Un unico modulo dei CSS3 (CSS Backgrounds and Borders Module Level 3), raccoglie le proprietà relative ai bordi e agli sfondi.
Rimasta invariata la parte generale definita nelle precedenti specifiche, quella con cui è possibile impostare le principali proprietà dei bordi (colore, spessore, tipo, etc.), il modulo introduce come sua più interessante novità la proprietà border-radius. Grazie ad essa si possono realizzare in maniera semplice e intuitiva angoli arrotondati.
Vediamo nei dettagli come la specifica definisce questa funzionalità.
Le proprietà coinvolte sono cinque:
- border-top-left-radius
- border-top-right-radius
- border-bottom-right-radius
- border-bottom-left-radius
- border-radius
border-top-left-radius
Definisce l'arrotondamento dell'angolo superiore sinistro di un elemento.
I valori possono essere espressi da un numero accompagnato da un'unità di misura o in percentuale.
È possibile definire uno o due valori. Se si definiscono due valori diversi, il primo imposta la misura del raggio orizzontale, il secondo quello del raggio verticale. L'uso di due valori diversi consente di ottenere angoli ellittici. Se si usa un solo valore si applica la stessa dimensione al raggio orizzontale e a quello verticale, ottenendo angoli circolari.
#box1 {border-top-left-radius: 20px}
#box2 {border-top-left-radius: 20px 10px}border-top-right-radius
Definisce l'arrotondamento dell'angolo superiore destro di un elemento.
Per i valori valgono le stesse considerazioni viste in precedenza.
#box1 {border-top-right-radius: 20px}
#box2 {border-top-right-radius: 20px 10px}border-bottom-right-radius
Definisce l'arrotondamento dell'angolo inferiore destro di un elemento.
Per i valori valgono le stesse considerazioni viste in precedenza.
#box1 {border-bottom-right-radius: 20px}
#box2 {border-bottm-right-radius: 20px 10px}border-bottom-left-radius
Definisce l'arrotondamento dell'angolo inferiore sinistro di un elemento.
Per i valori valgono le stesse considerazioni viste in precedenza.
#box1 {border-bottom-left-radius: 20px}
#box2 {border-bottom-left-radius: 20px 10px}border-radius
È una proprietà a sintassi abbreviata (shorthand) con cui è possibile definire con una sola regola i valori di arrotondamento per tutti e quattro gli angoli di un elemento. La proprietà accetta fino a quattro valori per ciascun raggio dell'angolo (quattro per il raggio orizzontale e quattro per quello verticale). I valori relativi al raggio verticale, se espressi, vanno separati da quelli relativi al raggio orizzontale con una slash (/).
Il funzionamento di questa proprietà segue il principio comune nei CSS per le proprietà shorthand, lo stesso che ritroviamo nella definizione dei margini o del padding.
Dunque, se si imposta un solo valore, esso sarà applicato a tutti e quattro gli angoli; se ne usiamo due, il primo sarà applicato all'angolo superiore sinistro e all'angolo inferiore destro, il secondo all'angolo superiore destro e all'angolo inferiore sinistro, etc. Definendo quattro valori, l'ordine in cui sono applicati parte dall'angolo superiore sinistro e segue il senso orario.
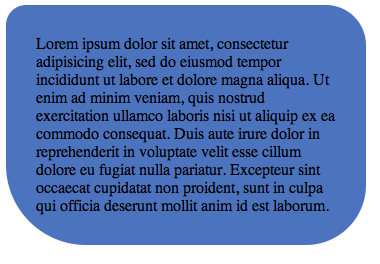
Partiamo da un esempio di base in cui al div #box è stata applicata questa semplice regola:
#box {border-radius: 20px}Essa equivale a:
#box {
border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-bottom-right-radius: 20px;
border-bottom-left-radius: 20px;
}Ancora:
#box {border-radius: 20px 40px}equivale a:
#box {
border-top-left-radius: 20px;
border-top-right-radius: 40px;
border-bottom-right-radius: 20px;
border-bottom-left-radius: 40px;
}Esempio.
Per concludere un esempio con quattro valori:
#box {border-radius: 20px 40px 60px 80px}che equivale a:
#box {
border-top-left-radius: 20px;
border-top-right-radius: 40px;
border-bottom-right-radius: 60px;
border-bottom-left-radius: 80px;
}
Impostare anche il raggio verticale
Come si accennava, oltre ai valori per il raggio orizzontale, è possibile impostare per border-radius anche quelli per il raggio verticale. I valori per i due raggi vanno separati da una slash (/). In questo esempio, assegniamo al nostro div quattro angoli arrotondati; ciascun angolo ha un raggio orizzontale di 20px e un raggio verticale di 40px:
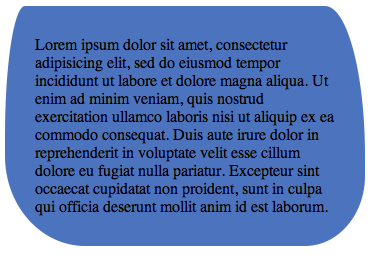
#box {border-radius: 20px/40px}Ma possiamo spingerci oltre (esempio):
#box {border-radius: 20px 40px 60px 80px/130px 150px 70px 90px}Sperimentando con vari valori, insomma, si possono ottenere le forme più estreme e stravaganti.

Implementazione sui browser
Gli esempi visti finora rispettano in tutto e per tutto i dettami della specifica. Sono resi alla perfezione in tutte le versioni più recenti dei principali browser: Internet Explorer 9, Firefox 4, Safari 5, Chrome 4.0+, Opera 10.5+.
Sulle versioni precedenti alla 9.0 di Internet Explorer border-radius non è supportato. Per implementare gli angoli arrotondati sarà necessario ricorrere a soluzioni Javascript basate sui principali framework come jQuery o come i Nifty Corners di Alessandro Fulciniti.
Per le versioni precedenti a quelle indicate qui sopra di Firefox, Safari e Chrome, invece, è necessario far precedere i nomi delle proprietà viste nella lezione dai prefissi proprietari -moz- (per Firefox) e -webkit- (per Safari e Chrome):
-moz-border-radius: 20px 10px 30px 40px;
-webkit-border-radius: 20px 10px 30px 40px;
border-radius: 20px 10px 30px 40px;Opera ha da sempre supportato border-radius nella sua forma standard.
Tabella del supporto sui browser
| Bordi |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| border-radius | 9.0+ | 4.0+ | 5.0+ | 4.0+ | 10.5+ |
I dati della tabella fanno riferimento al supporto della proprietà standard, ovvero senza i prefissi proprietari. Con tali prefissi, border-radius è supportata da Firefox 1.0+, Safari 3.0+, Chrome 0.2+.