È possibile utilizzare Redux in diversi contesti di sviluppo. Ad esempio, se usiamo Node.js e/o utilizziamo bundler come Webpack, Browserify e simili, possiamo installare Redux semplicemente con il seguente comando:
npm install --save reduxQuesto comando scarica il pacchetto npm di Redux e lo rende disponibile per poter essere importato come modulo nella nostra applicazione.
Se non utilizziamo un ambiente di sviluppo basato su Node.js possiamo sempre utilizzare la libreria scaricando la versione di distribuzione del pacchetto npm ed inserendo un riferimento all'interno dalla pagina HTML della nostra applicazione, come mostrato di seguito:
<!DOCTYPE html>
<html>
<head>
<title>MyApp</title>
</head>
<body>
<!-- ... -->
<script src="redux.min.js"></script>
</body>
</html>In questo caso Redux risulterà accessibile come una variabile globale window.Redux.
Indipendentemente dal setup del nostro ambiente di sviluppo, il codice da scrivere sarà sempre lo stesso.
L'applicazione d'esempio
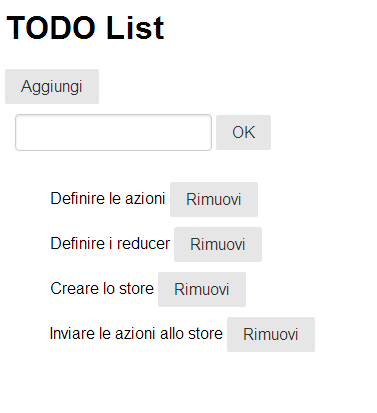
Per illustrare concretamente come applicare i principi di Redux e i componenti messi a disposizione dalla libreria, proveremo a sviluppare una semplice applicazione che ci consente di tenere traccia delle attività che vogliamo svolgere: una classica ToDo list. La seguente immagine mostra come intendiamo implementare la nostra interfaccia:

Cliccando sul pulsante Aggiungi, appare una casella di testo in cui possiamo indicare l'attività da pianificare. Al clic sul pulsante OK l'attività viene mostrata nell'elenco in basso con a fianco il pulsante Rimuovi che consente di rimuoverla dall'elenco.
L'applicazione è abbastanza semplice ma sufficiente per poter ragionare su alcuni aspetti rilevanti per la gestione dello stato e l'adozione di Redux.
Possiamo infatti individuare lo stato corrente dell'applicazione nell'elenco delle attività da svolgere e nelle operazioni di aggiunta e rimozione quelle azioni che consentono di modificare lo stato. Nella prossima puntata vediamo dunque come codificare questi concetti tramite codice utilizzando Redux.