Nello Creare uno Stencil con Photoshop abbiamo imparato come si realizzano gli Stencil per Photoshop. Con delle tecniche simili, impareremo a creare, partendo da zero, i Brushes (Pennelli).
I brushes sono utilissimi per realizzare bellissime illustrazioni in poco tempo. Naturalmente, come tutti gli strumenti utili, non dovremmo abusarne. È facile a volte rendere un artwork poco originale proprio per il motivo che viene palesemente realizzato con due o tre pennellate. Una buona abitudine sta nell'arricchire con essi i propri lavori e non nel farne uno strumento indispensabile o primario.
Prima di cominciare a parlare di tecnica volevo precisare un punto. L'abilità nel creare un pennello non è certo la tecnica che andremmo ad utilizzare. Certo ci aiuterà ad avere un risultato finale migliore, ma deve essere la creatività a farla da padrone. Spesso e volentieri mi sono imbattuto in centinaia di siti internet da cui è possibile scaricare brushes. Solo pochi erano originali.
Esistono diversi metodi per creare un pennello. Cominciamo a dire che esso non è un vettore, quindi dobbiamo decidere la sua dimensione/risoluzione prima di realizzarlo. Fanno parte della famiglia degli strumenti pittorici e di fotoritocco di Photoshop.
Nelle vecchie versioni non c'era alcuna possibilità di crearne di personali. Fortunatamente ora tutto puo diventare un pennello. Partiamo subito con un piccolo esempio e cerchiamo di realizzarlo step by step.

Creiamo il brushes: passi preliminari
Avete mai visto all'interno delle riviste di moda illustrazioni simili come sfondo al testo o semplicemente sovrapposte a delle normali fotografie? I pennelli per PSP possono tranquillamente essere realizzati ad una risoluzione di 72 Dpi, adatta allo schermo. Ma nessuno ci impedisce di lavorare a risoluzioni superiori. Il problema, fondamentalmente, è uno: per lavorare a risoluzioni superiori dobbiamo avere delle ottime immagini di base. L'esempio precedente è stato realizzato esclusivamente per illustrazioni non tipografiche, partiamo da questo.
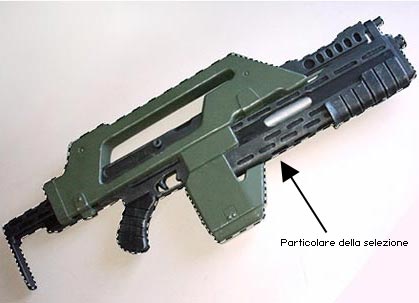
Per prima cosa ho trovato una foto di un fucile da guerra su Google immagini. Potete vedere la foto originale qui. Usiamo adesso la tecnica vista nello Creare uno Stencil con Photoshop. Ricordate il tracciato e la selezione? Dobbiamo scontornare l'immagine precisamente come abbiamo fatto prima. Con lo strumento Pen creiamo un tracciato che sia tangente alla sagoma del soggetto che vogliamo scontornare. Dopo carichiamo il tracciato come selezione:

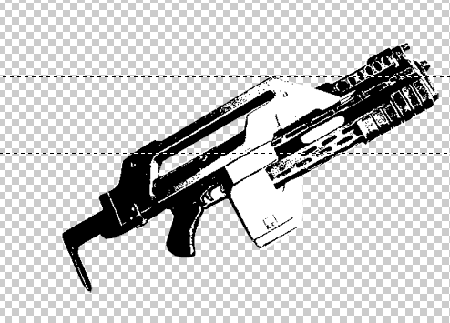
Adesso invertiamo Selezione > Inversa, oppure con la scorciatoia SHFT+CTRL+I. Premiamo CANC. E finalmente avremo l'immagine sganciata dal suo sfondo. Qui potete vedere il risultato finale. Adesso regoliamo i livelli in maniera automatica tramite Immagine/Regola/Livelli automatici o semplicemente con la combinazione di tasti Shift+Ctrl+L. Questa è l'immagine con i livelli regolati.
Regolare la soglia
Per regolare la soglia, ci basterà agire sul menu Immagine/Regola/Soglia Impostiamo questi parametri. Questo è il risultato finale.
Fino ad ora abbiamo ripassato qualche tecnica utilizzata precedentemente per gli Creare uno Stencil con Photoshop. Consideriamo da subito che già adesso potremmo creare il nostro pennello con un semplice comando. Modifica/Definisci Pennello. In questa finestra di dialogo, potete nominare il vostro pennello e gestirlo totalmente dai preset di psp. In questo screenshot potete vedere come accedere al comando. Sarebbe un po' troppo scontato questo risultato no? Cerchiamo di realizzare qualcosa di più originale.
Creare gli elementi illustrativi
Una volta ottenuto questo risultato, cerchiamo di abbellire ulteriormente il nostro pennello aggiungendo elementi illustrativi aggiuntivi. Cominciamo con espandere il nostro spazio di lavoro. Usiamo il metodo Immagine/Dimensione Quadro e aggiungiamo circa 100 pixel alla larghezza della nostra canvas.
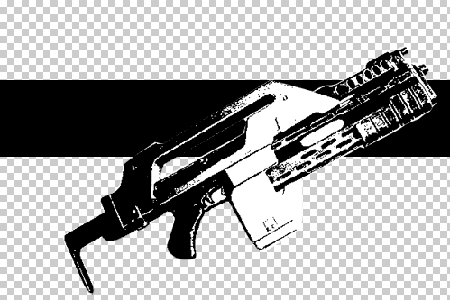
Aggiungiamo un livello sotto il nostro fucile come illustrato in basso, dopo creiamo una selezione rettangolare lunga quanto lo spazio di lavoro a disposizione:

