Il cursore del mouse ci consente di rendere più semplice ed intuitiva l’interfaccia delle nostre pagine web aiutando l’utente a muoversi al loro interno. Fin dall’inizio della nostra esperienza web abbiamo imparato che un cursore a forma di mano indica un link, un cursore rappresentato da una barra verticale consente di selezionare del testo e così via.
Ci sono alcuni casi, però, in cui si ha la necessità di modificare il cursore di default adattandolo ad una particolare interfaccia. I CSS ci consentono di personalizzare il cursore del mouse in maniera molto semplice, è sufficiente una sola riga di codice:
button { cursor: pointer; }CSS cursor
La proprietà cursor consente di scegliere il tipo di cursore da utilizzare per il selettore. In questo caso è stato scelto il classico cursore a forma di mano per i campi di tipo button.
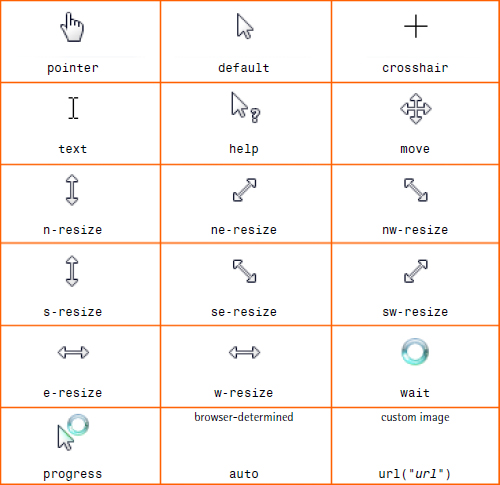
Ovviamente non si ha disposizione la sola “manina” ma sono diversi quelli a disposizione. Nella specifica 2.1 del CSS i cursori a disposizione sono i seguenti:

Bisogna fare alcune piccole precisazioni sul cursore url. Le dimensioni del file devono essere al massimo di 32x32 pixel. Internet Explorer accetta file di tipo .cur:
button { cursor: url('pointer.cur'); }Firefox si aspetta un secondo parametro diverso da url:
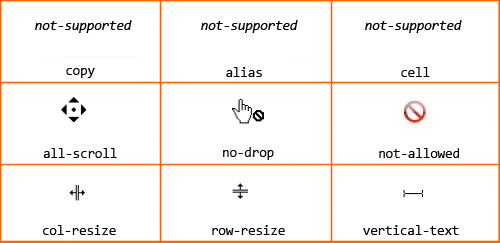
button { cursor: url('pointer.cur'), auto; }Nel CSS3 sono stati introdotti i seguenti cursori:

Possiamo vedere un esempio di tutti i cursori appena visti nel seguente esempio.
Bisogna fare molta attenzione all’utilizzo di cursori personalizzati perché, se utilizzati in circostanze errate, possono causare il disorientamento dell’utente. Soprattutto è sconsigliatissimo modificare i valori di default a cui sono abituati gli utenti, come ad esempio modificare il cursore dei link.
Supporto dei browser
I cursori integrati nella versione 2.1 del CSS risultano compatibili con la maggior parte dei browser, Internet Explorer 6 incluso. Problemi si hanno, invece, con i cursori integrati nella versione 3. Opera non fornisce alcun tipo di supporto mentre IE8 e Safari non supportano i primi tre della precedente lista.