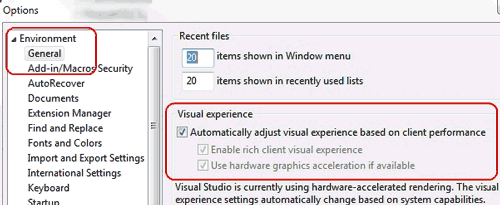
Una delle modifiche sostanziali introdotte con VS2010 è l'interfaccia utente completamente riscritta in WPF. Le implicazioni in questo cambiamento sono decisamente molte, prima fra tutte la possibilità di usare l'accelerazione hardware, opzione che è automaticamente abilitata dal menu Tools > Options.

Abbiamo la possibilità di modificare a nostro piacimento la disposizione di finestre e pannelli grazie alla flessibilità offerta dall'IDE e ai gadget per l'ancoraggio, che appaiono quando trasciniamo le finestre.

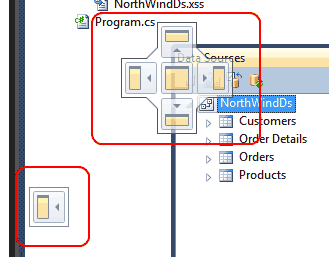
Lo strumento appare come una croce che indica quale posizione avrà la finestra rispetto al pannello sottostante. Se ad esempio rilasciamo il tasto del mouse sul simbolo al centro della croce, sovrapponiamo la finestra trascinata a quella sottostante e creiamo così un pannello con più tab. Per passare da una finestra all'altra ci muoviamo utilizzando le relative linguette.

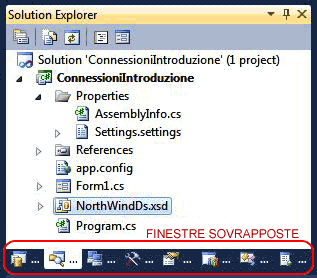
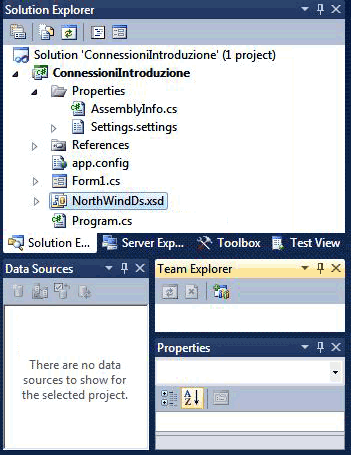
Nel caso in figura molte finestre condividono la stessa area dello schermo, tra cui "Solution Explorer" che è attiva. Vediamo cosa succede invece se rilasciamo il tasto del mouse in una posizione differente, ad esempio in basso:

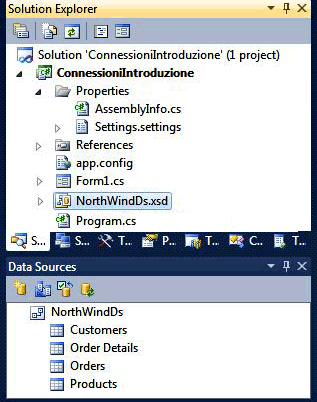
Le possibilità di ancoraggio non hanno limiti, ogni volta che una finestra viene ancorata, può essere soggetta ad ulteriori ancoraggi, come nella figura seguente, che mostra un layout decisamente "strano", ma è un esempio della flessibilità con cui possiamo posizionare finestre e toolbar.

Una volta personalizzato l'ambiente di sviluppo, abbiamo la possibilità di conservare e riapplicare tutte le nostre preferenze, grazie alle funzionalità del menu Tools > Import and export settings, che ci permettono anche di effettuare il reset di tutte le impostazioni. Questo tra l'altro ci consente di utilizzare impostazioni diverse a seconda del progetto su cui stiamo lavorando.
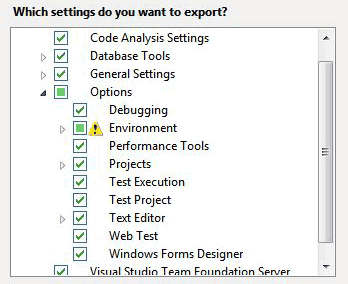
Come mostra la prossima immagine, possiamo salvare la impostazioni relative al layout, ma anche quelle relative all'ambiente di sviluppo.

Infine, l'ultima potenzialità interessante da sottolineare è il supporto maggiore a chi ha più di un monitor: ora possiamo estrarre dal layout anche le finestre di codice e spostarle tra i diversi schermi. La possibilità di visualizzare contemporaneamente più finestre di codice, designer, etc., permette una visione d'insieme senza precedenti.