Negli ultimi anni le pagine web si sono riempite di effetti di transizione sugli oggetti realizzati con l'ausilio di Javascript. Pensiamo ad effetti come il cambiamento del colore di sfondo di un contenitore al passaggio del mouse come quello che possiamo vedere in questo esempio.
Il modulo CSS3 Transitions contempla una serie di tecniche e proprietà che ci consentono di realizzare questi effetti utilizzando solo i CSS, senza aver bisogno di script esterni, ma solo modificando i valori di proprietà CSS e specificando la durata dell'effetto di transizione.
Come funzionano le transizioni
Normalmente, quando il valore di una proprietà CSS cambia, il risultato viene renderizzato istantaneamente e l'elemento a cui è assegnata tale proprietà viene aggiornato immediatamente. Un "rudimentale" esempio di transizione che abbiamo utilizzato finora è il seguente, il classico rollover:
div {
width: 200px;
height: 200px;
background-color: 98d925#;
}
div:hover {
background-color: #ff5c00;
}Vediamo dunque all'opera il secondo esempio, passando il mouse sul div colorato.
Utilizzando le transizioni, invece, è possibile assegnare una durata (espressa in secondi) per il passaggio dal vecchio valore al nuovo.
Possiamo applicare un semplice effetto di transizione di 2 secondi all'esempio precedente aggiungendo queste due semplici righe di codice CSS:
div {
width: 200px;
height: 200px;
background-color: 98d925#;
transition-property: background-color;
transition-duration: 2s;
}
div:hover {
background-color: #ff5c00;
}Le due proprietà attivano il cambiamento del colore di sfondo dal colore di partenza (contenuto nella prima regola) al colore finale (contenuto nella regola con l'hover).
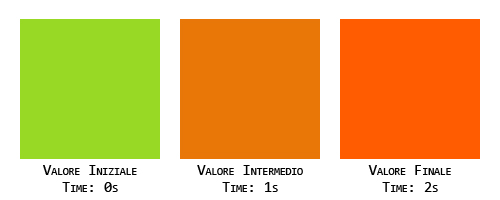
La transizione dell'esempio è evidenziata in figura 1:
Figura 1 - Transizione background-color

Ecco la demo.
Lavorare sui browser
Le transizioni, nella definizione standard prevista dalla specifica, non sono supportate nativamente da nessun browser. Ognuno però fornisce la sua alternativa proprietaria che consente di incominciare ad utilizzare tali proprietà. Come al solito e come abbiamo visto in diverse lezioni di questa guida, ciò avviene attraverso l'uso di specifici prefissi proprietari.
Possiamo ora riprendere l'esempio con la transizione e adattarlo ad ogni browser. Il codice CSS diviene il seguente:
div {
width: 200px;
height: 200px;
background-color: 98d925#;
transition-property: background-color; /*standard*/
transition-duration: 2s;
-webkit-transition-property: background-color; /*Safari e Chrome */
-webkit-transition-duration: 2s;
-o-transition-property: background-color; /*Opera*/
-o-transition-duration: 2s;
-moz-transition-property: background-color; /*Firefox*/
-moz-transition-duration: 2s;
}
div:hover {
background-color: #ff5c00;
}Le proprietà
Per creare gli effetti di transizione, la specifica del CSS3 include quattro proprietà:
transition-propertytransition-durationtransition-timing-functiontransition-delay
Vediamo nel dettaglio le funzionalità di ciascuna proprietà fornendo qualche esempio del loro utilizzo.
Transition-property
transition-property definisce le proprietà a cui verrà assegnata la transizione.
Se tale proprietà è utilizzata senza transition-duration, la transizione avrà effetto immediato. Quindi l'effetto sarebbe lo stesso che si ha senza usarla.
Transition-duration
transition-duration definisce la durata della transizione, ovvero il tempo che la transizione impiegherà per passare dallo stato iniziale a quello finale e viceversa. Il valore è espresso in secondi e di default è settata a 0.
Con le due proprietà viste finora si possono già realizzare effetti molto efficaci.
Riprendiamo a questo punto il primo esempio, quello in cui realizzavamo un effetto di transizione utilizzando Javascript. Vogliamo realizzare lo stesso effetto utilizzando adesso solo codice CSS. Nell'esempio partivamo da un quadrato di dimensione 100x100 e, al verificarsi dell'evento hover, il box assumeva una larghezza pari al 70% della pagina, aumentava il margine da sinistra, la dimensione del bordo e l'opacità. Vediamo il codice di cui abbiamo bisogno.
div {
width: 100px;
height: 100px;
background-color: #98d925;
border: 2px solid #009F16;
transition-property: width, opacity, margin-left, border-width;
transition-duration: 2s;
-webkit-transition-property: width, opacity, margin-left, border-width;
-webkit-transition-duration: 2s;
-o-transition-property: width, opacity, margin-left, border-width;
-o-transition-duration: 2s;
-moz-transition-property: width, opacity, margin-left, border-width;
-moz-transition-duration: 2s;
}
div:hover {
width: 70%;
opacity: 0.4;
margin-left: 0.6in;
border-width: 10px;
}L'effetto è del tutto identico ed è stato realizzato utilizzando semplicemente le due proprietà viste finora. Ecco il quarto esempio, realizzato solo con i CSS.
Transition-delay
transition-delay permette di ritardare l'esecuzione della transizione del numero di secondi passati come parametro.
Riprendiamo l'esempio 3 e aggiungiamo un ritardo di 2 secondi all'inizio della transizione. Il codice da aggiungere è il seguente:
div {
...
transition-delay: 2s;
-webkit-transition-delay: 2s;
-o-transition-delay: 2s;
-moz-transition-delay: 2s;
}Ed ecco la demo aggiornata.
Transition-timing-function
transition-timing-function descrive come i valori intermedi usati durante la transizione vengono calcolati. Anziché utilizzare una ripartizione lineare del tempo è possibile utilizzare delle funzioni che cambiano velocità durante la transizione. Tali effetti vengono identificati con il termine easing e sono basati sulla Curva di Bèzier.
Le funzioni a disposizione sono le seguenti:
- ease;
- linear;
- ease-in;
- ease-out;
- ease-in-out;
- cubic-bezier con cui è possibile realizzare tutte le funzioni precedenti e realizzare funzioni personalizzate.
Vediamo un semplicissimo esempio del funzionamento di tali funzioni. Realizziamo una transizione sulla dimensione in larghezza di un div. Il codice necessario è il seguente:
div {
...
transition-timing-function: ease;
-webkit-transition-timing-function: ease;
-o-transition-timing-function: ease;
-moz-transition-timing-function: ease;
}Il risultato è visualizzabile nell'esempio 6.
Le funzioni di transizione messe a confronto possiamo vederle nell'esempio 7.
Combinare le transizioni
Abbiamo visto finora che è possibile assegnare la transizione a più proprietà contemporaneamente ma, tutte terminavano entro lo stesso tempo. È possibile, invece, assegnare una durata e/o un valore di ritardo ad ogni singola proprietà indipendente dalle altre. Vediamo un esempio per capire come:
div {
transition-property: background-color, width, height;
transition-duration: 5s, 10s, 2s;
transition-delay: 0s, 0s, 4s;
}Dal codice precedente abbiamo visto che è sufficiente separare con una virgola i valori di durata e ritardo per assegnarli alla proprietà corrispondente.
L'effetto è visualizzabile nell'esempio 8.
Tabella del supporto sui browser
| Transizioni |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| transition-property | 10.0+ | 4.0+ | 3.2+ | 2.0+ | 10.5+ |
| transition-duration | 10.0+ | 4.0+ | 3.2+ | 2.0+ | 10.5+ |
| transition-delay | 10.0+ | 4.0+ | 3.2+ | 2.0+ | 10.5+ |
| transition-timing-function | 10.0+ | 4.0+ | 3.2+ | 2.0+ | 10.5+ |
| transition | 10.0+ | 4.0+ | 3.2+ | 2.0+ | 10.5+ |