Uno degli effetti più accattivanti definito nella specifica CSS3 è sicuramente quello che consente di creare un testo ombreggiato grazie alla proprietà text-shadow. Prima di scendere nei dettagli, vale la pena raccontare in sintesi la storia tormentata di tale proprietà.
Inizialmente prevista nella specifica CSS2, ma di fatto non supportata da nessun browser sino all'avvento di Safari, è stata eliminata nella specifica CSS2.1, per poi ricomparire nei CSS3. Nonostante le tortuose strategie del W3C, comunque, siamo oggi in grado, grazie ad un supporto piuttosto esteso, di poterla sfruttare tranquillamente. Procediamo allora.
Su Internet Explorer si può ricorrere (con risultati scadenti) ai filtri proprietari Shadow e Drop Shadow. Safari supporta le ombre multiple solo a partire dalla versione 4.0.
Come funziona
L'implementazione di text-shadow è pressoché identica a quella di box-shadow, la proprietà con cui è possibile applicare un'ombreggiatura a tutti gli elementi HTML. Iniziamo con il primo esempio.
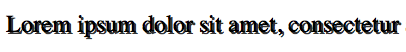
L'ombreggiatura è stata applicata ad un paragrafo con questa regola:
p {text-shadow: 2px 2px 3px #333;}Come per box-shadow, la definizione dell'ombra si imposta con quattro valori:
- il primo (2px) definisce lo spostamento dell'ombra sull'asse orizzontale (x);
- il secondo (2px) definisce lo spostamento dell'ombra sull'asse verticale (y);
- il terzo valore (3px) imposta il livello di sfocatura (blur) dell'ombra: più alto è questo valore, più sfocata apparirà l'ombra; se si usa 0 otterremo un'ombra netta e senza sfocatura;
- il quarto valore (#333) definisce il colore dell'ombra.
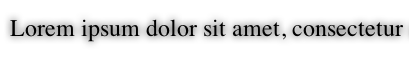
Per verificare quanto sia cruciale una corretta valutazione del valore per la sfocatura, abbiamo preparato il secondo esempio. Diamo uno sguardo al codice:
p {text-shadow: 2px 2px #333;}Come si vede, manca del tutto l'indicazione per il blur: equivale a scrivere 0 o 0px. Il risultato è ben diverso rispetto al primo caso, l'ombra piatta più che evidenziare il testo lo confonde agli occhi di chi legge.

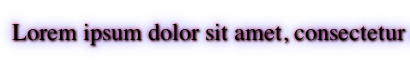
Quanto appena detto non deve impedirci però di sperimentare. Bastano pochi tocchi per ottenere risultati interessanti senza sacrificare la leggibilità. Nel terzo esempio abbiamo apportato una piccola modifica. Al valore per l'asse verticale abbiamo assegnato un numero negativo, -2px:
p {text-shadow: 2px -2px 3px #333;}Effetti interessanti si possono creare anche agendo sulla sfocatura. Aumentando il valore oltre i 2/3px si può ottenere un effetto alone, come nel quarto esempio, in cui abbiamo azzerato lo spostamento dell'ombra intervenendo solo sul blur e usando lo stesso colore (nero) del testo:
p {text-shadow: 0px 0px 8px #000;}
La specifica prevede anche la possibilità di creare ombre multiple, con valori diversi per ciascun fattore, a partire dal colore. Tre le ombre usate nel quinto esempio:
p {text-shadow: 1px 1px 2px black, 0 0 1em blue, 0 0 0.2em red;}
A livello di sintassi si noti che i valori per ciascuna ombra vanno separati dagli altri con la virgola. Di fatto la regola appare strutturata come un insieme di tre blocchi separati da virgola, uno per ciascuna ombra.
Tabella del supporto sui browser
| Font e testo |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| text-shadow | 10.0+ | 3.5+ | 1.0+ | 1.0+ | 9.5+ |
Safari supporta le ombre multiple a partire dalla versione 4.0.
Su Internet Explorer si può ricorrere (con risultati scadenti) ai filtri proprietari Shadow e Drop Shadow.