Aggiungere media di vario genere (immagini, video, filmati flash e così via) con Dreamweaver è intuitivo e non presenta particolari difficoltà. Il fulcro delle operazioni, come già avvenuto per le tabelle, è il menu Inserisci. Facciamo una rapida rassegna dei vari media che possiamo posizionare nella nostra pagina passando dall'ambiente di sviluppo.
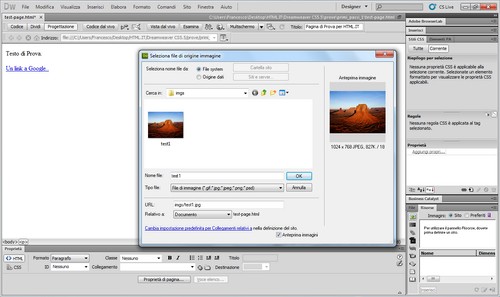
Iniziamo dalle immagini, che nel codice vengono identificate dal tag <img>. Nel menu inserisci vi è la voce corrispondente, Immagine, appunto. La schermata che viene proposta è un semplice file explorer, nel quale selezionare il file da aggiungere. Sono supportati tutti i formati più comuni, dal jpg al png, passando per bmp, gif ed ovviamente il formato psd di Adobe Photoshop. Ecco la schermata di apertura del file:
Una volta selezionata l'immagine viene chiesto di inserire alcune informazioni riguardanti l'accessibilità, rigorosamente controllata dal W3C in fase di validazione degli standard. Successivamente basta cliccare su Ok per vedere la propria immagine esattamente come apparirà nella pagina finale.
Anche in questo caso le operazioni di modifica sono molto semplificate. Basta dare un'occhiata al pannello Proprietà per capire quali sono le possibilità che ci vengono offerte: dimensioni, testo alternativo, eventuali collegamenti e rispettive destinazioni, collegamenti e modifiche all'immagine stessa.
Stesso discorso vale per la finestra Modifica Tag. Cliccando con il pulsante destro del mouse verrà attivata la voce Modifica Tag <img> che permetterà di modificare ogni aspetto del tag esattamente come avveniva per le tabelle, anche per quanto riguarda la gestione degli eventi.
Uno strumento che può risultare comodo è lo strumento di ottimizzazione di immagini che si può trovare, nel menu contestuale, cliccando su Ottimizza.... La finestra che viene proposta, simile a quella di seguito, permette infatti di modificare la qualità dell'immagine, cambiarne il formato e gestirne l'attenuazione ed altri parametri. Il tutto visualizzando in tempo reale l'output e la dimensione del nuovo file risultante.
Per quanto riguarda gli altri media il discorso non si discosta molto da questo appena fatto: dal menu Inserisci, cliccando su Oggetto multimediale è infatti possibile selezionare svariate tipologie di file da inserire nel documento. Sono considerati i file SWF, ovvero le applicazioni realizzate con Flash, file Shockwave, Applet Java, controlli ActiveX e Plugin.
Come sempre, anche in questi altri casi il menu contestuale aiuta, soprattutto per quanto riguarda la presenza del Modifica Tag che consente di gestire ogni minimo aspetto del nostro prodotto senza andare a toccare una sola riga di codice all'interno del file.
Facciamo un passo avanti adesso, andando ad analizzare alcuni degli strumenti più importanti e vitali per una pagina web: i moduli e la loro realizzazione.