Tra le interazioni tipiche del mondo mobile c'è la pull-to-refresh, cioè l'azione di trascinare una lista o una qualsiasi view verso il basso per aggiornare il suo contenuto. Possiamo aggiungere questa funzionalità ad una applicazione ibrida utilizzando la direttiva ion-refresher.
Consideriamo il seguente markup che definisce la nostra view:
<ion-header-bar class="bar-stable">
<h1 class="title">Pull to Refresh</h1>
</ion-header-bar>
<ion-content ng-controller="myController">
<ion-refresher pulling-text="Trascina per aggiornare" on-refresh="caricaCitta()">
</ion-refresher>
<ion-list>
<ion-item ng-repeat="citta in elencoCitta">{{citta}}</ion-item>
</ion-list>
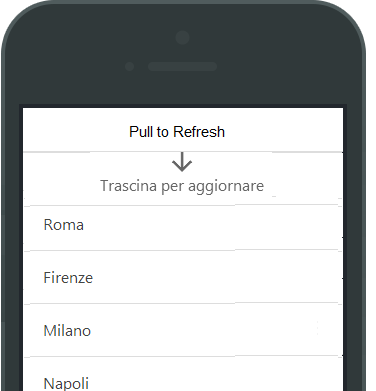
</ion-content>pulling-text) e la funzione JavaScript da chiamare (on-refresh).Graficamente la lista si presenta come una normale lista di città, ma quando proviamo a trascinarla verso il basso vedremo comparire la scritta come mostrato dalla seguente figura:

Il codice eseguito in corrispondenza del trascinamento sarà analogo al seguente:
$scope.caricaCitta = function() {
$http.get("/citta")
.then(function(dati) {
$scope.elencoCitta = dati;
$scope.$broadcast("scroll.refreshComplete");
});
};Vediamo che viene effettuata una richiesta HTTP verso il server e, dopo aver ricevuto i dati ed aver aggiornato la variabile di scope elencoCitta, viene generato l'evento scroll.refreshComplete che ripristina lo stato normale della lista visualizzando gli eventuali aggiornamenti.
Dare feedback all'utente
Quando l'applicazione sta elaborando dei dati o è in attesa di una risposta dal server è opportuno dare un feedback all'utente. Generalmente tale feedback è visivo e l'approccio più comune è quello della rotellina animata o spinner. Ionic fornisce la direttiva ion-spinner che genera dinamicamente l'icona rotante in formato SVG. Essa è usata internamente dalla direttiva ion-refresher ed il suo utilizzo è abbastanza semplice:
<ion-spinner></ion-spinner>L'uso della direttiva senza alcuna impostazione visualizza l'icona di default:

Possiamo comunque scegliere la nostra icona da un insieme di dieci icone predefinite specificando l'attributo icon:
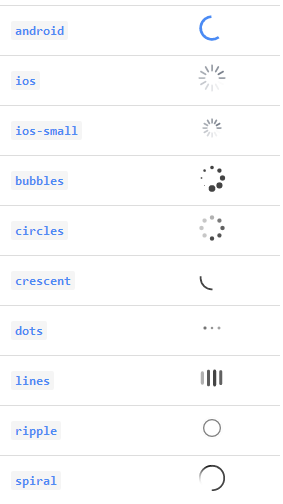
<ion-spinner icon="bubbles"></ion-spinner>Ecco un elenco delle icone disponibili:

Naturalmente la direttiva va visualizzata quando serve e nascosta quando è terminata la sua funzione di feedback per l'utente. L'uso tipico consiste nel gestire la visibilità tramite una condizione booleana, come nel seguente esempio:
<ion-spinner ng-show="caricamentoInCorso"></ion-spinner>
$scope.caricaDati = function() {
$scope.caricamentoInCorso = true;
$http.get("/dati")
.then(function(dati) {
...
$scope.caricamentoInCorso = false;
});
};Dal codice vediamo come la visibilità della direttiva dipenda dal valore della variabile di scope caricamentoInCorso.
In alternativa alla direttiva ion-spinner, possiamo ricorrere al servizio $ionicLoading per dare un feedback all'utente su un'attività in corso. A differenza di ion-spinner, che si limita a visualizzare l'icona rotante nel punto in cui abbiamo inserito la direttiva, il servizio $ionicLoading blocca l'interazione dell'utente creando un overlay sulla view corrente.
L'utilizzo del servizio è basato su due metodi: il metodo show() visualizza l'overlay mentre il metodo hide() lo nasconde. Il seguente codice mostra un esempio d'uso del servizio:
$scope.caricaDati = function() {
$ionicLoading.show();
$http.get("/dati")
.then(function(dati) {
...
$ionicLoading.hide();
});
};È possibile personalizzare l'overlay visualizzato passando al metodo show() un oggetto con le impostazioni previste. Ad esempio, la seguente chiamata mostra una scritta al posto dell'icona predefinita:
$ionicLoading.show({
template: "Caricamento in corso..."
});