Tutti i programmatori prima o poi hanno avuto a che fare con la gestione delle date, con tutti i problemi che ne conseguono. HTML5 mette a disposizione nuovi tipi di input concepiti per facilitare il compito dei programmatori nell'inserimento di date da parte degli utenti.
Dal momento che ci sono diversi tipi di date di cui potremmo aver bisogno, ecco che sono stati implementati nella specifica diversi tipologie. In particolare:
- datetime: gestisce sia la data che l'ora (con fuso orario);
- datetime-local: gestisce sia la data che l'ora (senza fuso orario);
- date: gestisce le date;
- month: gestisce i mesi;
- week: gestisce le settimane;
- time: gestisce l'ora.
Per tutti questi input abbiamo degli attributi specifici che sono:
min: che rappresenta il minimo valore accettato;max: che rappresenta il massimo valore accettato;step: che rappresenta la granulosità dei valori accettati.
Vediamoli nel dettaglio.
datetime
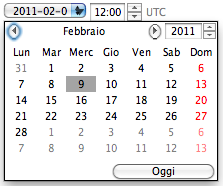
Come detto, serve per permettere l'inserimento di date e ore in un solo colpo. Visivamente nei browser che lo supportano (pochi per ora) abbiamo la generazione di un datepicker in cui abbiamo la possibilità di selezionare un giorno e con l'opzione di mettere anche l'ora, come nell'immagine qui sotto. Ecco cosa avviene quando clicchiamo su quella che sembra essere una select (lo screenshot è di Opera 11):

Nei sistemi che non supportato il tipo datetime, viene generato un normale input di testo.
Vediamo un esempio di codice
<form>
<label>Quando sei disponibile per un incontro?
<input type="datetime" name="mydatetime">
</label>
<input type="reset" value="Resetta il form">
<input type="submit" value="Invia">
</form>Gli attributi specifici
min: il valore di questo attributo deve essere una data e ora con il fuso orario valida.max: il valore di questo attributo deve essere una data e ora con il fuso orario valida e deve essere maggiore del valore dell'attributominse specificato.step: il valore di questo attributo deve essere un intero e rappresenta i secondi. Il valore di default è di 60 secondi.
datetime-local
È del tutto simile a datetime, con l'unica differenza che non vengono passate informazioni sul fuso orario.
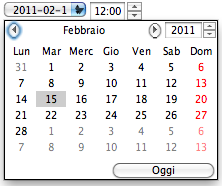
Ecco come appare su Opera 11:

Nei sistemi che non supportato il datetime-local viene generato un normale input type="text".
Esempio:
<form>
<label>Quando sei disponibile per un incontro?
<input type="datetime-local" name="mydatetime">
</label>
<input type="reset" value="Resetta il form">
<input type="submit" value="Invia">
</form>Gli attributi specifici
min: il valore di questo attributo deve essere una data e ora valida.max: il valore di questo attributo deve essere una data e ora valida e deve essere maggiore del valore dell'attributominse specificato.step: il valore di questo attributo deve essere espresso in secondi. Il valore di default è di 60 secondi.
date
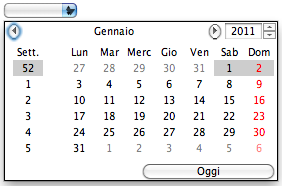
Serve per inserire una data. Nei browser che lo supportano si ottiene un datepicker in cui abbiamo la possibilità di selezionare un giorno:

Nei sistemi che non supportato il tipo date viene generato un normale campo di testo.
Esempio:
<form>
<label>Quando sei disponibile per un incontro?
<input type="date" name="mydatetime">
</label>
<input type="reset" value="Resetta il form">
<input type="submit" value="Invia">
</form>Gli attributi specifici
min: il valore di questo attributo deve essere una data valida.max: il valore di questo attributo deve essere una data valida e deve essere maggiore del valore dell'attributominse specificato.step: il valore di questo attributo deve essere espresso in giorni. Il valore di default è di 1 giorno.
month
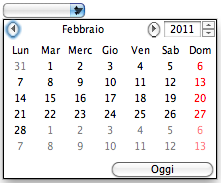
Serve per permettere di selezionare un mese dell'anno. In figura 4 il datepicker per selezionare un mese generato su Opera 11:

Nei sistemi che non supportato month viene generato un normale campo di testo.
Esempio
<form>
<label>Quando sei disponibile per un incontro?
<input type="month" name="mydatetime">
</label>
<input type="reset" value="Resetta il form">
<input type="submit" value="Invia">
</form>Gli attributi specifici
min: il valore di questo attributo deve essere un mese valido.max: il valore di questo attributo deve essere una mese valido e deve essere maggiore del valore dell'attributominse specificato.step: il valore di questo attributo deve essere espresso in mesi. Il valore di default è di 1 mese.
week
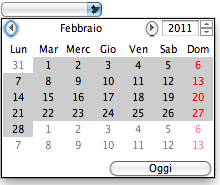
Viene usato per la selezione di una determinata settimana dell'anno (composta da anno - numero di settimana). In figura 5 il widget prodotto dall'inserimento di questo tipo di input su Opera 11:

Nei sistemi che non supportato week viene creato un normale campo di testo.
Esempio:
<form>
<label>Quando sei disponibile per un incontro?
<input type="week" name="mydatetime">
</label>
<input type="reset" value="Resetta il form">
<input type="submit" value="Invia">
</form>Gli attributi specifici
min: il valore di questo attributo deve essere una settimana valida.max: il valore di questo attributo deve essere una settimana valida e deve essere maggiore del valore dell'attributominse specificato.step: il valore di questo attributo deve essere espressa in settimane. Il valore di default è di 1 settimana.
time
Serve per selezionare e inserire una determinata ora del giorno. Ancora una schermata da Opera 11:

Nei sistemi che non supportato il time genera un normale input type="text".
Vediamo un esempio di codice
<form>
<label>Quando sei disponibile per un incontro?
<input type="time" name="mydatetime">
</label>
<input type="reset" value="Resetta la form">
<input type="submit" value="Invia">
</form>Gli attributi specifici
min: il valore di questo attributo deve essere una ora valida.max: il valore di questo attributo deve essere una ora valida e deve essere maggiore del valore dell'attributominse specificato.step: il valore di questo attributo deve essere espresso in secondi. Il valore di default è di 60 secondi.
Tabella del supporto sui browser
| Form: nuovi tipi di input |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| datetime | No | No | Parziale | Parziale | 9.0+ |
| date | No | No | Parziale | Parziale | 9.0+ |
| month | No | No | Parziale | Parziale | 9.0+ |
| week | No | No | Parziale | Parziale | 9.0+ |
| time | No | No | Parziale | Parziale | 9.0+ |
| datetime-local | No | No | Parziale | Parziale | 9.0+ |