Basandoci sullo scheletro delle azioni di modifica di una immagine presentato nella lezione precedente, esaminiamo il codice necessario ad estarre dal database le informazioni relative all'immagine e a passarle alla vista corrispondente. L'immagine è identificata da un determinato ID (ricavato dall'URL della pagina /Gallery/Edit/[id]):
[AcceptVerbs(HttpVerbs.Get)]
public ActionResult Edit(int id)
{
GalleryDataContext context = new GalleryDataContext();
var image = context.GetImageById(id);
return View(image);
}
La vista (Edit.aspx) relativa all'azione è la seguente:
<%= Html.ValidationSummary("Attenzione, si sono verificati degli errori.")%>
<% using (Html.BeginForm())
{%>
<fieldset>
<p>
<label for="FileName"> Nome file:</label>
<%= Html.TextBox("FileName", Model.FileName) %>
</p>
<p>
<label for="FileExtension"> Estensione:</label>
<%= Html.TextBox("FileExtension", Model.FileExtension) %>
</p>
<p>
<label for="Description"> Descrizione:</label>
<%= Html.TextBox("Description", Model.Description) %>
</p>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
<% } %>
Per creare il form di modifica abbiamo fatto ampio uso di helper HTML come Html.BeginForm e Html.TextBox, che si occupano rispettivamente del rendering dei tag HTML form ed input e di cui abbiamo già avuto modo di parlare nel capitolo dedicato agli helper.
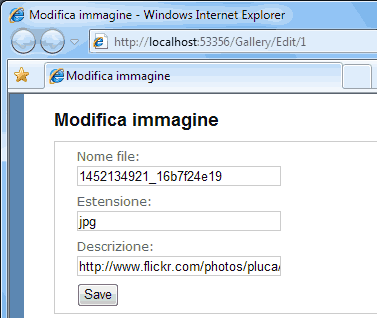
La vista precedente produrrà nel browser un risultato simile a quello dell'immagine:

Una volta premuto il tasto "Salva", il browser invierà una richiesta HTTP POST al server, utilizzando, come detto in precedenza, lo stesso URL della pagina attuale. Questo è facilmente verificabile osservando l'attributo action del form HTML prodotto dalla vista:
<form action="/Gallery/Edit/1" method="post"> ..... </form>