Prima di vederli in uso sul progetto che abbiamo approntato per questa guida, è opportuno soffermarsi in questa lezione sui componenti di Bootstrap. Non li analizzeremo nei dettagli uno per uno, anche perché sarebbe un'inutile duplicazione dei contenuti della documentazione ufficiale e della reference che accompagna questa guida.
Imparare a usare i componenti del framework, in effetti, è un processo che consta di due momenti successivi:
- imparare la struttura e il markup HTML con le classi associate a ciascun componente;
- studiare il codice CSS associato ai componenti stessi, soprattutto ai fini della personalizzazione.
Se per questo secondo passo è necessario confrontarsi direttamente con il codice CSS del foglio di stile di Bootstrap, per il primo sarà sufficiente approfondire a partire dalla documentazione. In ogni caso, si tenga presente che la logica che sottende al funzionamento di Bootstrap è identica a quella di altri framework e che abbiamo visto in azione anche nella guida a Foundation 4.0: un componente è dato dall'applicazione di specifici stili assegnati tramite classi o associati direttamente a determinati elementi HTML nel foglio di stile.
Come è strutturata la documentazione di Bootstrap
La documentazione di Bootstrap è suddivisa in tre sezioni:
- CSS: comprende gli stili di base globali, le regole per la tipografia e quelle per la formattazione degli elementi HTML fondamentali.
- Components: comprende esempi e codice di base per tutti i componenti di interfaccia predefiniti del framework.
- Javascript: è la sezione dedicata ai plugin jQuery che forniscono la base per la realizzazione di componenti interattivi.
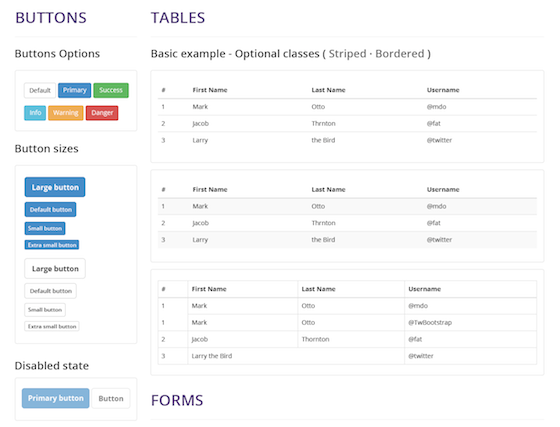
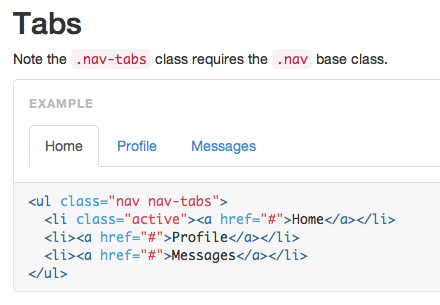
Per ciascun componente vengono fornite sintetiche istruzioni sull'implementazione. Soprattutto, la documentazione presenta sempre un esempio con il codice HTML, l'evidenziazione delle classi da applicare e il risultato finale, una comoda anteprima che ci consente sempre di sapere in anticipo cosa si va a realizzare scegliendo un dato componente:

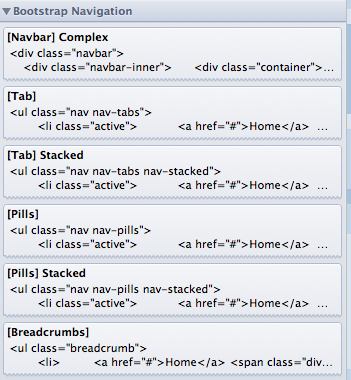
Di fatto, la documentazione è anche una collezione di snippet di codice HTML pronti per l'uso e da cui iniziare per comporre la nostra pagina. Un consiglio operativo: piuttosto che affidarsi ogni volta ad un copia e incolla dalla documentazione al nostro documento HTML, è preferibile costruirsi una piccola libreria con gli snippet associati ai vari componenti, magari personalizzandoli secondo le nostre esigenze. A questa libreria si potrà attingere facilmente ogni qual volta si mette mano ad un progetto. Il luogo ideale dove realizzarla è il nostro editor di riferimento. Che si tratti di Sublime Text, o, su Mac, di Textmate o Coda, tutti offrono la possibilità di creare simili collezioni di snippet di codice, da editor a editor cambia solo la denominazione. Ecco un esempio con Coda 2 su Mac:

Stili di base
Torniamo alla panoramica sui componenti illustrando più in dettaglio le tre sezioni, a partire dalla pagina CSS. Troverete qui le impostazioni stilistiche per gli elementi HTML di base: tipografia (titoli, paragrafi, liste, etc.), porzioni e listati di codice, tabelle, form, bottoni, immagini. La sezione comprende anche la documentazione relativa alla griglia e al layout, oltre che i riferimenti alle classi di utilità per il design responsivo.
