Illustrator CC risolve una questione di lunga data con i pennelli pattern. Nelle precedenti versioni, infatti, creare angoli di un disegno allineati con il resto del layout era un'impresa non da poco. Finalmente Illustrator è in grado di generare in modo automatico quattro tipi diversi di angoli: Auto-Centered, Auto-Between, Auto-Sliced, and Auto-Overlap. Ovviamente, è ancora possibile disegnare questi oggetti in modo manuale.
Come creare un pennello pattern automatico
Con le precedenti versioni di Illustrator, per creare un pattern da applicare a una forma era necessario prima disegnare un elemento decorativo da usare sulle linee rette, poi uno separato che si adattasse agli angoli. Una volta che ci si trovava nella finestra di dialogo per la creazione del nuovo pennello, si dovevano quindi unire i due differenti pattern e cercare di aggiustare al meglio la resa grafica. Illustrator CC, invece, fornisce la possibilità di risparmiare dei passaggi faticosi, attraverso la creazione automatica del modulo angolare.
Apriamo un nuovo documento e creiamo un disegno decorativo, che applicheremo a una forma. Un esempio è quello riportato in Figura 1.
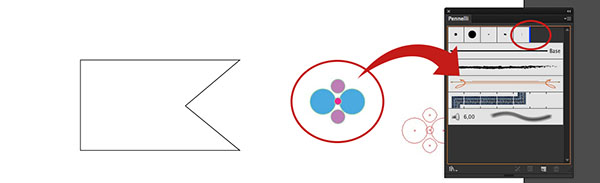
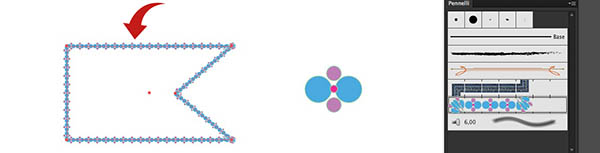
Una volta che siamo soddisfatti del nostro elemento decorativo, selezioniamo la palette dei pennelli ed espandiamola, per agevolare le successive operazioni. Selezioniamo la nostra decorazione e trasciniamola all'interno della palette, finché apparirà un segmento blu. A questo punto rilasciamola, come mostrato in Figura 2.
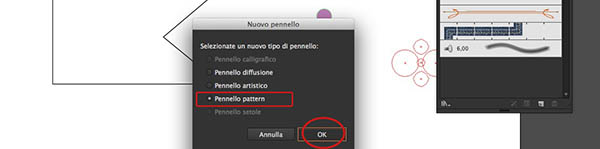
Illustrator mostra ora una finestra di dialogo, contenente diverse opzioni di creazione per un Nuovo Pennello: diffusione, artistico o pattern. Scegliamo l'ultima opzione, come illustrato in Figura 3.
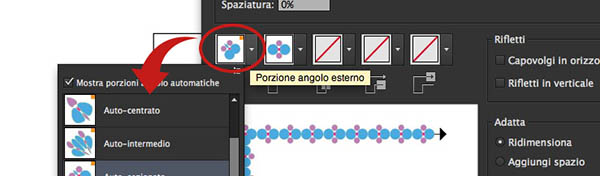
Il prossimo passo è stabilire le caratteristiche del nuovo pennello, attraverso la finestra di dialogo Opzioni Pennello Pattern. Diamo un nome al pennello, in modo da poterlo identificare con facilità tra le icone di tutti i pattern a disposizione nella palette. Le impostazioni offerte sono molteplici: la misura di scala (con relative percentuali minima e massima), la spaziatura (anch'essa in valore percentuale), l'impostazione delle varie porzioni relative al tracciato, riflessione, adattamento e colorizzazione. Soffermiamoci in particolare sulle porzioni di tracciato: in Figura 4 vengono mostrate cinque icone, ognuna con una freccia accanto che servirà per attivare la scelta della porzione di pattern da assegnare al tracciato. Ogni icona, di conseguenza, si riferisce alle caratteristiche del tracciato da riempire: inizio, fine, linea e angoli.
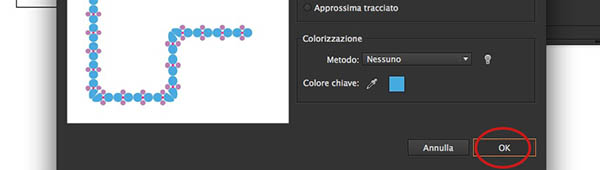
Il software mette a disposizione alcune opzioni di elaborazione del pattern, che crea automaticamente: a noi basterà scegliere quella che fa al caso nostro. Si ricordi però come, nel caso nessuna delle opzioni automatiche risultasse soddisfacente, è sempre possibile gestire il pattern manualmente. L'anteprima ci permetterà di verificare quello che otterremo una volta applicato il pattern al tracciato di una figura. Definiamo le nostre preferenze e confermiamo attraverso il tasto OK, come in Figura 5.
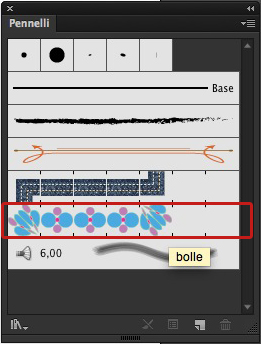
Così facendo si torna sul foglio di lavoro e, se si controlla la palette dei pennelli, si scoprirà l'aggiunta in lista dello strumento appena creato. Il risultato è mostrato in Figura 6.

Selezioniamo ora la nostra figura, utilizzando la freccia nera dello strumento di Selezione e clicchiamo sull'icona del pennello all'interno della palette. Se necessario, aggiustiamo lo spessore della traccia, attraverso il pannello Tracciato in alto, variando il valore a piacere. Il tutto è illustrato in Figura 7.
È comunque possibile riaprire la finestra di dialogo del pennello mantenendo selezionata l'immagine, quindi cliccando due volte sull'icona del pennello stesso all'interno della palette. Così facendo, si potrà modificare l'applicazione del pattern nel caso il risultato non fosse soddisfacente. In Figura 8 è possibile verificare una delle applicazioni pratiche delle funzionalità, sfruttata su un tracciato elementare per renderne la comprensione immediata.