Nelle attività online che assumono carattere professionale, soprattutto quando si tratta di siti aziendali e e-commerce, è indispensabile dotarsi di un servizio di statistiche avanzato che possa fornire tutte le informazioni necessarie per assumere decisioni strategiche sia sulla struttura del sito, sia sulle attività di promozione online. Per i proprietari di siti commerciali e aziendali è necessario un servizio di statistiche come, per esempio, quello offerto da Google Analytics.
Google Analytics e WordPress
Ci sono diversi modi per integrare Google Analytics e WordPress. Oltre a numerosi plugin gratuiti, è sempre possibile ottenere lo script dal servizio di Big G e inserirlo manualmente all'interno del codice. In questa sede si mostrerà come inserire il codice manualmente, dato che l'utilizzo di un plugin semplifica notevolmente le operazioni, ma non sempre costituisce l'opzione preferita, soprattutto da parte di utenti esperti e sviluppatori.
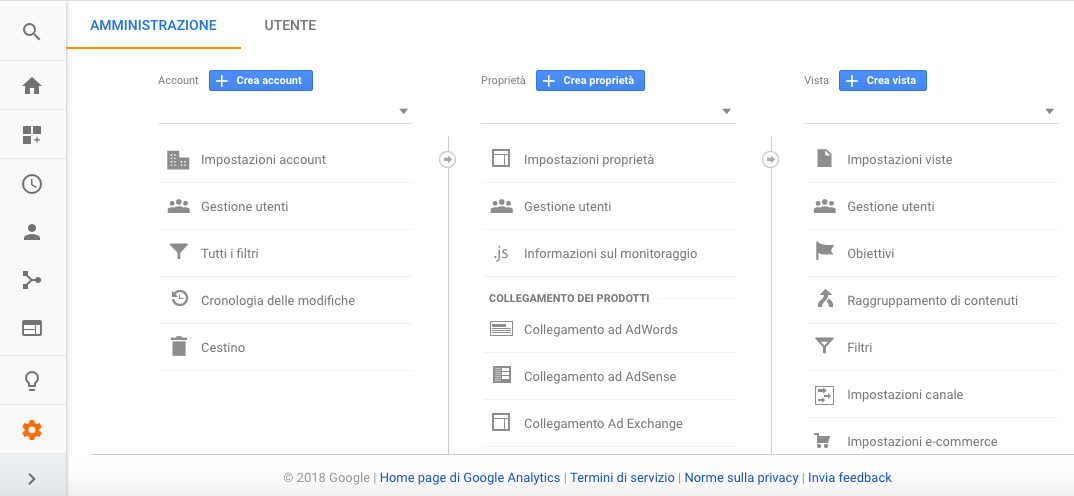
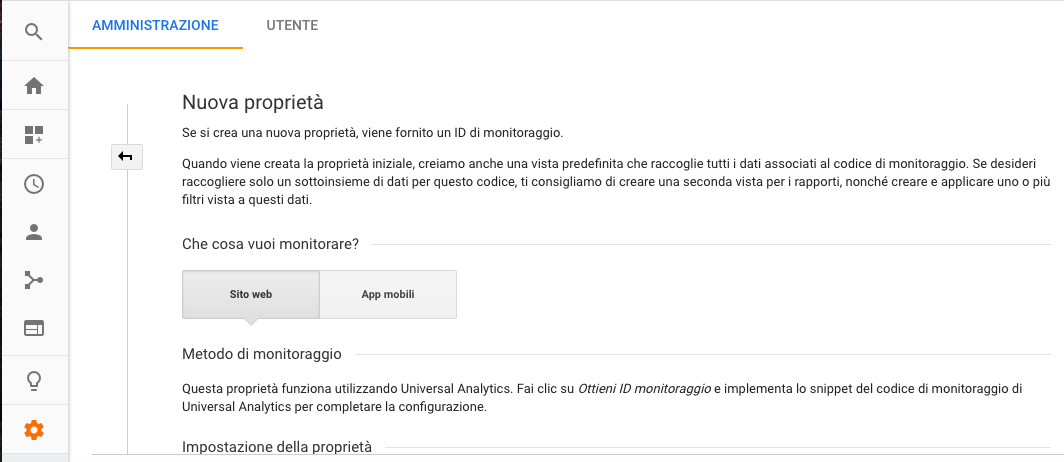
Il primo passo, però, è lo stesso per entrambe le soluzioni, ossia aprire un account Google Analytics e creare una nuova proprietà seguendo il percorso "Amministrazione -> Proprietà", e cliccando sul pulsante "Crea proprietà".

