Il modulo CSS Text dei CSS3 è ricchissimo di novità destinate ad una gestione ancora più dettagliata del testo presente in una pagina web. Sono novità che vanno ad arricchire l'insieme delle proprietà destinate a questo scopo nei CSS 2, per le quali rimandiamo alle lezioni Gestione del testo: proprietà di base e Gestione del testo: proprietà avanzate della nostra Guida CSS di base.
Purtroppo, al momento in cui pubblichiamo questa guida ai CSS3, il supporto nei browser per la stragrande maggioranza delle nuove proprietà è pressoché nullo.
L'unica di queste proprietà a godere di un supporto esteso è word-wrap.
Cosa fa, come funziona
La proprietà word-wrap era stata introdotta da Microsoft sin dalla versione 5.5 di Internet Explorer. Successivamente è stata assorbita nelle specifiche CSS del W3C.
La sua utilità si esplica in una situazione ben precisa: un box a larghezza fissa in cui siano presenti parole molte lunghe.
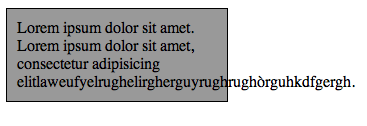
Cosa succede secondo il comportamento standard dei browser? Vediamolo nel primo esempio. Ecco il codice CSS:
#box {
width: 200px;
padding: 10px;
border: 1px solid black;
background: #999;
}
Come si evince dallo screenshot, la parola segue il suo flusso ed esce dai limiti del box.
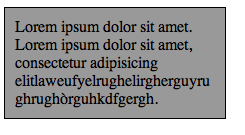
Ora modifichiamo il codice CSS aggiungendo la proprietà word-wrap con il valore break-word (esempio):
#box {
width: 200px;
padding: 10px;
border: 1px solid black;
background: #999;
word-wrap: break-word;
}
La parola viene spezzata e prosegue sulla riga successiva.
Manca qualcosa? In effetti sì. Non si tratta, è evidente, di un a capo regolare, perché manca il tratto di unione che a fine riga segnala che quella parola è stata spezzata in due parti. Per la gestione dell'a capo i CSS3 prevedono apposite proprietà, al momento non supportate e per certi versi di difficile implementazione per via delle diversità che da lingua a lingua caratterizzano questo aspetto della grammatica.
Tabella del supporto sui browser
| Font e testo |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| word-wrap | 5.5+ | 3.5+ | 1.0+ | 1.0+ | 10.5+ |