Il software Inspiration, citato nella lezione precedente, può essere utilizzato anche per gestire i task di un sito, e non solo la mappa di navigazione. Che cosa si intende per task?
I task sono tutte quelle azioni che l'utente deve compiere per arrivare a un determinato risultato, non necessariamente si tratta di pagine, ma di eventi che si susseguono, di "se, allora.." che vanno predefiniti con estrema cura.
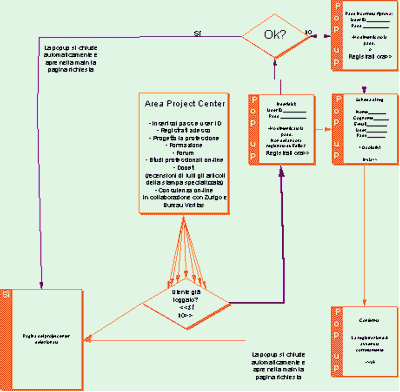
Nel caso riportato nella figura 20 qui in basso vediamo ricostruito il flusso di una finestra di log-in e registrazione ad aree riservate del portale. Sembrano percorsi scontati: ma non è sempre così.
Questo flusso indica chiaramente che l'utente deve sempre poter vedere il menu e il contenuto della pagina indice.
Se è già loggato, cliccando su un link di suo interesse il sistema lo manderà direttamente alla pagina desiderata. Altrimenti gli proporrà di autenticarsi o di registrarsi ex novo. Il tutto senza mai far sparire il contenuto della pagina di partenza che è il vero motivo per cui l'utente decide di registrarsi e che non deve mai essere posta in secondo piano.
Lo schema che segue indica che tutto deve avvenire in una finestrella che si apre al momento del click su un link, una popup accessibile e non invasiva, che lasci sempre intravedere il contenuto della pagina, senza costituire un vicolo cieco, e che infine, non consenta di proseguire in assenza della dovuta registrazione. Questo tipo di flusso non a vicolo cieco ha favorito l'aumento delle registrazioni nel portale.
L'architetto dell'informazione cura così la User Experience anche dal punto di vista dei flussi e degli algoritmi in stretta collaborazione con dei bravi programmatori.
Jesse James Garrett, uno dei maggiori esperti americani di Information Architecture, ha proposto una sua definita lista di simboli grafici per rappresentare i task. Personalmente non li ho mai utilizzati, ma possono costituire un valido aiuto per la condivisione delle idee tra architetti delle informazioni e developers.

Dall'albero di navigazione al timone di home page
Una volta definito l'albero di navigazione il timone della home page serve a distribuire le aree di contenuto e le barre di navigazione. In questo stato del progetto si esula dai colori, dalle fotografie e dalle decorazioni grafiche. Di fatto si tratta di costruire la pagina utilizzando tabelle html, meglio ancora div css, e di vedere quale posizione e quale peso hanno i diversi elementi nel layout complessivo.
Esempio di timone (a un alto grado di fedeltà rispetto al risultato finale).
