Un buon modo di procedere, dopo aver raffinato una prima bozza di home page, è una prima semplice analisi di usabilità. E’ di aiuto al designer distribuire meglio pesi e contrasti, è anche utile in fase di presentazione al cliente per renderlo consapevole del perché di alcune scelte di colori e layout. E’ utile, infine, per guidare in maniera costruttiva la richiesta di modifica e cambiamento.
A conti fatti, una buona presentazione di progetto dovrebbe sempre allegare anche un minimo di analisi di usabilità.
Per testare a basso costo la funzionalità di un layout e avere un argomento in più in fase di approvazione, è possibile evitare costosi test su panel e utilizzare dei software che simulano la percezione umana.
Ecco alcuni esempi di strumenti per l'analisi predittiva dell'attenzione dell'utente:
Naturalmente va specificato che i testi di usabilità veri e propri non si effettuano con algoritmi ma con veri utenti! Questi software lavorano sul contrasto e sugli spazi del layout, ma non sono in grado di identificare i poli di attrazione psicologici di un’interfaccia. Per esempio, per una foto di donna in bichini, feng gui potrebbe non riconoscere gli stessi hotspot che normalmente ci attenderemmo, questo perché valuta elementi diversi dall’attrattività del corpo femminile, misurando principalmente i contrasti di colore.
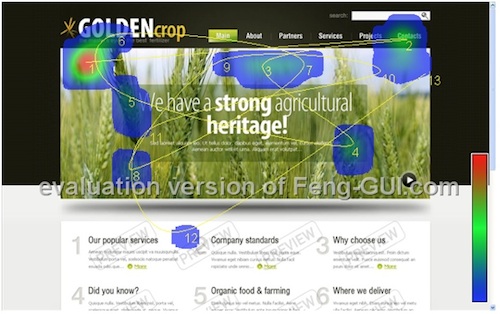
Ecco il risultato con il template già citato. Analisi di Feng Gui:
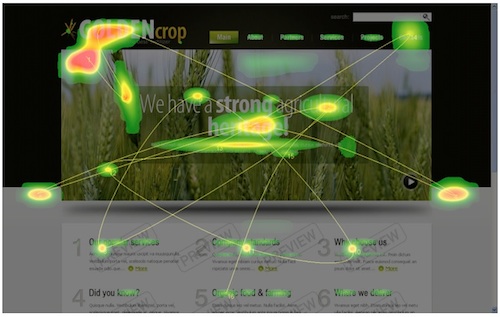
Ed ecco il risultato dell'analisi di AttentionWizard: