La parte grafica di un sito Web è di fondamentale importanza, essa infatti determina il primo impatto che questo ha con i nostri potenziali clienti. In questa lezione andremo a scoprire come personalizzare la grafica del nostro sito realizzato con PrestaShop e come estenderne le funzionalità grazie ai moduli.
Installare un tema
Per installare un nuovo tema sul nostro sito di e-commerce realizzato con PrestaShop dobbiamo innanzitutto scaricare il pacchetto di installazione. La maggior parte dei temi disponibili in Rete sono a pagamento e si possono trovare sul sito ufficiale degli add-ons di PrestaShop oppure scaricare da qualsiasi altro fornitore. Una volta scaricato il pacchetto possiamo procedere all’installazione.
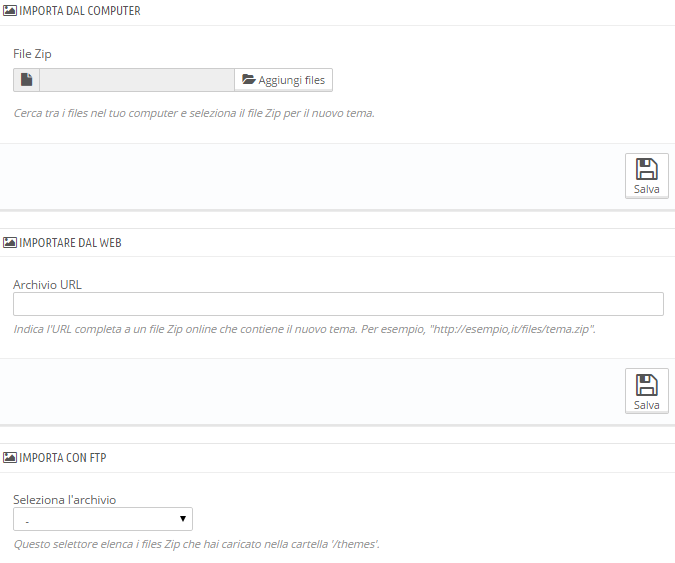
Clicchiamo sul menu "Impostazioni" e poi su "Temi". A questo punto clicchiamo in alto a destra sul pulsante "Aggiungi Tema" e noteremo tre modalità disponibili per installare un tema (figura 1):
- "Importa dal computer";
- "Importare dal Web";
- "Importa con FTP".

Per installare un tema che abbiamo già scaricato nel nostro computer ci rechiamo nel riquadro "Importa dal computer" e clicchiamo su "Aggiungi File", scegliamo il pacchetto di installazione e poi clicchiamo su "Salva". Al termine del caricamento, il tema desiderato comparirà tra la lista dei temi installati. Cliccando il pulsante "usa questo tema" accederemo ad una pagina di riepilogo che ci consentirà di scegliere se e quali moduli installare insieme al tema (figura 2). Per confermare il tutto clicchiamo sul pulsante Salva in modo da attivarlo come tema predefinito del nostro negozio.

Un altro metodo per l'installazione è il caricamento diretto da un URL, che possiamo utilizzare solo se il fornitore del template ci mette a disposizione un URL diretto all’archivio. In questo caso basta recarsi nel riquadro "Importa dal Web" e incollare il collegamento nella casella denominata "Archivio URL" per poi procedere nello stesso modo del metodo precedente.
La terza modalità è l’installazione da FTP, esso consiste nel caricare il pacchetto di installazione tramite il nostro client FTP direttamente nella cartella /themes e poi selezionarlo dal casella "Seleziona l’archivio". Infine, basterà seguire la stessa procedura adottata per gli altri due metodi.
Se il tema lo permette, è possibile accedere ad alcune "Impostazioni Avanzate" con cui personalizzare il numero e l’aspetto delle colonne.
Personalizzare i loghi e le icone
Per inserire il nostro logo ci recheremo sempre sulla voce "Impostazioni" e poi su "Temi". Il riquadro in alto presente nella schermata ora aperta si riferisce al nostro tema corrente, ed è qui che imposteremo i loghi e le icone. Per farlo ci spostiamo nel tab desiderato e carichiamo le nostre immagini (come in figura 3). Dal tab "Logo" carichiamo un logo predefinito per il nostro negozio, che comparirà nell’intestazione. Dal tab "Loghi per fatture e email" possiamo impostare per le email e per le fatture dei loghi diversi da quello principale. Infine, nel tab "Icone", carichiamo la nostra favicon, cioè l’icona che sarà visualizzata nella barra del browser e un’icona per la localizzazione del negozio all’interno della mappa. Per confermare le modifiche, clicchiamo su "Salva".

Tema mobile per PrestaShop
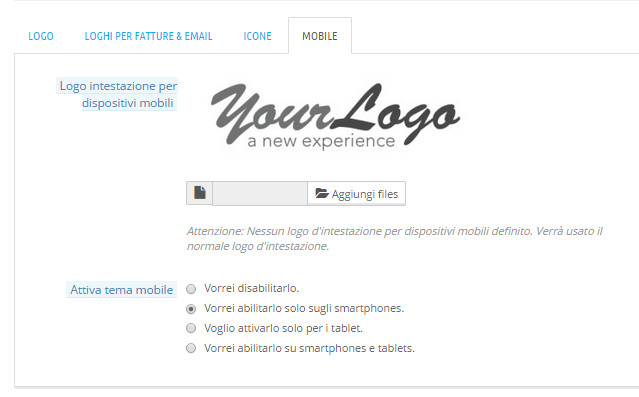
Alcuni temi ci vengono forniti completi di un Tema Mobile, ciò significa che il nostro negozio sarà in grado riconosce il dispositivo dal quale viene visualizzato nel momento corrente e, se si tratta di uno smartphone o di un tablet, attiverà una versione mobile del tema, che risulterà molto più semplice da utilizzare in questi device. Per attivare il tema mobile andiamo nel menu "Impostazioni" e poi su "Temi", qui clicchiamo sul tab "Mobile" e avremo una schermata come quella in figura 4, dove possiamo personalizzare il logo e scegliere in quali casi attivare la versione mobile: se solo per smartphone, solo per tablet, entrambi oppure se disabilitarla completamente. Al termine, clicchiamo su "Salva".

Gestione Moduli
I Moduli sono dei componenti che ci consentono di aggiungere funzionalità al CMS oppure rendere più semplici alcune operazioni complesse. PrestaShop ci viene fornito con centinaia di moduli nativi preinstallati, alcuni già attivi altri da attivare.Come ogni altro componente aggiuntivo, i moduli possono essere installati, attivati, aggiornati e disinstallati. Andiamo a vedere come.
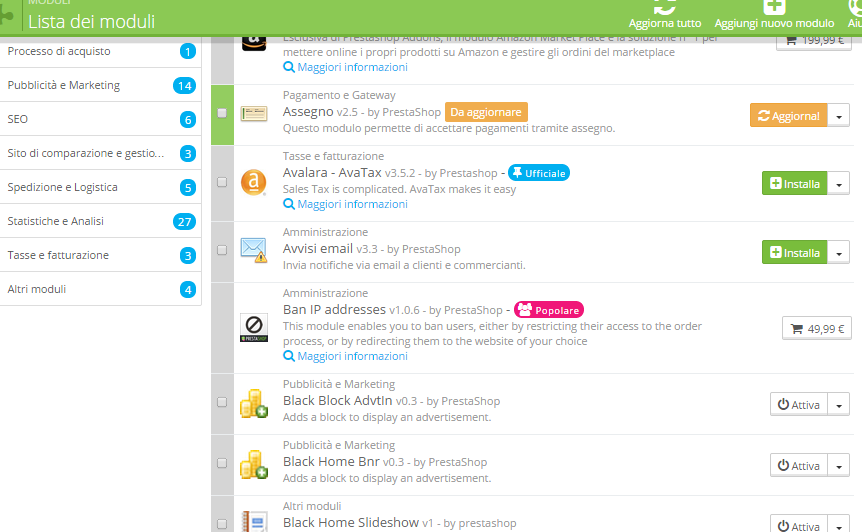
Rechiamoci quindi nel menu "Moduli" alla voce "Moduli" e avremo una lista dei componenti attualmente caricati sul nostro sito Web (figura 5).

