzare dei caratteri tipografici personalizzati è importante, soprattutto quando si ha a che fare con loghi o logotipi che devono rimandare l'identità di un progetto. Creato per chi ha un debole per la creazione di font, Glyphr Studio è un software web-based gratuito, utilizzabile online e privo di alcuna installazione e registrazione. L'unico requisito è il possesso di un browser compatibile con HTML 5, tra cui Chrome, Safari e Firefox.
Pensato per semplificare il design dei font, fornisce tutti gli strumenti che servono per modificare un set di caratteri già esistente o per crearne uno ex novo. La versione Beta 3 comprende le seguenti funzionalità:
- Editing Tools: per creare tracciati complessi tramite le curve di Bezier. È possibile duplicare un tracciato, modificarlo o bloccarlo;
- Linked Shapes: una volta definito un tracciato, è possibile riutilizzarlo su caratteri diversi. Quando viene eseguita una modifica su un tracciato linkato a diverse lettere, la modifica si applica automaticamente a tutte le lettere che utilizzano quel tracciato;
- Test Drive: funzionalità utile per l'anteprima dei caratteri che si stanno disegnando.
Glyphr Studio è gestito da un singolo file HTML 5: leggero, condivisibile e semplice. Funziona al suo meglio su browser Chrome, ma non disdegna altre soluzioni, così come accennato in apertura.
Introduzione al software
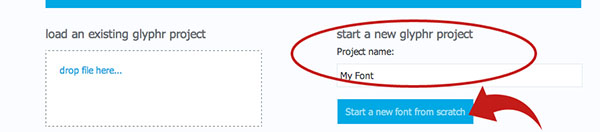
Per cominciare a usare Glyphr Studio, basta visitare il sito ufficiale e scegliere tra le due modalità a disposizione: creare un font ex novo (Figura 2) o partire dal progetto fornito come esempio. Nel primo caso basterà selezionare il link al programma, che porterà direttamente alla schermata di accesso.
Dopo aver assegnato un nome al progetto, selezionando il pulsante "Start a new font from scratch”, è possibile disegnare un font ex novo.
La seconda opzione, invece, mette a disposizione un progetto già iniziato, scelta consigliabile per cominciare a familiarizzare con il programma. Gli step per avviare questa modalità sono: scegliere l'opzione Example project, cliccare il link con il tasto destro e salvare il file .js sul desktop.
Una volta scaricato il file, bisognerà ripetere l'operazione di accesso diretto al programma selezionando il link Glyphr Studio Beta, come già visto in Figura 2. Questa volta, però, invece di nominare il progetto e farlo partire ex novo, trascineremo il file .js dal nostro desktop al box evidenziato nella Figura 5.
Panoramica dell'interfaccia utente
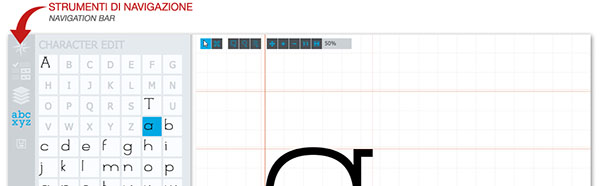
Lo spazio di lavoro di Glypher Studio si divide verticalmente in tre parti: da sinistra verso destra, gli strumenti di navigazione del progetto (Navigation Bar), il pannello per la modifica delle impostazioni (Panel) e l'area contenuti (Main Content Area) in cui elaborare i tracciati e i caratteri tipografici.
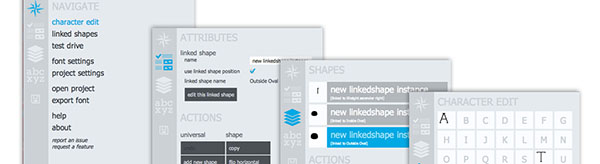
Gli strumenti di navigazione, mostrati in Figura 7, comprendono dall'alto verso il basso:
- Navigate: opzione che illustra nel pannello le funzionalità principali a disposizione dell'utente;
- Attributes, Layers e Character Selection: opzioni specifiche alla modifica o creazione dei caratteri;
- Salva: ultima icona in basso, sempre presente, ovviamente utile a salvare il progetto.
