L'effetto Lightbox è uno dei più famosi e permette di aprire le immagini, o più in generale contenuti, a grandezza naturale in una finestra popup rendendo opaco il resto della pagina. Possiamo notare, navigando su Internet, che gli script per visualizzare foto, video, testi ecc. con un effetto Lightbox stanno aumentando sempre di più. È utilizzato per vari motivi, per esempio perché lo spazio a nostra disposizione non è sufficiente oppure per far risaltare alcune notizie o particolari. Inoltre è considerato un effetto accattivante ed elegante, ma anche semplice da utilizzare.
È possibile creare questo effetto a mano, come possiamo leggere in questo articolo infatti bastano, oltre al codice HTML, i file js della libreria JavaScript e un foglio di stile. Sicuramente risulta più comodo usare un'estensione, soprattutto se utilizziamo nel nostro sito il CMS Joomla. In questo articolo vedremo come utilizzare il plugin JCE Mediabox e il modulo Art Sexy Lightbox Lite con Joomla 1.6. Una cosa interessante è che il primo plugin citato funziona sia utilizzando JCE come editor sia se si utilizza un altro editor (per esempio quello di default TinyMCE).
Installare e utilizzare JCE MediaBox senza l'editor JCE
JCE MediaBox è un plugin esistente sia per Joomla 1.5 sia per la versione 1.6.
Una volta scaricato dal sito del produttore per installarlo nel nostro sito bisogna accedere all'area di amministrazione, andare su Estensioni-->Gestione Estensioni-->cliccare su "Scegli file" e una volta caricato cliccare su "Carica & Installa". Per attivarlo dobbiamo andare su Estensioni-->Gestione plugin, cercare "System - JCE MediaBox" e abilitarlo cliccando sul pulsantino rosso.
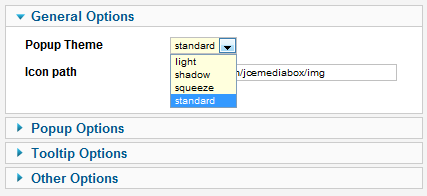
Questo plugin ha dei parametri da impostare, come possiamo vedere in figura:
- la scelta del tema da usare con il popup che comparirà: le opzioni possibili sono standard, light, shadow e squeeze. Più avanti vedremo che differenze ci sono;
- icon path: contiene il percorso della cartella che contiene le icone utilizzate dal plugin, per esempio quella della lente di ingrandimento oppure la crocetta per chiudere la finestra;
- Popup Options: contiene i parametri da impostare per lo stile e per il comportamento del popup;
- Tooltip Options: per l'opacità, la posizione e la velocità del tooltip;
- Other Options: contiene l'elenco delle versioni delle librerie e strumenti utilizzati (Flash, Quicktime, Real Media etc etc);
Andiamo ora a vedere come inserire il nostro effetto Lightbox senza l'utilizzo dell'editor JCE.
Scriviamo il nostro articolo: andiamo su Contenuti-->Gestione Articoli-->Nuovo articolo e inseriamo il titolo, il testo e tutte le altre cose che vogliamo. Dentro il testo inseriamo un'immagine. Per farlo basta cliccare sull'icona "Insert/Edit image" (se utilizziamo l'editor di default è quella con l'alberello). A questo punto dobbiamo cliccare sopra l'immagine per selezionarla e poi cliccare sul pulsante per inserire i link (è il pulsante con l'immagine della catenella). Nella finestra di dialogo che si aprirà, dobbiamo inserire la URL della nostra immagine che vogliamo far apparire nel Lightbox. In generale possiamo mettere come immagine dentro al testo una miniatura e come immagine nel Lightbox quella a grandezza naturale. Per farlo possiamo utilizzare due immagini diverse o più semplicemente la stessa e impostando la grandezza dell'immagine del testo modificando le proprietà width e height del tag img. Adesso dobbiamo inserire la classe jcepopup all'immagine aprendo l'editor con il codice (e questo lo facciamo premendo il pulsante html) e inserire la classe per esempio in questo modo:
<a class="jcepopup" href="/images/ciliegio.png" title="Un albero di ciliegio"><img src="/images/Ciliegio.png" border="0" width="100" height="135" style="float: left; border: 0;" /></a>
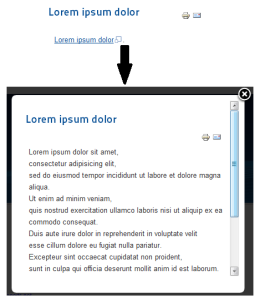
Come detto prima possiamo avere degli effetti diversi tra loro, come possiamo vedere dalla figura.
Nello stesso modo possiamo inserire dei contenuti diversi per esempio, un video di YouTube, una mappa o un testo.
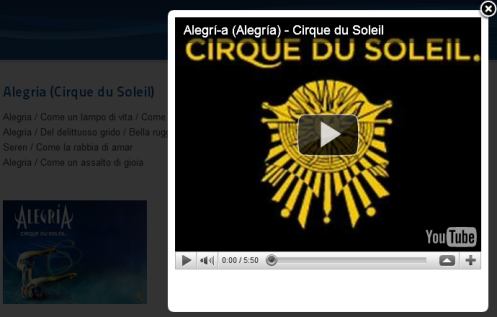
Nel caso di un video di YouTube possiamo inserire per esempio un'immagine e cliccandoci sopra deve comparire il video. In questo caso all'interno del nostro articolo avremo un codice come il seguente:
<a class="jcepopup" href="http://www.youtube.com/watch?v=TWPHgcM0-AE"><img src="/images/Cirque-du-soleil-Alegria.png" border="0" /></a>
Cliccando sull'immagine avremo un risultato come quello in figura.