Componenti CSS
La sezione Components comprende tutti quei componenti che vanno al di là degli elementi HTML primari. Ecco la lista completa:
| Componente | Descrizione |
|---|---|
| Glyphicons | istruzioni ed esempi per usare l'icon font predefinito di Bootstrap e per associare le icone agli altri componenti. |
| Dropdowns | menu contestuali a comparsa per liste di link da associare alla barra di navigazione e ad altri pulsanti di attivazione; l'interattività è gestita tramite il plugin Javascript Dropdown. |
| Button groups | un'estensione del componente primario Button per creare gruppi e barre di pulsanti. |
| Button dropdowns | menu dropdown associati a bottoni. |
| Input groups | campi di input dei form associati e raggruppati con testo e/o pulsanti. |
| Navs | menu di navigazione creati a partire da liste di link in diverse configurazioni (tab o pills, orizzontale o verticale, etc.). |
| Navbar | un complesso componente per creare una barra di navigazione principale del sito interattiva e responsiva. |
| Breadcrumbs | navigazione breadcrumb per segnalare la posizione corrente nella struttura del sito. |
| Pagination | link per la navigazione in siti multi-pagina. |
| Labels | generiche etichette per l'evidenziazione di testo. |
| Badges | evidenziazione di nuovi elementi o elementi non letti secondo le convenzioni dell'interfaccia di iOS. |
| Jumbotron | un box generico e flessibile per ospitare i contenuti in evidenza della pagina. |
| Page header | anche in questo caso, un box generico per ospitare le intestazioni di sezione di un documento. |
| Thumbnails | un componente flessibile da associare alla griglia per creare gallerie responsive di immagini, video e box testuali. |
| Alerts | box di avviso a comparsa; l'interattività è gestita tramite il plugin Alert. |
| Progress bars | barre di avanzamento statiche e animate. |
| Media objects | liste di oggetti composte da testo e immagini floattate a destra o sinistra come i thread di commenti. |
| List group | componente flessibile per la visualizzazione di elementi di lista raggruppati in un box. |
| Panels | una struttura generica per creare pannelli e box. |
| Wells | un box generico con effetto incassato per l'evidenziazione di contenuti. |
Plugin Javascript
La collezione di plugin Javascript di Bootstrap è rimasta praticamente invariata rispetto alle versione 2.x. Ecco cosa ci mette a disposizione il framework:
| Plugin | Descrizione |
|---|---|
| Modal | box modali con overlay. |
| Scrollspy | in un menu di navigazione, evidenzia le varie voci man mano che si raggiungono le sezioni corrispondenti scorrendo la pagina. |
| Tab | pannelli a tab. |
| Tooltip | |
| Popover | piccoli box a comparsa per mostrare contenuto secondario associato a un link o a un pulsante. |
| Collapse | sostituisce in questa versione il plugin Accordion. |
| Carousel | slideshow di immagini e pannelli con testo. |
| Affix | menu di navigazione fisso e con evidenziazione della sezione corrente. |
Per concludere, ecco una vista di insieme di tutti i componenti di Bootstrap 3.0 riuniti in un unico file PNG (1,4mb, 5150x5299px). L'immagine è stata generata a partire da questo file PSD distribuito da Designshock.