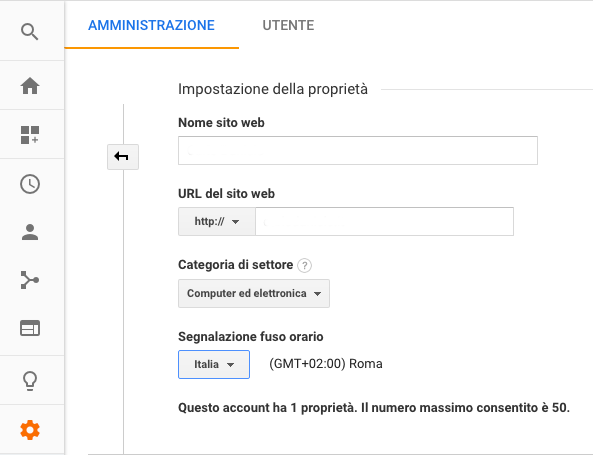
Una volta inseriti i dati richiesti, per concludere l'operazione si faccia clic su "Ottieni l'ID di monitoriaggio".

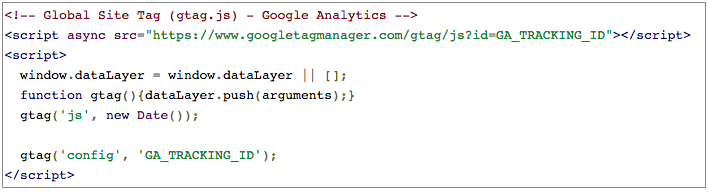
La scheda successiva fornisce l'ID di monitoraggio e lo script da inserire all'interno delle pagine di WordPress.

Si noti che il codice dello script va inserito come primo elemento subito dopo il tag <head> in ogni pagina del sito. Se la pagina contiene già un tag globale, dello script andrà inserita solo la linea config.

Ora si tratta solo di copiare il codice e inserirlo nell'header delle pagine di WordPress.
Inserire il codice di Google Analytics in WordPress
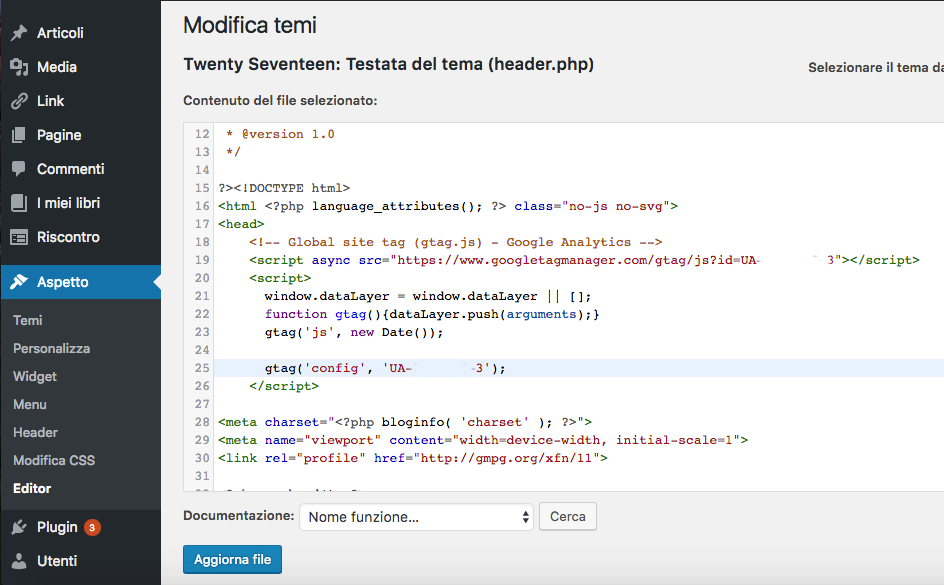
A questo punto si prospettano due alternative. La prima soluzione, da praticare con cautela per i motivi illustrati in questo articolo, prevede l'inserimento manuale del codice nell'editor del menu "Aspetto" del pannello di amministrazione di WordPress. Se non è stato disattivato, l'editor permetterà di modificare il codice di alcuni file di WordPress direttamente dal pannello di amministrazione. Nella pagina "Aspetto -> Editor", si selezioni il file header.php e si incolli il codice dove prescritto.

A questo punto si salvi il file. Si consiglia di disabilitare la funzionalità di editing dopo aver apportato le modifiche necessarie.
La seconda soluzione per l'inserimento manuale del codice è adatta a sviluppatori ed utenti esperti, e richiede la creazione di un child theme. Lo script andrà incorporato nell'header tramite la modifica manuale del file header.php, o agganciando lo script di Analytics all'header del tema tramite il file functions.php.
Per maggiori dettagli su questa soluzione tecnica, si faccia riferimento all'articolo I child themes di WordPress.
Utilizzare i plugin
Una volta compreso il funzionamento del sistema di statistiche di Google, non sarà difficile configurare uno dei plugin che automatizzano la maggior parte delle operazioni di set-up. Tra i molti disponibili, si segnalano:
- Google Analytics for WordPress by MonsterInsights
- Google Analytics Dashboard for WP (GADWP)
- DuracellTomi's Google Tag Manager for WordPress
- Complete Analytics Optimization Suite (CAOS)
- Analytics Cat – Google Analytics Made Easy