Il team di Google ha rilasciato la nuova versione stabile del browser Chrome, la numero 78. Questo aggiornamento introduce diverse feature interessanti che migliorano l'esperienza utente e semplificano il lavoro degli sviluppatori Web.
SMS Receiver API

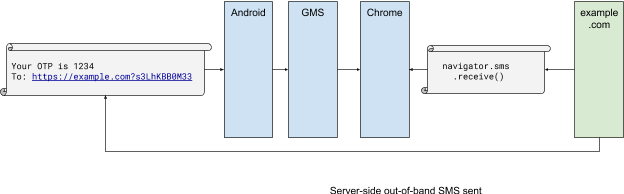
I vari servizi online offrono diverse opzioni di autenticazione a due fattori. Una delle più diffuse è quella che prevede l'invio di un SMS contenente un codice da utilizzare per eseguire il login con le proprie credenziali.
In questi casi l'utente è spesso costretto ad abbandonare momentaneamente il browser per aprire l'App per la ricezione degli SMS, cosi da poter copiare il codice.
In Chrome 78 quest'operazione sarà completamente automatizzata. Tramite la nuova SMS Receiver API l'applicazione andrà ad interfacciarsi direttamente con l'App degli SMS ed inserirà automaticamente il codice nel form.
Native File System API

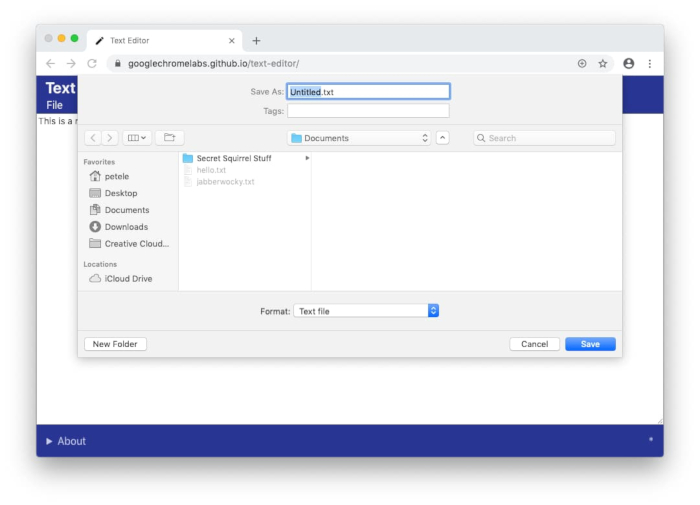
Per poter interagire con i file presenti sul PC, o sullo smartphone, i siti Web devono utilizzare dei plugin specifici scritti in Java oppure in ActiveX. Per rendere più immediata l'interazione tra i file dell'utente e le Web app il team di Chrome ha sviluppato le Native File System API.
Tali librerie consentono alle pagine di interfacciarsi con i file presenti nella memoria locale dei device senza passare da un plugin di terze parti. Su Chrome 78 le Web app potranno aprire e modificare i file senza doverli prima convertire o caricare su un server apposito.
Ovviamente le applicazioni, o i siti Internet, non avranno accesso all'interno file system ma solo al singolo file indicato dall'utente. Inoltre tale autorizzazione rimarrà valida solo se l'applicativo è avviato, una volta chiuso i permessi di modifica e apertura dei file saranno revocati.
CSS Properties e Values API
Le variabili CSS, o custom properties, consentono di definire ed utilizzare impostazioni personalizzate su tutti i file CSS che desideriamo. Tuttavia esistono dei casi dove le regole CSS definite dall'utente possono essere ignorate dal sistema.
Se ad esempio si utilizza una variabile per impostare un colore per il testo ma si assegna anche un URL, la nostra regola verrà bypassata. Per evitare situazioni del genere gli sviluppatori di Chrome hanno implementato le Values API.
Questo nuovo set di API permette di definire dei fallback value predefiniti per le proprie variabili CSS, cosi che le impostazioni CSS personalizzate non vengano mai ignorate.
/https://www.html.it/app/uploads/2018/12/Chrome.png)
/https://www.html.it/app/uploads/2024/04/flox.png)
/https://www.html.it/app/uploads/2024/04/css.png)
/https://www.html.it/app/uploads/2024/04/cms.png)
/https://www.html.it/app/uploads/2024/04/coding.png)