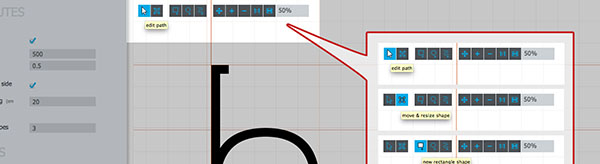
All'interno dell'area contenuti sono disponibili alcuni strumenti per il disegno. Gli Edit Canvas Tool si trovano nella parte alta a sinistra e sono 10, così come mostrato in Figura 8:
- Freccia di selezione (Point Select): per selezionare e modificare i punti di un tracciato, tuttavia non può muovere o cambiare la dimensione di un oggetto;
- Selezione oggetto (Shape Select): per selezionare, muovere e ridimensionare un oggetto;
- Nuovo rettangolo e Nuova ellisse (New Rectangle/New Oval): per creare una nuova forma rettangolo o ellisse basta cliccare e trascinare;
- Nuovo tracciato (New Path): il click singolo aggiunge un nuovo punto al tracciato senza mostrare i manici, mentre tenendo premuto il tasto del mouse li rende visibili. Per chiudere un tracciato bisognerà cliccare sul primo punto creato, oppure cliccare al di fuori dall'area di lavoro;
- Strumento sposta (Pan Tool): muove lo sfondo;
- Strumenti zoom (Zoom In, Zoom Out, On to One, Full Em): gli ultimi quattro strumenti servono a ingrandire o rimpicciolire la vista dell'area di lavoro.
Comprese le aree di base dell'interfaccia, nella prossima pagina si illustrerà come realizzare delle lettere personalizzate.
Creazione del font
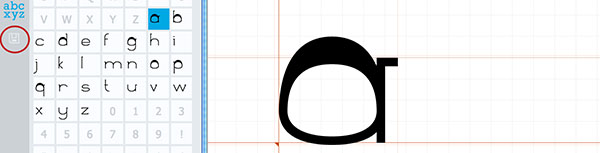
Iniziamo ad esplorare le potenzialità di Glyphr Studio intervenendo su un carattere tipografico già disegnato. Il nostro obiettivo sarà di modificare il tracciato rotondo della lettera “a”, allungandola verso l'alto. Selezioniamo perciò la lettera “a” dall'elenco dei caratteri, che si presenta nel pannello (colonna centrale) come illustrato in Figura 9.
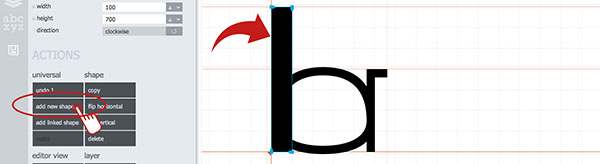
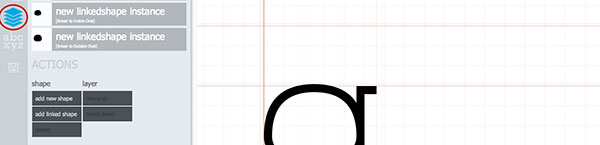
La selezione di un carattere tipografico ci porterà nel pannello degli attributi contestuali a quella specifica lettera. Ci vengono qui fornite informazioni proprie del carattere, ad esempio quanti tracciati sono serviti per comporlo. Allo stesso tempo, sono messe a disposizione delle Azioni applicabili al carattere: è possibile aggiungere a una lettera ancora in progettazione uno specifico tracciato. Ipotizziamo che alla lettera “a” mancasse la forma rettangolare dell'asta: per completarla basterà selezionare Aggiungi nuova forma (Add new shape) se la forma in questione è ancora da creare (Figura 10). Altrimenti, se la forma tracciato è già stata creata in precedenza, basterà collegarla selezionando il tasto Collega Forma (Add linked shape), come mostrato in figura 11.
Torniamo al nostro obiettivo principale, ovvero allungare il tondo della lettera “a”.
Selezionando la terza icona dalla colonna degli strumenti di navigazione (Layers), ci verranno mostrati i livelli che compongono la lettera. A ogni livello corrisponde un tracciato. Nel nostro caso, la lettera “a” ha a disposizione tre differenti tracciati: l'asta, l'ovale esterno e l'ovale interno.
