Le master page sono uno strumento utilissimo per la generazione di template per applicazioni Web. La possibilità di creare master page annidate tra loro era presente già dalla versione 2.0 di ASP.NET, ma Visual Studio non ne prevedeva ancora il supporto a design-time: la modalità visuale si poteva usare solo per la singola master page.
Nel nuovo designer Web è stata aggiunta questa funzionalità, che rende più agile la gestione del layout diviso in master page differenti, una contenuta nell'altra. La visualizzazione gerarchica del layout risulta molto importante, specie quando il portale è complesso, composto da diverse sezioni e magari con template differenti tra loro.
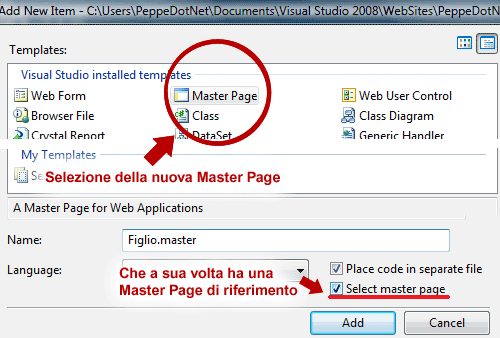
In termini pratici, ora è possibile creare una nuova master page ed avere l'opzione "Select master page" nella finestra di creazione.

Visual Studio creerà la nuova pagina inserendo la direttiva MasterPageFile (che era solita essere utilizzata solo all'interno di content page) con riferimento alla master page appena scelta e un controllo di tipo <asp:Content /> per ogni controllo di tipo <asp:ContentPlaceHolder /> presente nella master page padre. All'interno della master page figlio, possono essere inseriti nuovi place holder di contenuto che verranno ereditati dalle eventuali content page.
Esempio di codice per una Master Page annidata
<%@ Master Language="C#" MasterPageFile="~/Padre.master" AutoEventWireup="false" CodeFile="Figlio.master.cs" Inherits="Figlio" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="mainContent" Runat="Server">
<table style="width: 100%" cellpadding="0" cellspacing="0">
<tr>
<td valign="top" style="width: 200px; background-color: Blue">
<h2>Figlio.master</h2>
</td>
<td valign="top">
<asp:ContentPlaceHolder ID="centralContent" runat="server">
</asp:ContentPlaceHolder>
</td>
</tr>
</table>
</asp:Content>
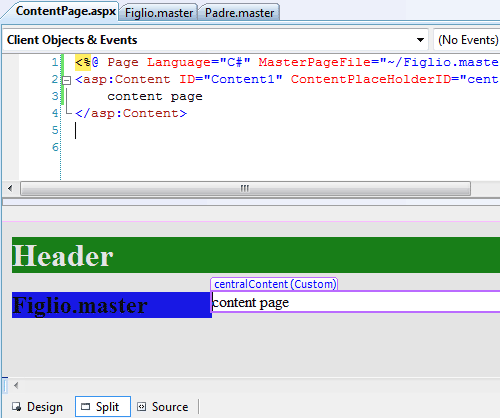
La content page risultante, verrà quindi rappresentata all'interno del designer Web di Visual Studio, in cui appaiono tutti i livelli di layout (le pagine master di livello superiore) e il contenuto al livello corrente.

È importante notare, infatti, che una content page eredita solamente i placeholder dell'ultima master page, quella da cui è stata direttamente creata.