Il motore di ricerca è un sistema che, a fronte di una frase indicata dal navigatore, fornisce un elenco di pagine attinenti alla stessa, direttamente o indirettamente tramite un glossario di collegamenti tra parole.
Per essere presente tra i risultati di una ricerca, quindi, un sito deve avere contenuti comprensibili per il motore.
I contenuti devono:
- essere scritti in HTML;
- essere suddivisi per argomenti;
- avere lo stesso tema per cui si desidera essere trovati.
Ci sono degli elementi che non rappresentano un contenuto comprensibile ai motori:
- Le immagini;
- i movie in Flash;
- il codice Javascript.
Per migliorare il posizionamento di un sito occorre entrare nella logica di chi cerca informazioni su un tema.
In generale, si suppone che un libro che tratti solo un certo tema sia specifico. Se il libro, pur trattando il tema, affronta molti altri argomenti, probabilmente sarà meno specifico e quindi meno esauriente.
Se un libro su un certo tema ha dieci pagine, probabilmente non è un libro, ma solo un articolo. Ciò non vuol dire che non sia interessante, ma si suppone che un documento con mille pagine sullo stesso tema, contenga molte più informazioni.
Se il libro fa parte di una serie che tratta altri temi collegati al primo, probabilmente saremo davanti ad un lavoro che sistematicamente ha voluto esaurire alcuni campi o settori. Tale contesto è presumibilmente quello che offrirà maggiori spunti di lettura ed interesse per chi ha fatto la ricerca.
Questo è ciò che tenta di fare un motore, quando fornisce risultati ad un navigatore.
La "tematizzazione", termine col quale si indica l'insieme di attività che mirano a definire in modo preciso i temi trattati dal sito, è uno dei fattori più importanti del posizionamento, sia sul breve, sia sul lungo termine (salvo cambiamenti che ad oggi non si spiegherebbero).
Nel team di sviluppo del sito non dovrebbe mancare la figura dell'Architetto delle Informazioni, o, comunque, di qualcuno che progetti l'albero di conoscenza del sistema.
Occorre stabilire quali informazioni devono essere contenute e come devono essere strutturate, in una ipotesi di albero che, top-down o generale-specializzazione, affronti i temi partendo dal generico per arrivare ai molti dettagli ed approfondimenti.

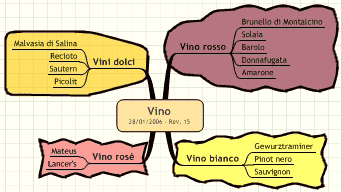
Nella figura, s'ipotizza un semplice sito che presenta alcuni vini. Le pagine con le schede dei vari vini sono ottimizzate. La pagina che è a capo di ognuna delle sezioni è ottimizzata.
Con tale struttura, il fatto che il sito sia poi rintracciabile per la chiave "vino" è altamente probabile, se il lavoro sarà stato ben fatto.
Il concetto da acquisire, in sostanza, è che i temi specifici delle pagine ai livelli più bassi, aiutano quelli, sempre ottimizzati, dei livelli superiori portando a galla la home per la chiave rappresentativa dell'argomento in generale.
Questo spiega perché il SEO dovrebbe intervenire sin dalle fasi della progettazione del sito e perché un sito ben progettato, poi, spesso non ha più bisogno del SEO.
CSS
Per una migliore separazione concettuale tra i contenuti delle pagine e le specifiche di impaginazione e formattazione a video, da anni ormai si consiglia l'impiego dei CSS (Cascading Style Sheets).
Un CSS è un file contenente criteri di formattazione, regole di posizionamento a video di parti della pagina (box e frame), specifiche di impaginazione, colori di zone e collegamenti con immagini e sfondi.
Il CSS nasce con lo scopo di rendere più semplice la manutenzione del sito, di consentire all'utente di scegliere il formato di visualizzazione preferito e di adattare più facilmente la pagina a diversi dispositivi di visualizzazione.
L'immediato effetto è che toglie dalla pagina html molti tag e funzioni di formattazione, riducendo il codice della stessa e rendendola più compatta e di veloce lettura per i browser che non considerano il CSS. Tra questi, gli spider dei motori di ricerca.
Il CSS, in sostanza, consente di rendere il testo più velocemente leggibile per lo spider, aumentando la sua efficienza, rendendogli la vita più semplice ed in generale alleggerendo il suo lavoro.
I motori di ricerca, inoltre, associano la presenza del CSS ad una maggiore qualità di realizzazione del prodotto/sito e di servizio al cliente (il visitatore). Tale comportamento non può, alla lunga, che essere premiato.
Mai usare i CSS per trucchi e trucchetti, quale il nascondere testo che si vuol tenere invisibile, agendo su criteri di formattazione che, si crede, lo spider non vedrà. Tale tecnica, che funziona ancora per qualche motore, è di fatto troppo nota e presto o tardi sarà penalizzata da tutti i sistemi.