Trasformare un progretto grafico in codice HTML e CSS richiede capacità di astrazione poiché bisogna soffermarsi ad osservare la nostra grafica e pensarla suddivisa per blocchi o divisori, nome che corrisponde poi al nostro tag <div> che viene usato proprio allo scopo di dividere in aree ben definite il nostro layout grafico.
Spesso i div basilari coincidono con quelli pensati nel wireframe iniziale, ma per sicurezza partiamo dalla nostra grafica HTML.
Impostare il lavoro
Prepariamo innanzitutto il nostro sito. Iniziamo creando una cartella per il nostro progetto e, al suo interno, alcuni file:
- il file
index.html; - la cartella
csscon all'interno il filestyle.css, ed eventuali altri file che potrebbero servire; - la cartella
images, per inserire le immagini e la grafica di cui avremo bisogno
Per collegare il CSS al file HTML, basterà aprire il file index.html e inserire questo tag nell'head:
<link href="style.css" rel="stylesheet" type="text/css" />Come abbiamo già visto nelle lezioni precedenti.
Possiamo anche prendere la cartella da HTML5 Boilerplate, ma per il nostro esempio preferiamo utilizzarne una semplificata a disposizione in allegato.
Andiamo sul pratico
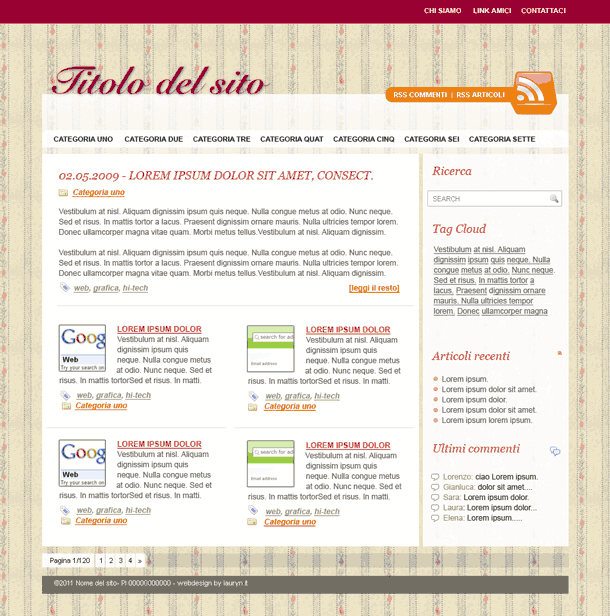
Cominciamo esaminando un esempio di mockup di un sito:
Che potrebbe essere adatto ad un qualsiasi blog a tema libero. In questo la grafica vezzosa potrebbe lasciar pensare ad un blog sicuramente femminile, il tema stabilitelo voi ;-)
Il background del sito
Osserviamo la grafica immaginandola per livelli, esattamente come abbiamo cominciato a disegnarla su Photoshop. La prima cosa che avete creato è lo sfondo "a tappezzeria", quindi la prima domanda che dovete porvi è: come farlo?
Partendo dal concetto di css, foglio a cascata, immaginiamo di impostarlo nel primo tag genitore disponibile, come il body.
In questo caso possiamo evitare di usare una Jpg gigante per poter coprire l'area dello sfondo, perchè bisogna sempre tener presente che il body è sì il primo tag disponibile in una pagina HTML, ma è anche quello che ha come "confini" la finestra del browser nel quale è visitata la pagina, pertanto di dimensione non prevedibile poiché diversa a seconda della risoluzione video.
Dovremo pertanto immaginare questo sfondo come pattern ripetuto, né più né meno come abbiamo fatto su Photoshop. Ritagliamo quindi dal file sorgente grafico l'area che ci interessa e salviamola possibilmente come gif o jpg, valutando quale delle due sia la più leggera, per facilitare i tempi di caricamento.
Ciò ha un indubbio vantaggio, infatti, sui tempi di caricamento della pagina proprio perché l'immagine viene caricata una volta sola e ripetuta tramite la regola adeguata definita dal CSS. Impariamo dunque questa regola:
body {
background: #ede4c5 url(immagini/sfondo.gif) repeat 0 0;
}In realtà le singole regole css che ci interessano sarebbero:
background-colorbackground-imagebackground-repeatbackground-position
ma sempre per questione di sintesi e di ottimizzazione del sito, alleggeriamo la pesantezza del file CSS usando un'unica regola, dove la sintassi lo permetta, e qui è permesso ;-)
>> Leggi tutto sui background con i CSS
Il colore usato per lo sfondo come "base" è l'ocra presente nel pattern di sfondo, mentre di seguito vi sono le regole riferite all'immagine di sfondo.
Per scelta dell'utente, o per problemi di caricamento o di connettività, l'immagine potrebbe non caricarsi istantaneamente come avremmo voluto, pertanto inserire un colore di sfondo, che abbia un opportuno contrasto con il colore base del testo, è una best practice da non sottovalutare, poiché l'utente può già cominciare a fruire delle informazioni presenti nel sito finché esse si caricano (oltretutto il validatore del W3C rileva come errore la mancanza di tale regola).
Esiste altresì l'opportunità di dire al nostro tag di usare un background-color: transparent per fare in modo che si veda lo sfondo o l'immagine a cui è sovrapposto, ma non è il caso del nostro tag body, che deve necessariamente avere un colore di sfondo, che sia pure un bianco puro.
Caricare l'immagine di sfondo
L'attributo url come è facile intuire definisce la posizione esatta del file immagine che ci interessa, fornendo il path (o percorso) partendo dalla pagina che stiamo navigando.
Il background-repeat fornisce indicazioni sul tipo di ripetizione dare all'immagine e può assumere i valori:
| Valore | Descrizione |
|---|---|
no-repeat |
l'immagine non viene ripetuta |
repeat |
l'immagine si ripete per tutta la pagina in orizzontale e verticale |
repeat-x |
l'immagine si ripete solo in orizzontale |
repeat-y |
l'immagine si ripete solo in verticale |
Background-position serve invece ad indicare la posizione dalla quale si partirà ad inserire l'immagine, sia che essa venga ripetuta o meno. Inserire 0 0 corrisponderebbe ad inserirla in alto a sinistra, così come i valori top left. È possibile però posizionare l'immagine dove desideriamo, tramite coordinate espresse in px, em o percentuale.