Se invece vogliamo inserire un articolo del proprio sito o di altri il procedimento da seguire è lo stesso: si inserisce un'ancora con classe jcepopup e come link da cliccare quello che vogliamo, per esempio un'immagine oppure un testo.
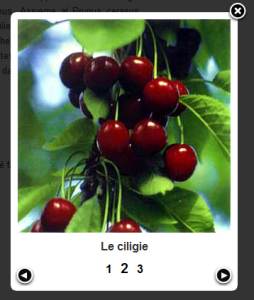
Una cosa interessante che potrebbe essere fatta è creare una piccola galleria di contenuti. Per farlo basta aggiungere l'attributo rel con un valore che sarà lo stesso per tutti i contenuti che vogliamo inserire nella stessa pagina. Tornando all'esempio del ciliegio supponiamo di avere queste immagini inserite:
<a class="jcepopup" href="/images/ciliegio.png" rel="ciliegio" title="Un albero di ciliegio"><img src="/images/Ciliegio.png" border="0" width="100" height="135" style="float: left; border: 0;" /></a> <a class="jcepopup" href="/images/ciliegio.png" rel="ciliegio" title="Le ciliegie"><img src="/images/ciliegia.png" border="0" width="100" height="135" style="float: left; border: 0;" /></a> <a class="jcepopup" href="/images/ciliegio.png" rel="ciliegio" title="Le foglie di ciliegio"><img src="/images/foglie.png" border="0" width="100" height="135" style="float: left; border: 0;" /></a>
In questo modo quando l'utente cliccherà su uno dei tre link si aprirà una mini galleria con l'effetto Lightbox, come in figura.
Utilizzare JCE MediaBox con JCE
JCE (Joomla Content Editor) è un editor alternativo per scrivere i contenuti di Joomla e il plugin JCE MediaBox, prodotto dalle stesse persone, è nato per essere usato proprio con questa estensione. Da maggio 2011 è stato rilasciato l'editor JCE anche per Joomla 1.6. Lo possiamo scaricare da questa pagina e procedere all'installazione. Installato questo editor lo dobbiamo mettere come quello predefinito: andiamo su Sito-->Pannello di controllo-->Configurazione e alla voce Editor WYSIWYG predefinito scegliamo "Editor JCE".
A questo punto andiamo a creare un nuovo articolo, in modo simile a prima. Dopo aver inserito l'immagine (o il testo) per l'effetto Lightbox li evidenziamo e clicchiamo il bottone con la catena per aggiungere il link. Inseriamo l'url del contenuto che vogliamo far apparire, il titolo e poi clicchiamo sulla scheda Advanced. In "Class list" scegliamo jcepopup e poi salviamo tutto. Possiamo ben capire che utilizzando questo editor l'operazione di inserimento di contenuti che si aprono con l'effetto Lightbox è molto più veloce e pratica, ma non sempre decidiamo di installare questo componente.
Effetto Lightbox con Art Sexy Lightbox Lite
Se andiamo a vedere nel sito ufficiale delle estensioni di Joomla possiamo notare che sono già sviluppati, per Joomla 1.6, altri plugin che permettono di avere lo stesso effetto, magari cambiando più l'aspetto grafico che quello tecnico. Un plugin presente nella raccolta è Art Sexy Lightbox Lite. Scaricato il file del modulo e installato allo stesso modo delle altre estensioni, per l'attivazione dobbiamo andare su Estensioni-->Gestione Moduli e pubblicarlo. Con esso possiamo visualizzare, con l'effetto Lightbox, una singola foto, un gruppo di foto e gallerie. Sono presenti ben sei temi diversi da utilizzare (black che è quello di default, white, new_black, new_white, spanish_black e spanish_white) e possiamo personalizzare gli effetti e la durata.
Per utilizzarlo basta semplicemente indicare tra i parametri le cartelle che contengono le immagini e le miniature. Tra i parametri però sono presenti anche quelli per definire l'altezza e la larghezza delle anteprime e della finestra con l'effetto Lightbox, la possibilità di generare le thumbnails a partire da un'immagine di partenza che viene tagliata e/o ridimensionata. Possiamo inserire le anteprime nella nostra pagina ruotate rispetto a un certo angolo e per farlo basta inserire i gradi nel parametro "Angle to rotate thumbnails". Impostati tutti parametri e scelta la posizione e le pagine dove vogliamo vedere la nostra galleria o la nostra immagine possiamo andare nel front-end del sito e vedremo il risultato ottenuto simile a quello in figura.
Se invece vogliamo inserire le immagini dentro un articolo, come nella prossima figura, dobbiamo inserire nel testo questo codice:
{artsexyLightbox path="images/sampledata/fruitshop/apple.jpg"}{/artsexyLightbox}