Per installare un modulo, basta cliccare su "Aggiungi Nuovo Modulo". Scegliamo il pacchetto di installazione precedentemente scaricato e clicchiamo quindi su "Carica il modulo". A caricamento effettuato ce lo ritroveremo nella lista dei moduli ma non ancora installato. Sarà sufficiente cliccare su "Installa" per procedere con la fase di installazione.
Per aggiornare i moduli attualmente installati basta cliccare il relativo tasto "Aggiorna" in corrispondenza del modulo, conseguentemente verrà avviato un processo di aggiornamento automatico. Infine, per accedere alle impostazioni del modulo oppure per disinstallarlo o disabilitarlo, basta scegliere la relativa voce dal menu a tendina che comparirà accanto al modulo desiderato.
Gestire le Posizioni in PrestaShop
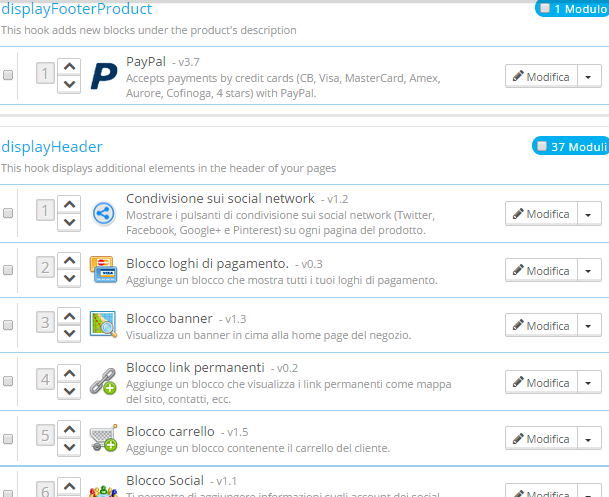
La struttura di un sito realizzato con PrestaShop si basa su alcune Posizioni definite all’interno del tema. In queste posizioni è possibile inserire i nostri moduli e spostarli facilmente. Per farlo ci rechiamo nel menu "Moduli" e poi su "Posizioni". Qui avremo una lista di tutti gli hook disponibili, cioè delle posizioni in cui poter "agganciare" i nostri moduli (figura 5).

Per ognuno di questi visualizzeremo il nome tecnico, una breve descrizione e una lista di tutti i moduli attualmente agganciati e potremo cancellarli, modificarli o cambiarne l’ordinamento. Con la casella "Mostra" che troviamo in alto possiamo filtrare i risultati, visualizzando ad esempio solo gli hook in cui sono posizionati determinati moduli.
Per agganciare un modulo ad una posizione clicchiamo in alto sul pulsante "Innestare un modulo", scegliamo il modulo desiderato e la posizione in cui agganciarlo. Nel riquadro "Eccezioni" possiamo scegliere le pagine in cui non vogliamo far apparire il modulo.
Ci sono due fattori importanti da tenere a mente quando si opera con le posizioni: il primo è che alcuni moduli sono progettati per essere inseriti solo in determinati hook, il secondo consiste nel fatto che alcuni hook accettano solo determinati tipi di moduli. Dunque, a meno che non vengano eseguite delle modifiche al codice, non è possibile inserire qualsiasi modulo in una qualsiasi posizione, ma dipende da come sono stati progettati.
Al termine della procedura, confermiamo cliccando su "Salva" e visualizzeremo così il modulo nella posizione desiderata.
Un altro modo più intuitivo per spostare i moduli è quello di utilizzare il cosiddetto Live Edit, cioè una modifica visuale effettuata semplicemente trascinando i moduli nella posizione desiderata. Per attivarla basta cliccare sul pulsante "Avvia Live Edit" che troviamo nel menu "Moduli" alla voce Posizioni (figura 6).

Si aprirà dunque la parte front-end del nostro sito, con i moduli evidenziati da un bordo rosso. Per spostarli basta cliccare e tenere premuto sull’icona a forma di freccia e spostarli. Per eliminare un modulo da una posizione, invece, basta cliccare sull’icona a forma di cestino. Una volta terminate le modifiche bisogna cliccare sul pulsante "Salva" che troviamo in alto a destra. Come specificato prima, non è possibile spostare qualsiasi modulo in qualsiasi posizione.
In questa lezione abbiamo visto come procedere ad una personalizzazione di base della grafica del nostro sito di e-commerce realizzato con PrestaShop. Per le modifiche avanzate si rimanda alle prossime lezioni.