Ripristiniamo i colori di default (Bianco/Nero) premendo il tasto "D". A questo punto saranno caricati i colori di default. Ovvero il nero in primo piano e il bianco come colore di sfondo. Con la selezione attiva, premiamo Alt+Backspace per riempire la selezione con il colore in primo piano, ovvero il nero. A questo punto avremo un risultato simile a questo in basso:

Adesso, restando sempre sullo stesso livello del rettangolo nero, creiamo un'altra selezione di dimensione simile a quanto mostrato in questo screenshot. Non ci resta che cancellare e creare selezioni simili al risultato illustrato di seguito.
Un piccolo trucco: il testo fittizio

Orao creiamo un testo fittizio per dare all'illustrazione più tono. Il carattere del testo dovrebbe essere creato con un bitmpap font. Potete trovarne tantissimi in giro, qui per esempio trovate l'ottima e celebre famiglia dei 04 Bitmap.
Creiamo i cerchi con le selezioni

Proseguiamo creando dei cerchi concentrici. Aggiungiamo un livello sopra il nostro rettangolo nero e tracciamo una selezione circolare come in questa figura:

Con lo stesso metodo descritto precedentemente ripristiniamo i colori di default "D" e riempiamo con il nero il nostro cerchio. Ora dal comando Selezione/Modifica/Contrai inseriamo un valore di 10px. Il prompt che vi apparirà sarà il seguente. A questo punto la selezione all'interno del cerchio sarà contratta di 10px come da immagine in basso:

Dopo aver contratto la selezione, procediamo a cancellare il suo interno premendo CANC. A questo punto possiamo vedere il risultato in questa immagine.
Adesso dobbiamo eliminare non solo l'interno del cerchio, ma tutto quello che si trova sul livello inferiore del cerchio. In questo caso una parte di rettangolo nero. Per fare questo, portiamoci sul livello del rettangolo e premiamo nuovamente CANC. Questo è il risultato.
Bene, adesso dal comando Selezione/Modifica/Contrai, contraiamo nuovamente la selezione di 15px e riempiamo con Alt+Backspace con il colore di primo piano (dovrebbe essere sempre il nero, se non lo è, tramite "D" lo ripristineremo). In basso potete osservare il risultato:

Adesso realizzato il primo cerchio, cerchiamo di creare dei duplicati di esso e disporli in maniera armoniosa. Possiamo completare il brushes aggiungendo del testo. Potete vedere due tipi di esempi finiti:
- Primo Esempio (uguale al primo)
- Secondo Esempio
Ultimo step: creare il pennello
Ora che abbiamo finito la nostra illustrazione, non ci resta che creare il pennello. Questo è il lavoro meno difficile, ma prima di creare il pennello dobbiamo salvare il nostro lavoro. Il metodo più conveniente per esportare tutto è il formato PNG. Questo formato salverà l'immagine con il canale alfa mantenendo quindi la trasparenza. Da "Salva per il Web" selezioniamo PNG-24. Naturalmente per preservare il lavoro ricordatevi di salvare il file con i livelli come "PSD". Riaprite il vostro file PNG in Photoshop. Adesso non ci resta che fare terminare il lavoro a PSP.
Come spiegato precedentemente, dal menu Modifica/Definisci Pennello date un nome al vostro primo pennello e il gioco è fatto. Ecco il nostro pennello su due sfondi diversi.
Naturalmente come le Creare uno Stencil con Photoshop anche i pennelli si possono selezionare o organizzare nel loro apposito pannello.
Risorse in rete
Di seguito potete trovare altre risorse sul mondo dei Photoshop Brushes.
- Designbureauofamerika - Molto particolari.
- Metrostation Brushes Download - Il mio sito. PSP brushes
- Gabriele magurno - Ottimi quelli di Gabriele Magurno.
- Misprintedtype - Quelli di Edoardo Recife, in grunge style.
- Dubtastic - Celebri.
Tutti i file dell'articolo sono disponibili per il download in questo unico file zip. Ciao a tutti, al prossimo appuntamento!