Quando si lavora a un progetto basato su Foundation, il primo passo da compiere consiste ovviamente nello scaricare il framework. Vediamo come si fa.
Come e dove scaricare Foundation
Abbiamo tre opzioni per il download:
- il download della versione CSS;
- il download di una versione CSS personalizzata;
- il download della versione basata su Sass e SCSS.
Download della versione CSS
È l'opzione che abbiamo scelto per questa guida e per le demo che la accompagnano, il modo ideale per iniziare un progetto non complesso, per creare rapidamente un prototipo o semplicemente per valutare globalmente le potenzialità del framework usando gli stili di default previsti per ciascun componente. Non richiede l'uso di Sass, dal momento che si lavora con i CSS già compilati e pronti per l'uso.
Per queste e per le altre tipologie di download si parte da questa pagina del sito ufficiale. Il pulsante da usare è il primo da sinistra:

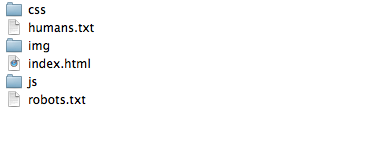
Una volta scompattato il pacchetto zip, ci ritroviamo con questa struttura di cartelle:

Eliminati i file index.html, humans.txt e robots.txt, otteniamo la struttura di base del nostro piccolo progetto.
Nella cartella 'css' troviamo:
foundation.css: il foglio di stile principale, la base del framework;foundation.min.css: una versione compressa del CSS principale;normalize.css: il foglio di stile utility ideato da Nicholas Gallagher per applicare il reset e la normalizzazione degli stili predefiniti dei vari browser.
La cartella 'img' è vuota e ospiterà gli asset grafici del progetto.
Nella cartella 'js' troviamo:
foundation-min.js: comprende, in versione minificata, la libreria Javascript principale di Foundation e il codice di tutti i plugin del framework;- la cartella 'foundation': racchiude in versione singola i vari plugin Javascript e la libreria
foundation.js; - la cartella 'vendor': qui ritroviamo una copia in locale delle librerie Modernizr, jQuery e Zepto.
Download personalizzato
Questa seconda opzione potrebbe essere rubricata alla voce 'scarica solo quello che ti serve'. Il vantaggio più immediato del download personalizzato è pertanto quello di poter ridurre il peso e le dimensioni dei file CSS e Javascript, ma anche di poter gestire alcune delle variabili che configurano la presentazione dei vari componenti.
Per personalizzare la configurazione di Foundation si parte da questa sezione della pagina di download. Essa risulta suddivisa in alcune aree, ciascuna dedicata a specifiche parti del framework.
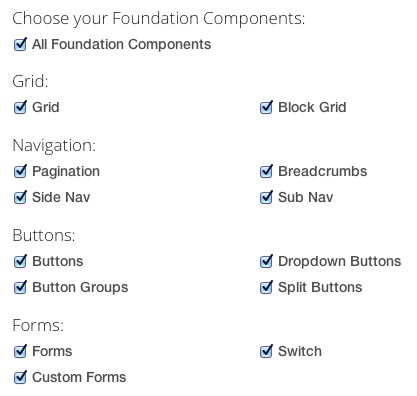
Nella prima area, di cui riportiamo uno screenshot parziale, possiamo selezionare uno per uno i componenti CSS da includere, potendo così escludere quelli che pensiamo di non utilizzare:

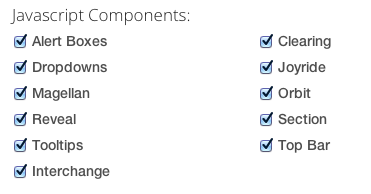
In una seconda sezione possiamo scaricare selettivamente i plugin Javascript e i componenti ad essi collegati:

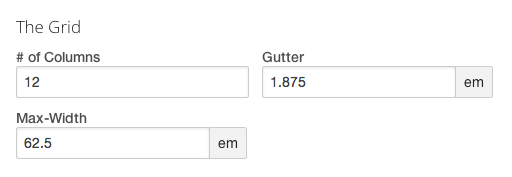
Nell'area posta a destra, infine, possiamo impostare alcune variabili utili a configurare secondo le nostre esigenze specifiche caratteristiche del framework. Si inizia con la griglia:

È possibile definire il numero di colonne, la larghezza dello spazio tra le colonne (gutter) espressa in em, la larghezza massima della griglia, sempre espressa in em. Torneremo su questi aspetti nella lezione dedicata alla griglia di Foundation.
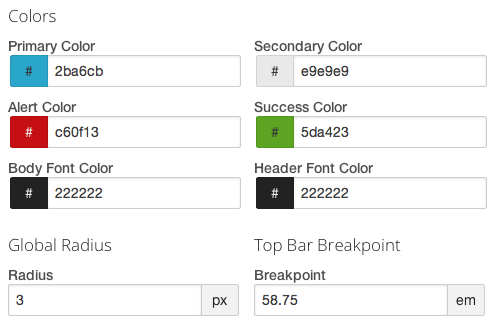
Per concludere, possiamo intervenire sui colori di base e su variabili generali come il valore di arrotondamento usato per i vari elementi con la proprietà border-radius e il breakpoint in cui la barra di navigazione viene adattata per i dispositivi mobili.

Una volta terminata la configurazione, otterremo una versione del framework sempre basata sui CSS compilati ma che rispetta le scelte che abbiamo effettuato.
Download della versione SCSS
Questa versione del framework è decisamente rivolta ad un utente avanzato, in grado, come minimo, di saper compilare i CSS con Sass a partire dai file SCSS, ma è anche quella che consente il maggiore controllo sugli aspetti visuali più dettagliati del framework. Semplificando: se vogliamo modificare lo stile di questo o quell'elemento nella versione CSS bisognerà o intervenire direttamente nel codice del foglio di stile di Foundation o sovrascrivere le regole predefinite in un altro CSS.
Con la versione Sass possiamo produrre direttamente un CSS adeguato alle nostre esigenze. Vedremo come compiere questa operazione nella parte finale della guida. Per il momento rimandiamo chi voglia approfondire alla pagina dedicata a Sass della documentazione, dove troviamo anche il link per scaricare su GitHub la versione SCSS di Foundation. Per un'introduzione a Sass e SCSS consigliamo come prerequisito la lettura dell'articolo SASS, e il CSS diventa facile da mantenere di Sandro Paganotti.