Dopo diverse lezioni teoriche si scrive, finalmente, del bel codice asp per interagire con il database MySql al fine di realizzare il nostro progetto.
Come prima operazione, per poter acceder al servizio, è necessario registrarsi fornendo una login (univoca per tutti gli utenti iscritti), un codice d'accesso ed un indirizzo di posta elettronica.
Ora osserviamo il codice sorgente della pagina registra.asp. vedi sorgente. La struttura a righe del codice appena visto (per chi fosse interessato) è stata realizzata grazie ad un articolo da me proposto per la sezione asp.net.
Ora passiamo alla struttura della pagina. Ogni volta che questa viene eseguita , viene effettuato un test per sapere se è la prima volta oppure se si stanno ricevendo dei dati dal form che vedremo in seguito.
003: if Request.TotalBytes>0 then
Poiché siamo al primo avvio della pagina, questa parte viene saltata ed il codice che andremo ad esaminare è quello relativo al form di registrazione.
137: <form name="form1" method="post" action="registra.asp">
138: <table class="tabella" width="94%" height="26%" border="0"
align="center" cellpadding="0" cellspacing="2">
139: <tr bgcolor="#66CCFF">
140: <td height="16%" colspan="5">
141: <div align="center"><strong><font size="2" face="Verdana,
Arial, Helvetica, sans-serif">Pagina
142: di registrazione nuovo
utente</font></strong></div></td>
143: </tr>
144: <tr>
145: <td colspan="5">
146: <%
147: select case intValido
148: case 0
149: response.write " "
150: case 1
151: response.write "Nome utente gi in uso. Sceglierne nuovo."
152: case 2
153: response.write "Verificare i dati immessi."
154: end select
155: %>
156: </td>
157: </tr>
158: <tr>
159: <td width="4%" height="19%"> </td>
160: <td><div align="center"><font size="2" face="Verdana, Arial,
Helvetica, sans-serif">Nome
161: Utente</font></div></td>
162: <td><div align="center"><font size="2" face="Verdana, Arial,
Helvetica, sans-serif">Codice
163: d'accesso</font></div></td>
164: <td><div align="center"><font size="2" face="Verdana, Arial,
Helvetica, sans-serif">Indirizzo
165: E-mail</font></div></td>
166: <td width="6%"> </td>
167: </tr>
168: <tr>
169: <td width="4%" height="22%"> </td>
170: <td><div align="center">
171: <input type="text" name="login">
172: </div></td>
173: <td><div align="center">
174: <input type="password" name="codice">
175: </div></td>
176: <td><div align="center">
177: <input type="text" name="mail">
178: </div></td>
179: <td width="6%"> </td>
180: </tr>
181: <tr>
182: <td height="24%"> </td>
183: <td> </td>
184: <td> </td>
185: <td><div align="center">
186: <input type="submit" name="Submit" value="Registra Utente">
187: </div></td>
188: <td> </td>
189: </tr>
190: </table>
191: </form>
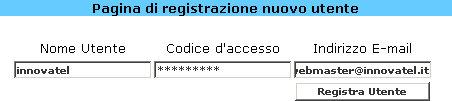
Come potete tranquillamente notare, il codice appena proposto è molto semplice ed ha il compito di costruire il seguente form:

Naturalmente, i dati presenti nelle tre text box, non sono inseriti di default dal codice html, ma sono stati immessi da me prima di catturare l'immagine ed inserirla nella pagina. Ora vediamo in dettaglio gli elementi presenti nel form:
|
Nome
|
Tipo
|
Significato
|
| login | text | Casella di testo contenente la log-in scelta dall'utente per la registrazione al servizio. |
| codice | password | Casella di tipo password contenente il codice di accesso per l'utente una volta effettuata la registrazione. |
| text | Casella di tipo testo contenente l'indirizzo di posta elettronica dell'utente. |
|
| Submit | submit | Pulsante che aziona il form di registrazione utente. |
Come potete osservare, la parte "interessante" di questa pagina, non è il form vero e proprio, ma la modalità con cui la pagina asp immette i dati nel database MySql.