Vediamo adesso di iniziare a parlare più in dettaglio degli elementi grafici di SVG. Nel corso dei capitoli precedenti ne abbiamo già incontrati due: l'elemento di testo (<text>) ed il rettangolo (<rect>). In questo capitolo parleremo di quelli che vengono definiti Basic Shapes ossia le figure geometriche principali. Appartengono a questa categoria la linea, la polilinea, il cerchio, il poligono, il rettangolo e l'ellisse.
La linea
Per disegnare una linea in SVG dobbiamo utilizzare il tag <line>.
<line x1="10" y1="10" x2="100" y2="100" style="stroke:red"/>
Gli attributi x1 e y1 del tag <line> indicano le coordinate del punto iniziale della linea, mentre gli attributi x2 e y2 indicano il punto di arrivo della linea.
Quindi nel nostro caso abbiamo disegnato una linea rossa che congiuge il punto di coordinate x=10,y=10 con il punto di coordinate x=100,y=100.
Per ora non ci soffermiamo troppo sull'attributo style, che compare in questo tag e nei prossimi tag presenti in questo capitolo, perché verrà affrontato in dettaglio nel corso dei capitoli successivi. Come è facile intuire, assegnandogli il valore stroke:red la linea verrà colorata di rosso.
La polilinea
La polilinea identifica un'area definita da una sequenza di linee e il tag SVG per rappresentare questa sequenza è <polyline>.
<polyline points="10,10 50,50 90,10" style="stroke:red;fill:none"/>
L'attributo points indica le coppie di valori delle coordinate dei punti che costituiscono gli estremi della polyline.
In questo caso abbimo disegnato due linee rosse che disegnano una forma a "V" all'interno della nostra immagine SVG.
Per chiarire meglio, la precedente istruzione è del tutto equivalente a
<line x1="10" y1="10" x2="50" y2="50" style="stroke:red"/>
<line x1="50" y1="50" x2="90" y2="10" style="stroke:red"/>
Il cerchio
In SVG un cerchio si disegna utilizzando il tag <circle>.
<circle cx="100" cy="100" r="50" style="stroke:red;fill:red"/>
Gli attributi cx e cy indicano le coordinate del centro della circonferenza mentre l'attributo r indica la dimensione del raggio della circonferenza stessa.
Quindi in questo esempio abbiamo disegnato un cerchio rosso centrato nella posizione di coordinate x=100, y=100 e di raggio pari a 50 pixel.
Il poligono
Un poligono in SVG si ottiene mediante l'uso del tag <polygon>.
<polygon points="250,250 297,284 279,340 220,340 202,284" style="stroke:red;fill:red"/>
Attraverso l'attributo points possiamo specificare le coordinate dei punti che costituiscono gli estremi del poligono. Da notare che a differenza di quanto avviene nel caso del tag <polyline>, il primo e l'ultimo punto dell'attributo points saranno collegati in modo da formare una superficie chiusa.
Nel nostro caso abbiamo disegnato un pentagono rosso.
Il rettangolo
Per disegnare un rettangolo in SVG dobbiamo utilizzare il tag <rect>.
<rect x="10" y="10" rx="2" ry="2" width="100" height="50" style="fill:red"/>
Gli attributi x e y indicano le coordinate del vertice superiore sinistro del nostro rettangolo mentre tramite gli attributi width ed height è possibile specificare la larghezza e l'altezza del rettangolo.
Con un valore maggiore di zero degli attributi rx e ry è possibile disegnare un rettangolo con gli spigoli stondati.
tramite il tag d'esempio siamo in grado di disegnare un rettangolo rosso largo 100 pixel e alto 50 pixel con l'estremo superiore sinistro situato nel punto di coordinate x=10,y=10 avente i vertici stondati.
L'ellisse
Il tag SVG tramite il quale si può disegnare un'ellisse è il tag <ellipse>;
<ellipse cx="100" cy="100" rx="70" ry="50" style="fill:red"/>
Gli attributi cx e cy esprimono le coordinate del centro dell'ellisse mentre gli attributi rx e ry indicano rispettivamente la misura del raggio dell'ellisse lungo l'asse X e lungo l'asse Y.
Il nostro esempio disegna quindi un'ellisse centrata nelle coordinate x=100, y=100 con un raggi di 70 pixel lungo l'asse y e di 50 pixel lungo l'asse y.
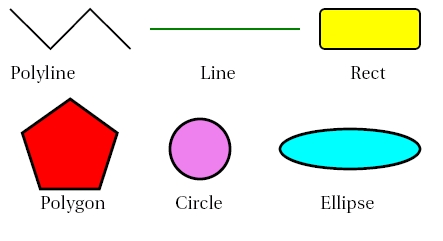
Per ricapitolare, ecco rappresentati in un'unica immagine tutti i Basic Shape SVG: