Il modulo dedicato a bordi e sfondi dei CSS3 ha introdotto nuove proprietà che accresceranno di molto le possibilità creative di chi realizza siti web. La prima delle proprietà che analizzeremo è background-clip.
background-clip
La proprietà background-clip serve a specificare l'area di un elemento su cui si estenderà lo sfondo definito nel foglio di stile, si tratti di un'immagine o di un colore solido. In termini più semplici: la proprietà consente di stabilire se lo sfondo debba estendersi fino a comprendere il bordo oppure no.
La sintassi prevista dalla specifica prevede la possibilità di assegnare alla proprietà uno tra questi tre valori:
border-boxpadding-boxcontent-box
Usando il valore border-box lo sfondo si estenderà fino a ricoprire l'area dell'elemento delimitata dal bordo (bordo compreso, insomma). Se si usa padding-box, invece, lo sfondo andrà ricoprire solo il cosiddetto padding box, ovvero l'area dell'elemento che include il padding ed esclude il bordo. Con content-box lo sfondo ricopre solo la cosiddetta 'area del contenuto', che esclude sia il padding sia il bordo.
#box {background-clip: border-box}
#box {background-clip: padding-box}
#box {background-clip: content-box}


Esempi
Molto più semplice spiegare il tutto attraverso un esempio.
Osservate il primo box (Box 1). Abbiamo così definito lo sfondo:
div#box1 {
width: 400px;
padding: 10px;
border: 10px dashed navy;
background: gray;
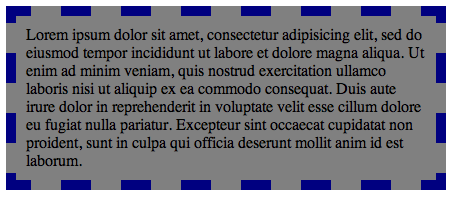
}Tutto normale vero? In effetti non abbiamo usato nessuna proprietà dei CSS3. L'esempio è utile, però, per capire quale sia il comportamento standard dei browser rispetto all'estensione dello sfondo: un browser che rispetti in pieno le specifiche CSS 2 (non IE6 e IE7, per esempio) estende lo sfondo fino a comprendere il bordo (nell'esempio abbiamo accentuato il bordo proprio per rendere la cosa evidente).
Usando background-clip con il valore border-box si ottiene di fatto lo stesso risultato. Si può intuire osservando il secondo box (Box 2). Ecco il codice che abbiamo usato:
div#box2 {
width: 400px;
padding: 10px;
border: 10px dashed navy;
background: gray;
-moz-background-clip: border;
-webkit-background-clip: border-box;
background-clip: border-box;
}Due parole sul codice. Per Firefox nelle versioni dalla 1.0 alla 3.6 va usato il prefisso -moz- per definire la proprietà e va omessa la parte -box per definire il valore; per Safari si usa invece il prefisso -webkit-; l'ultima dichiarazione segue alla lettera la specifica, ed è al momento supportata da Opera (versione 10.5 e seguenti), Internet Explorer 9.0+, Firefox 4.0+ e Chrome 1.0+.
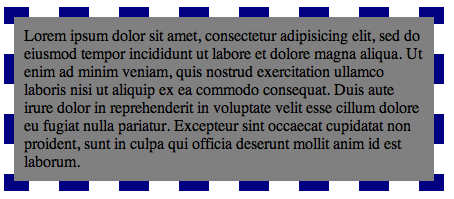
Passiamo ora al terzo box dell'esempio (Box 3). Lì si nota cosa significa estendere lo sfondo solo all'area del padding, escludendo il bordo. Credo che tutto sia molto chiaro da un punto di vista visuale, per cui passiamo al codice:
div#box3 {
width: 400px;
padding: 10px;
border: 10px dashed navy;
background: gray;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
}Il risultato deriva dall'aver usato per background-clip il valore padding-box.
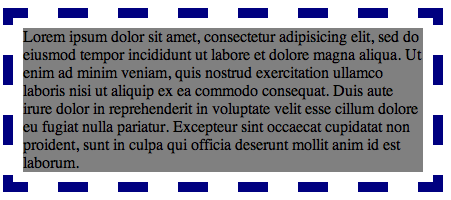
Non rimane che dare un'occhiata al quarto box (Box 4). Abbiamo usato questo codice, con la proprietà background-clip impostata su content-box:
div#box4 {
width: 400px;
padding: 10px;
border: 10px dashed navy;
background: gray;
-webkit-background-clip: content-box;
background-clip: content-box;
}Tabella del supporto sui browser
| Sfondi |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| background-clip | 9.0+ | 4.0+ | 3.0+ (con prefisso -webkit-) | 1.0+ | 10.5+ |
Firefox dalla versione 1.0 alla 3.6 supporta la proprietà con il prefisso -moz (-moz-background-clip) e i valori senza il suffisso -box.
Chrome supporta sia la forma con prefisso -webkit- (-webkit-background-clip), sia la forma standard (background-clip).
Il valore content-box è supportato su Firefox a partire dalla versione 4.0, su Opera dalla versione 11.0.