Realizzare interfacce JavaFX editando direttamente i file FXML non rappresenta
la via ottimale da un punto di vista del tempo richiesto e della
complessità del lavoro. Per un'implementazione rapida, visuale ed intuitiva è però disponibile Scene Builder, un IDE che consente di evitare la creazione manuale di un file FXML.
In questo capitolo ci concentreremo sulla sua installazione e configurazione con Netbeans, nel successivo vedremo
il suo utilizzo per la definizione dell'interfaccia del convertitore Gradi-Radianti.
Installazione e configurazione di Scene Builder con NetBeans
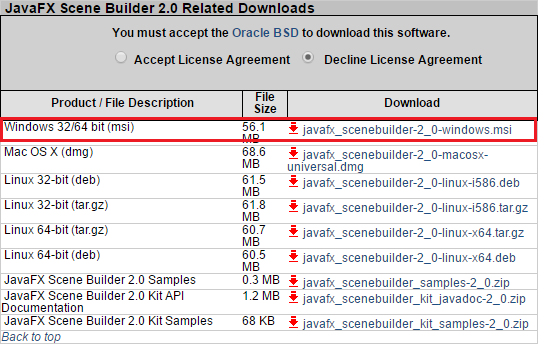
Possiamo effettuare il download di
Scene Builder accedendo al sito Oracle. All'interno della pagina individuiamo il link come mostrato nell'immagine:

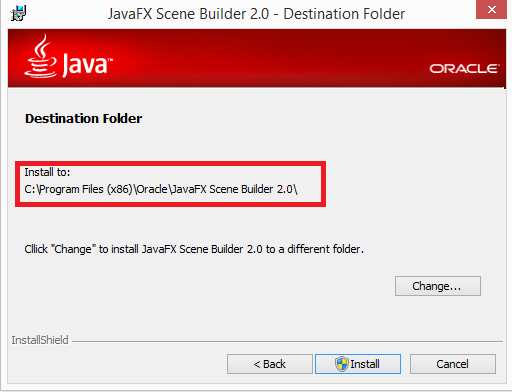
Al termine del download eseguiamo l'installazione annotando il percorso di destinazione:

Dopo aver installato Scene Builder abbiamo la necessità di configurarlo per l'uso
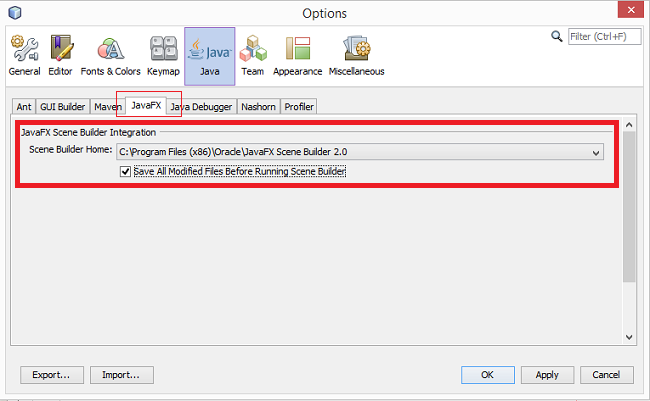
con NetBeans. Eseguiamo Netbeans e selezioniamo
"Options" all'interno del menù "tools", ci troveremo di fronte ad una schermata simile alla seguente:

All'interno della tab "JavaFX", facciamo in modo che la "Scene Builder Home" punti alla directory d'installazione
annotata in precedenza e riavviamo l'IDE.
Creare un progetto con Scene Builder
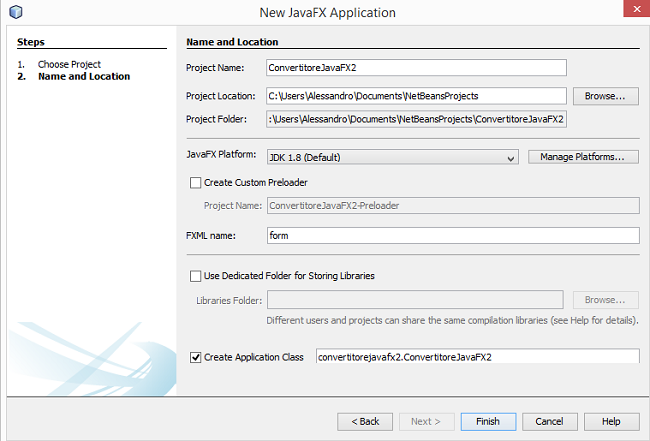
Per l'utilizzo di Scene Builder creiamo un nuovo progetto
JavaFX, "ConvertitoreJavaFX2":

Il nuovo progetto porta alla generazione di un file FXML di base che consentirà di creare l'interfaccia del convertitore. Al termine della procedura
guidata di creazione del progetto, apriamo il file FXML attraverso Scene Builder
con un doppio click o selezionando "Open" dal menù a tendina.
Dovremmo veder partire in automatico l'apertura separata dell'IDE di Scene Builder trovandoci
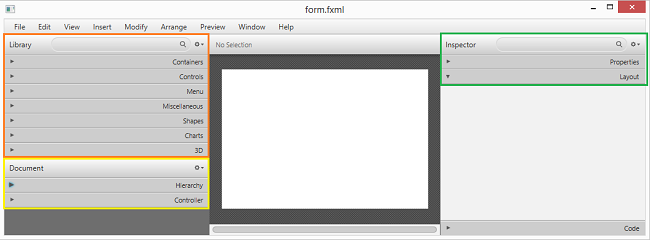
di fronte ad una schermata come la seguente:

L'immagine evidenzia attraverso i colori le aree fondamentali dell'IDE.
La parte centrale, di colore bianco, rappresenta il controllo AnchorPane inserito dal Wizard nella fase
di creazione del progetto. L'area evidenziata in
arancione racchiude la libreria di componenti
("Library").
Attraverso la Library possiamo aggiungere alla GUI qualsiasi componente JavaFX: pannelli di layout, pulsanti e
aree di testo. La parte immediatamente sotto la Library, evidenziata in giallo ("Document"), mostra la visione ad albero della gerarchia di componenti
aggiunti all'interfaccia. L'area marcata in verde del lato destro
rappresenta l'Inspector, essa consente di accedere alle proprietà di un componente selezionato all'interno dell'interfaccia,
cosi come alle sue configurazioni di layout o codice.
La costruzione di un'interfaccia tramite Scene Builder si articola essenzialmente nella selezione di componenti (dalla libreria) e il loro inserimento via Drag and Drop sul form centrale, e nell'uso dell'Inspector
per modificare caratteristiche di stile e layout. Nel capitolo successivo mostreremo un esempio di GUI realizzando l'interfaccia del
Convertitore Gradi-Radianti.