Cosa realizzeremo
Obiettivo del tutorial è la realizzazione di un blog. Per i pochi che non lo sanno: blog è l'abbreviazione di weblog. È una sorta di cronaca digitale personale con una serie di post su vari argomenti disposti in ordine cronologico. Il fenomeno è esploso da un paio di anni ed ha dato vita a sperimentazioni interessantissime: sui contenuti, sul design, sulla creazione di sistemi di gestione dei contenuti (CMS).
Per fare un blog serve essenzialmente una cosa: avere qualcosa da dire. Tecnicamente, ci si può appoggiare a servizi dedicati (Blogger, Manila, LiveJournal, Pitas) o fare tutto da sè. Se questa è la vostra soluzione, sappiate che per una gestione facile è fondamentale avere a disposizione uno spazio web con supporto di tecnologie server-side. Tutto va bene: Windows + ASP, come Apache con PHP e MySQL.
Come funziona un blog
Il funzionamento di un blog è semplicissimo. Sono essenzialmente basati su una sola pagina principale che ospita i post quotidiani, ma possono contenere una serie di link accessori interni (biografia, contatti, archivi e cose del genere) o esterni (siti interessanti, segnalazioni, etc). Una visita a blogger.com potrà darvi un'idea su stili e tendenze.
La fase cruciale è quella dell'aggiornamento e dell'inserimento dei nuovi post. Il metodo deve essere semplice e deve consentire possibilmente la conservazione dei contenuti in database o sistemi simili. Ecco perchè è importante avere a disposizione tecnologie server-side. Per il nostro blog non ci baseremo su database, ma useremo il più semplice XML. E visto che si parla di linguaggi, vediamo quali sono le tecnologie che adotteremo.
Quali linguaggi useremo
L'idea guida di questo tutorial è che i linguaggi standard del W3C danno il meglio di sè se usati per lo scopo per cui sono stati creati. Sono come singoli musicisti che vanno messi insieme per fare un'orchestra. Ecco, allora, la lista ragionata dei nostri "suonatori":
| Linguaggio | Funzione |
| XHTML | Lo useremo per definire la struttura delle nostre pagine. |
| CSS | Con i CSS imposteremo il layout e lo stile grafico/tipografico del blog. |
| XML | In un file XML conserveremo i post che andremo poi a incorporare nella pagina principale. |
| XSL | Con XSL (Extensible Stylesheet Language) trasformeremo in XHTML i contenuti del documento XML. |
| ASP | Grazie ad ASP, che lavorerà sul lato server, supereremo le difficoltà di implementazione di XML nei browser. |
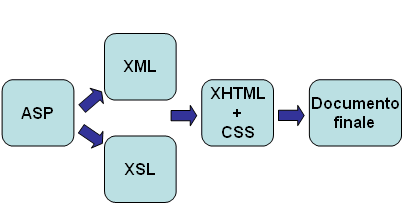
Il workflow dell'applicazione può essere così schematizzato:

Con ASP carichiamo il documento XML e il foglio di stile XSL che lo trasformerà. Il risultato della trasformazione, che avviene sul server, sarà un documento XHTML con un CSS collegato che ne definisce lo stile. Questo documento sarà la pagina principale del blog.
Come procederemo
Le lezioni del tutorial affronteranno, nell'ordine, questi punti:
- creazione dei prototipi grafici
- creazione della struttura di base in XHTML
- definizione dello stile e del layout con i CSS
- gestione dei post con XML
- trasformazioni con XSL
- gestione del sito con ASP
- aggiornamento del blog
Quali strumenti ci servono
Potrebbe bastare un editor di testo. Sia perchè scrivendo si ha un controllo perfetto sul codice, sia perchè forniremo di ogni documento il codice sorgente (basta un copia e incolla). Comunque, se lavorate in Windows, vi suggerisco il terzetto Macromedia Home Site + XML Spy + Top Style Pro 2.10. Per testare tutto è opportuno installare e settare correttamente il Personal Web Server o Internet Information Server.
Materiali
Abbiamo riunito in un file zip tutti i file completati e commentati della nostra applicazione. Potete scaricarli per seguire meglio le lezioni o testare subito il blog. Scompattando il file verrà creata automaticamente una cartella "blog".
Riferimenti
Tra i riferimenti sono compresi ovviamente i siti citati nella lezione. Aggiungo i link di altri blog dedicati al web design e accomunati da alcune specifiche tecniche per noi importanti: scrittura in XHTML, validità, rispetto degli standard, utilizzo dei CSS. Tra essi (perdonatemi) il link del mio blog. Questo tutorial non è altro che la spiegazione di come è stato realizzato, anche se cambiano alcune funzioni avanzate e la grafica che è stata per l'occasione notevolmente semplificata:
Zeldman.com: più di un blog: un riferimento assoluto.
Waferbaby: stile essenziale, contenuti originali. Un concentrato di intelligenza.
Hivelogic: pulito, ottima tipografia, è il blog di Dan Benjamin.