Terminata la trattazione dei concetti principali sul rigging, si passa all'animazione: ne verranno spiegati i concetti di base, nella loro forma più primordiale. Per cosa si caratterizza, quindi, questo processo?
Si può considerare animazione una sequenza di immagini proiettate ad alta velocità, capaci di rimandare l'illusione del movimento. La velocità con cui si susseguono le immagini è detta FPS, ovvero "fotogrammi per secondo". L'occhio umano non riesce a distingue i singoli scatti per velocità maggiori ai 12 FPS, per questo le pellicole cinematografiche scorrono generalmente a 24 FPS, sebbene in tempi recenti si siano sperimentati film a 50 FPS.
In un'animazione bidimensionale proiettata a 24 FPS, ci si troverà a dover tracciare 24 disegni per ogni secondo di immagine: si ipotizzi, allora, quanto lavoro vi è alla base di un cartone animato. I metodi più in voga sono tuttavia due e rappresentano altrettante scuole di pensiero: una utilizza il metodo detto "a passo uno”, l'altra quello "posa per posa”. Il primo consiste nel disegnare un fotogramma per volta, sviluppando l'animazione man mano nel processo. È il sistema scelto per produzioni con pupazzi meccanici, dove gli operatori muovono i personaggi, scattano una foto e li spostano in una nuova posizione. Dal tipico tremolio visivo, ha il difetto di non ricreare movimenti fluidi e naturali data l'approssimazione delle tempistiche di animazione. Il secondo metodo consiste invece nel creare le pose principali - dette "key frame” (anche "keyframes", fotogrammi chiave) - per rappresentare l'animazione in pochi disegni, collegati fra loro da pose di transizione chiamate "inbetween”.
Nella grafica 3D, il computer è in grado di creare automaticamente le interpolazioni che occorrono tra un key frame e l'altro, ma non si tratta sempre della soluzione migliore perché è l'utente a decidere la velocità e l'accelerazione dei movimenti tra una posa e l'altra. Tuttavia identificare i key frame è il primo passo per diventare dei buoni animatori. La regola vuole che, a ogni cambio di direzione di un movimento, corrisponda il suo key frame. Inizialmente potrebbe essere difficile individuarli, partiamo quindi con un utilissimo esercizio per comprenderne le basi.
Key frame: la pallina che rimbalza
Per poter proseguire con questo tutorial occorre scaricare il file Ball_Anim.blend che contiene la scena completa. Apriamo il file e analizziamo la scena. Ci sono diverse finestre nuove che vedremo più avanti, questo tipo di impostazione fa parte di uno dei preset del programma e si chiama Animation.
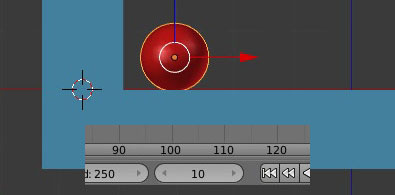
Per il momento ci si concentri sulla finestra in basso che contiene la timeline: questa si estende in orizzontale mostrandoci da 0 a 250 frame dell'animazione. Spostando il cursore verde, ci muoveremo nel tempo scorrendo i vari frame. Sotto la timeline, in rosso in Figura 1, si trovano 3 parametri: da sinistra a destra comprendono il frame di inizio, quello di fine e il frame sul quale ci si trova attualmente.
Assicuriamoci di essere sul frame 1, passiamo quindi alla nostra sfera rossa in 3D View. Per facilitare l'operazione usiamo la Modalità Ortogonale (Tn5) e la Vista Laterale (Tn3).
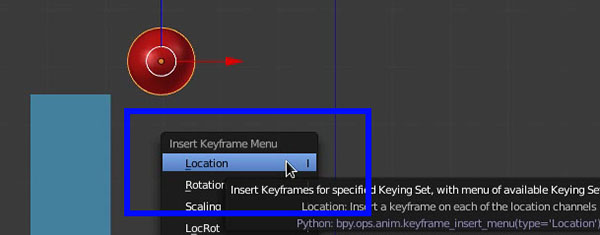
Lo scopo è quello di far rimbalzare la pallina sul piano azzurro sottostante, individuandone i key frame. Useremo perciò i momenti in cui la pallina si trova alla posizione più estrema prima di cambiare stato, ovvero il punto più alto e più basso del rimbalzo. Al frame 1 vogliamo che la pallina sia nella sua posizione più alta: selezioniamo la sfera rossa, spostiamo (tasto G) come in Figura 1, premiamo il tasto "i" (Insert Keyframe) e dal menu che compare scegliamo quindi Location per memorizzarne la posizione attuale.
Ora spostiamoci al frame 10: una volta nella timeline, possiamo inserire il numero del frame manualmente o cliccare e trascinare il cursore. Stiamo lavorando con un parametro di animazione standard di 24 FPS: tale impostazione può essere modificata nella finestra Properties sotto la scheda Render. Per il nostro esempio, ipotizziamo che la sfera impieghi circa 1/3 di secondo per toccare terra. Affineremo poi questo dettaglio.
Ora che siamo al frame 10 non ci resta che spostare la pallina verso il basso sull'asse Z, premiamo quindi G e poi Z e sistemiamo la sfera rossa come in Figura 2. Abbiamo modificato il tempo, dobbiamo quindi istruire Blender nel ricordarsi la nuova posizione: per farlo inseriamo un altro key frame come visto poc'anzi, cioè premendo "i" e scegliendo il parametro Location dal menu a tendina.

Nella prossima lezione impareremo a gestire i key frame con l'editor Dope Sheet.