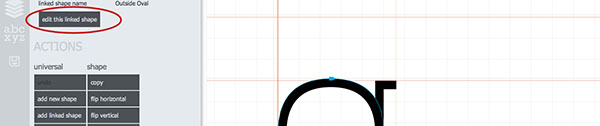
Selezioniamo la seconda icona dalla colonna degli strumenti di navigazione (Layers): nel pannello Attributes ci viene data la possibilità di intervenire sulla forma tracciato collegata, attraverso il pulsante Edit This Linked Shape.
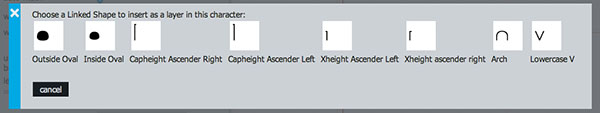
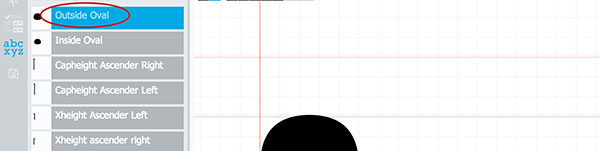
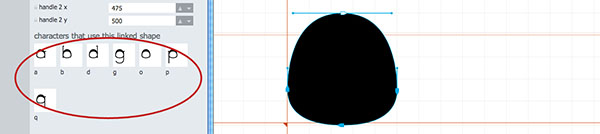
A disposizione vi è anche una lista con l'anteprima di tutte le forme collegate a questa lettera. Ricordandoci di come il nostro obiettivo sia di intervenire sulle forme tonde della lettera “a”, clicchiamo per prima cosa l'opzione Outside Oval, ovvero l'ellisse esterna.
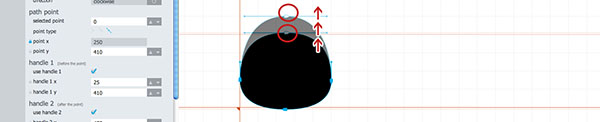
Nella schermata seguente, ovvero la “scheda” propria della forma tracciato dell'ellisse esterna, dobbiamo attivare la possibilità di intervenire sui manici dei punti di ancoraggio.Quindi selezioniamo lo strumento Freccia di Selezione, l'icona freccia bianca nella parte alta dell'area di lavoro. Appariranno i relativi manici dei punti del tracciato: potremo selezionarli, spostarli e modificarne la curvatura.
Mentre eseguiamo questa modifica ci si accorgerà come, cambiando il tracciato, cambiano anche tutte le lettere a cui questa forma è applicata. Questa funzionalità è molto utile, perché vi permetterà di modificare omogeneamente tutti i caratteri di un font che hanno le stesse peculiarità.
Funzionalità di salvataggio
Selezionando l'icona di salvataggio, il programma scaricherà sul desktop un file .txt con il vostro lavoro.
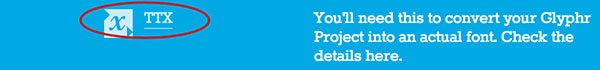
Per trasformare questo file in un vero font bisogna tornare alla pagina principale del sito Glyphr Studio e selezionare l'opzione TTX (Figura 18).
A questo punto verremo indirizzati alla pagina per l'installazione guidata di TTX/FontTools, un'applicazione che trasforma il file precedente convertendolo in XML. I file TXT prodotti da Glyphr Studio sono compatibili proprio con XML, quindi facilmente adattabili a un file Open Type.
Dopo aver seguito la procedura di installazione di Python, illustrata passo a passo nella pagina del sito di Glyphr Studio, sarà possibile installare TTX/FontTools e procedere con la conversione del file .txt. Una volta ottenuto il file Open Type, basterà installarlo tra i font di sistema per poterlo utilizzare.
L'unica pecca riscontrata nella web-app è la negata possibilità di importare un file immagine. Chi progetta caratteri tipografici spesso li disegna a mano e li modifica in Photoshop o Illustrator, partendo dal disegno per poi trasformare le lettere in tracciati. Sarebbe di conseguenza utile una funzionalità che permetta di importare una JPG da tenere sullo sfondo, come riferimento per il proprio lavoro.